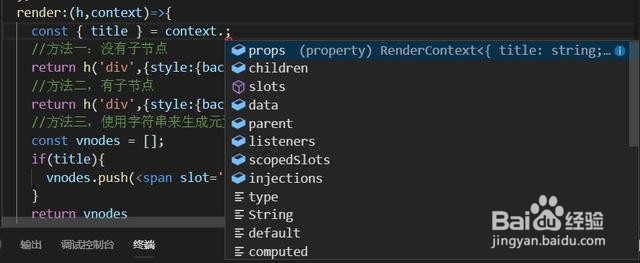
1、render函数参数render这个方法有两个参数,第一个标签参数为必填项, 类型可以为 String 、 Object 、Function(createElement ),可以是 HTML 标签字符串、组件对象或者async 异步函数;第二个参数context 为选填,通过 context 可以访问组件中data、props、slots、children 以及 parent 中的数据;render返回值是VNode(虚拟节点),类型可以是String 、Array。

2、createElement 函数参数createElement 这个方法有三个参数,第一个标签参数为必填项, 类型可以为 String 、 Object 、Function,可以是 HTML 标签字符串、组件对象或者async 异步函数;

3、第二个参数是个选填参数,一个包含模板相关属性的数据对象,可以定义属性attrs、样式style、动作on、DOM属性值domProps等。

4、第三个参数是个可选参数,可以是由 createElement() 构建的子虚拟节点 (VNodes),也可以直接使用字符串来生成元素内容,createElement 的返回值是VNode(虚拟节点)。

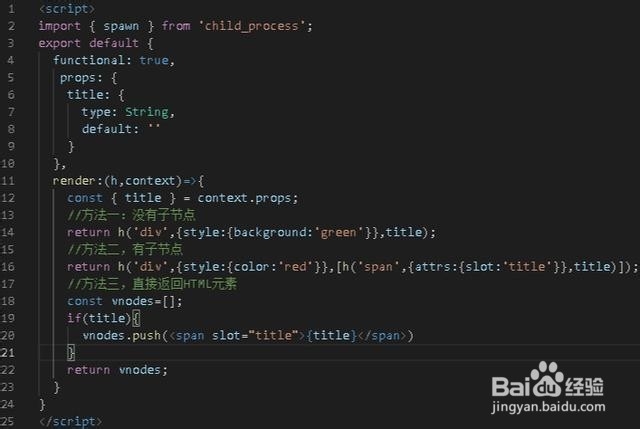
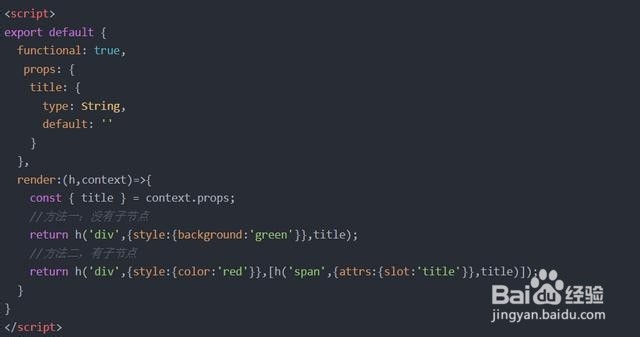
5、如何使用createElement 函数这里用的是es6箭头函数的简写形式,render: function(createElement){}演变render: function(h){}演变render: (h) => {},方法一直接生成div元素,方法二在div再生成span子节,不管用那种凡是都是通过render函数渲染到组件中的。

6、如何使用render函数render函数生成的内容相当于template的内容,使用render函数时可以把template标签去掉。这时该模块就成了无实例的函数组件了,这时我们就需要告诉vue该模块的状态了,否则会报属性错误。Vue组件提供了一个 functional 开关,设置为 true 就可以让组件变为无状态、无实例的函数化组件。