1、第一步,为了便于运行程序,这里在HBuilder工具创建web项目,在web项目指定目录下新建form.html页面,并修改title标签内容,如下图所示:

2、第二步,由于ionic和AngularJS涉及文件较多,需要合理引入JS和CSS文件,jquery文件需要放在其他js文件上方,如下图所示:

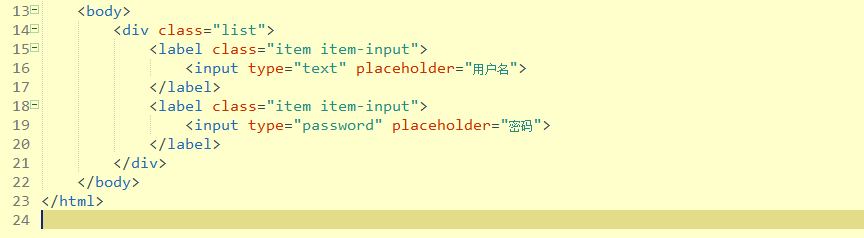
3、第三步,在body标签元素插入<div></div>,并在div标签内插入一个输入框和一个密码框,分别设置对应的class属性,如下图所示:

4、第四步,预览该静态页面,展示两个输入框,一个是用户名,另外一个是密码,两个输入框分别使用间隔线分割,如下图所示:

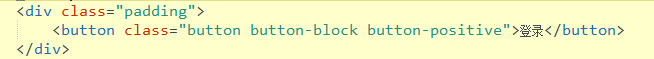
5、第五步,这里模拟用户登录场景,因此在表单下方插入一个按钮,修改按钮内容为登录,如下图所示:

6、第六步,再次预览页面,在第四步的基础上,多出了一个登录按钮,样式是根据ionic来定义的,如下图示所示:
