1、1,上传素材首先把三张海报素材上传到淘宝图片空间,具体位置在<卖家中心-店铺管理-图片空间>一栏,不知道的,可以看图:


2、2,打开码工助手网站自行百度,经过本大人的多次测试,这个网站的很多功能对卖家而言都非常的实用,具体就不细说,大家自行研究。必须先注册一个账号,2分钟的事情哈。因为做这个教程试验了下,结果没注册,又得重来,比较坑!

3、3,然后点击首页下方的推荐特效栏目-全屏轮播模块。很容易就找到哦!

4、4,轮播类型设置。(1)店铺类型选择:有天猫,专业版淘宝,基础版淘宝。根据自己情况选择。我的是淘宝专业版。(2)轮播风格选择。显示的就是如图所示的位置。按大家喜好设置,这个先暂时不管。模块间隙也可以根据具体的显示情况进行修改哦,之前很多网友说有白边,估计就是模块间隙的影响。

5、5,轮播图设置。(1)图片地址在图片1、2插入之前上次的图片空间的海报素材地址,想添加多张图片的话,还可以点击<增加一组>,删除点击<删除一组>。图片地址就是图片空间里的链接(如图所示),点击一下就可以复制了。然后粘贴在图片1、2框内。图片的地址尾部是jpg或者png等图片格式哦,大家看清楚下哦!



6、(2)链接地址链接地址指的是让用户点击这个图片跳转到指定页面,可以是宝贝页面,也可以是专题页面等。宝贝的链接地址在<出售中的宝贝>页面中,选择轮播图想导向的宝贝页面地址,点击复制链接即可。(3)然后,全屏轮播图基本设置就算完成了。


7、6,轮播图参数设置。轮播图的参数设置根据图片来定,因为用的是1920x500的海报素材,所以这里就是高度500,宽度1920。对了,它可以自动识别,不用你自己设置。然后链接打开方式,新窗口,搞定。

8、7,左右箭头设置。左右箭头设置左右箭头可以在码工助手下载,也可以自己做,图片格式要是透明底,就是png格式。粘贴地址图片地址还是需要把图片上传到图片空间,然后复制链接粘贴到码工助手即可。顺便说下,箭头一定要分左右啊。


9、8,全部设置完成。

10、点击预览,全屏轮播效果没有异常。然后点击生成代码,等待6秒,代码生成成功。然后点击<复制内容>。


11、9,店铺装修。回到卖家中心,点击<店铺管理-店铺装修>,选择自定义区,拖到右侧编辑栏,如图:点击编辑,如图:


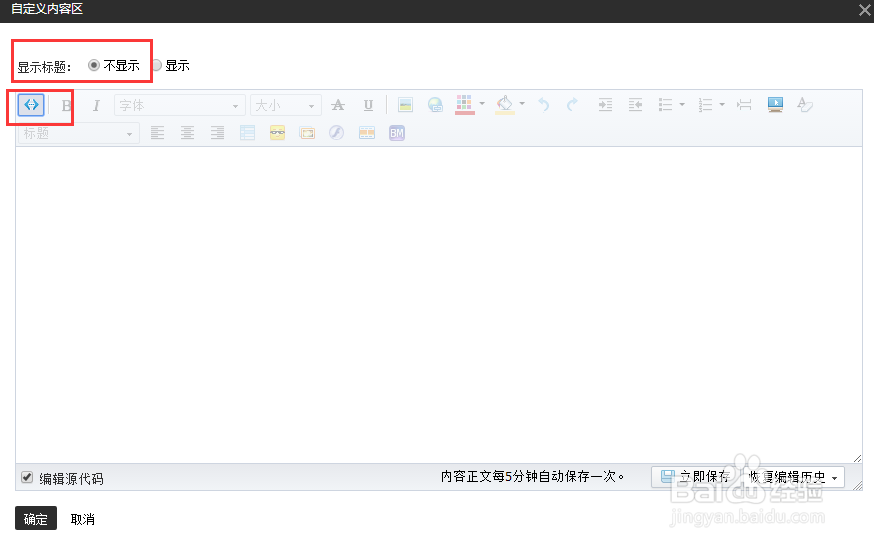
12、自定义内容区:点击不显示标题。点击<源码>,把刚刚在复制的内容粘贴。然后再点击下<源码>,确定即可。


13、10,发布站点。恭喜完成啦!


14、实践是检验真理的唯一标准。望大家共勉。