1、打开编辑器,新建test.html页面,用于学习今天的内容

2、在页面的body区域,新建一个div,给div加上class,叫做study,用来测试今天的内容

3、在页面head标签下方写上<style></style>,在<style>标签内给test加上样式

4、在<style>标签内写弹跳规则

5、在<style>标签内把弹跳规则绑定到div上

6、在浏览器中打开test.html,查看实现效果

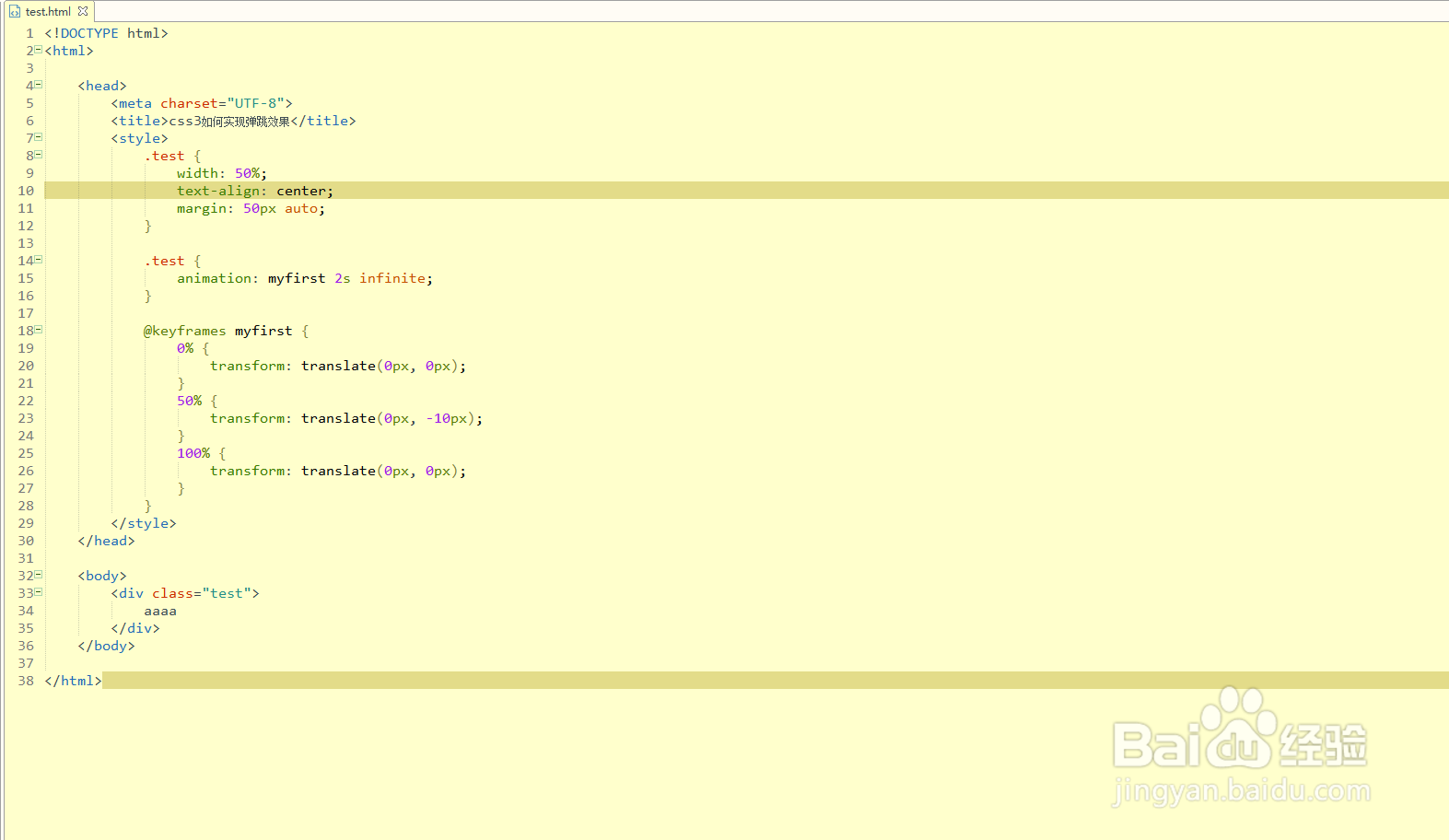
7、此处贴一下代码,以供参考:<!DOCTYPE html><挢旗扦渌;html> <head> 艘早祓胂 <meta charset="UTF-8"> <title>css3如何实现弹跳效果</title> <style> .test { width: 50%; text-align: center; margin: 50px auto; } .test { animation: myfirst 2s infinite; } @keyframes myfirst { 0% { transform: translate(0px, 0px); } 50% { transform: translate(0px, -10px); } 100% { transform: translate(0px, 0px); } } </style> </head> <body> <div class="test"> aaaa </div> </body></html>