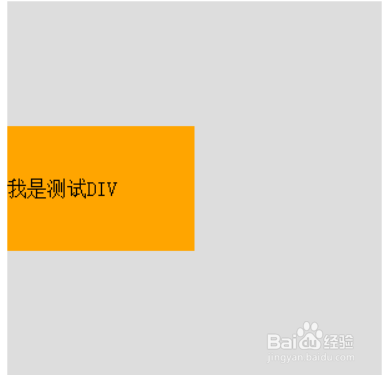
1、 使用绝对定位和负外边距对块级元素进行垂直居中:html代码:<div id="box"> <div id="child">我是测试DIV</div></div>css代码:#box { width: 300px; height: 300px; background: #ddd; position: relative;}#child { width: 150px; height: 100px; background: orange; position: absolute; top: 50%; margin: -50px 0 0 0; line-height: 100px;}运行结果如下下图所示:

2、总结:这个方法兼容性不错,但是有一个小缺点:必须提前知道被居中块级元素的尺寸,否则无法准确实现垂直居中。
3、(2)使用flex布局html代码:<div id="box">雾霾天气,太久没有打球了</div>css代码:#box { width: 300px; height: 300px; background: #ddd; display: flex; align-items: center;}运行结果如下下图所示:

4、这种方式同样适用于块级元素:html代码:<div id="box"> <div id="child"> 程序员怎么才能保护好眼睛? </div></div>css代码:#box { width: 300px; height: 300px; background: #ddd; display: flex; align-items: center;}#child { width: 300px; height: 100px; background: #8194AA; line-height: 100px;}运行结果如下图所示:

5、总结:flex布局(弹性布局/伸缩布局)里门道颇多,这里先针对用到的东西简单说一下 flex也就是flexible,意为灵活的、柔韧的、易弯曲的。 元素可以通过设置display:flex;将其指定为flex布局的容器,指定好了容器之后再为其添加align-items属性,该属性定义项目在交叉轴(这里是纵向轴)上的对齐方式,可能的取值有五个,分别如下: flex-start::交叉轴的起点对齐; flex-end:交叉轴的终点对齐; center:交叉轴的中点对齐; baseline:项目第一行文字的基线对齐; stretch(该值是默认值):如果项目没有设置高度或者设为了auto,那么将占满整个容器的高度。
6、(3)使用 line-height 对单行文本进行垂直居中html代码:<div id="box"> 我是一段测试文本</div>css代码:#box{ width: 300px; height: 300px; background: #ddd; line-height: 300px;}运行结果如下:

7、总结:这里有一个小坑需要大家注意:line-height(行高) 的值不能设为100%,我们来看看官方文档中给出的关于line-height取值为百分比时候的描述:基于当前字体尺寸的百分比行间距。所以大家就明白了,这里的百分比并不是相对于父元素尺寸而言,而是相对于字体尺寸来讲的。