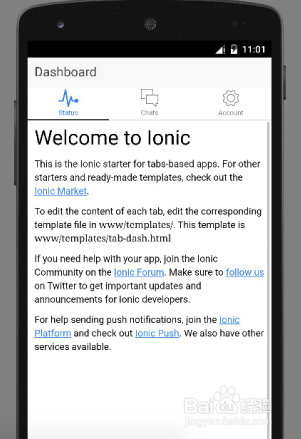
1、本经验采用了ionic v1.3.2 版本的远程CSS/JS组件进行调用。运行结果如下;

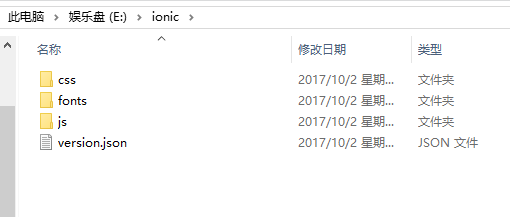
2、ionic下载后解压压缩包,包含以下目录:css/ => 样式文件fonts/ => 字体文件js/ => Javascript文件version.json => 版本更新说明

3、接下来,我们只需要在项目中引入以上目录中的 css/ionic.min.css 和 js/ionic.bundle.min.js 文件即可创建 ionic 应用。

4、命令行安装(PS.安装获取最新的ionic版本)Window 和 Linux 上打开命令行工具执行以下命令:$ npm install -g cordova io荏鱿胫协nicMac 系统上使用以下命令:sudo npm install -g cordova ionic提示: IOS需要在Mac Os X. 和Xcode环境下面安装使用。如果你已经安装了以上环境,可以执行以下命令来更新版本:npm update -g cordova ionic或sudo npm update -g cordova ionic

5、如何创建ionic应用?我们可以使用ionic提供的现成的应用程序模板,或一个空白的项目创建一个ionic应用:$ ionic start myApp tabs运行我们刚才创建的ionic项目使用 ionic tool 创建,测试,运行你的apps(或者通过Cordova直接创建)。创建Android应用$ cd myApp $ ionic platform add android $ ionic build android $ ionic emulate android如果一切正常会弹出模拟器,界面如下所示: