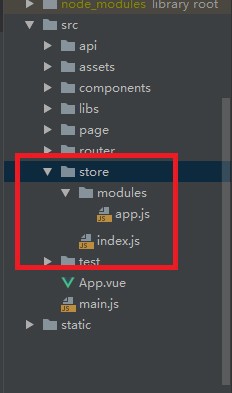
1、在vue项目中,定位到store文件夹,在该文件夹下分别创建index.js文件以及modules/app.js文件,如下图所示。

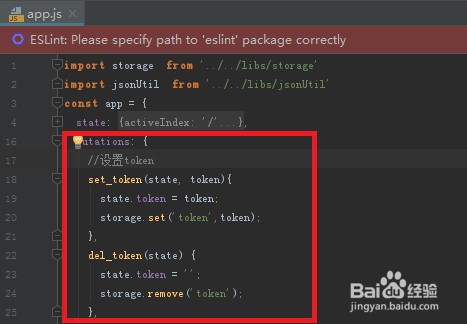
2、打开组件app.js文件,在app.js文件实现保存和删除token都全局方法。如下图所示。

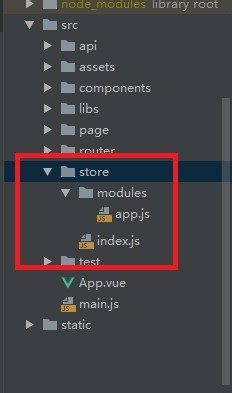
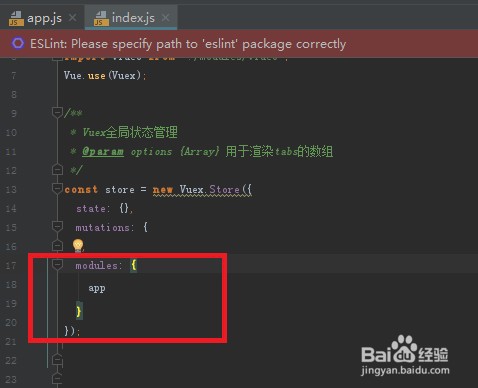
3、打开在store目录下创建index.j衡痕贤伎s文件,index.js实现设置vuex全局状态管理,加载步骤2中的app.js文件,如下图所示。


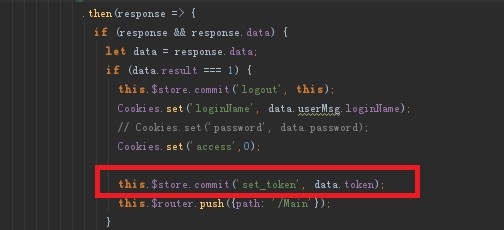
4、在Login.vue文件中,登录方法调用接口成功后,把token存储在本地存储中localStorage中。即可。如下图所示。

5、经验步骤总结:1,vue项目上创秃赈沙嚣建store文件夹,并分别创建index.js文件以及/modules/app.js文件;2,在app.js文件实现保台仵瑕噤存和删除token都全局方法;3,index.js文件实现加载app.js文件;4,在Login.vue,登录方法调用接口成功后,将token存储在本地localStorage中。