1、首先;我们打开DW的主界面(如图)。

2、找到HTML并双击打开。

3、 这就是Dearmweaver的编程界面,我们可以看到有几个按钮,然后打开“代码”界面。

4、 代码界面中,像 <body>、<head>、 <turtle>这样的由尖括号括起来的叫做标签,我们一般在<body媪青怍牙>里面输入其他标签和代码,每一个标签里的内容结束时要用</xxx>(xxx为要结束的标签)为结尾。

5、 新手常用的标签有<hx>(x为数字1-5,调整字体大小)、<input>(脶巴躔炒输入框)、<a>(超链接)、<button>(按钮)等,在标签里面空格,再继续输入代码可以更改标签的属性,<div align="center">可以使内容居中显示,在body后面空格输入bgcolor="xxxx"可更改背景颜色(xxx为要更改颜色的英文单词)。这是一个用上面介绍的标签做出的简易网页。

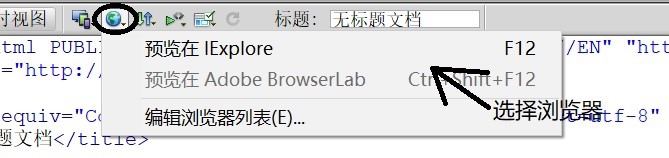
6、 做好之后找到屏幕上方的浏览器标识,可以选择浏览器运行所做的网页,或者可以F12快捷键直接使用默认浏览器打开。

7、然后就可以运行网页了。
