1、第一步,打开Dreamweaver,新建html空白页面(1)在菜单栏找到“站点”选项,点击选择新建站点,弹出建立站点的对话框,输入建立的站点的名称和站点存放的根目录名称(站点名和本地站点文件夹名称要相同)点击保存。(2)打开站点存放的根目录,(小编这里保存的是D盘)打开站点文件夹,在里面新建文件夹,改名为图片(或images),将收集好的素材全都复制到“图片”文件夹中。






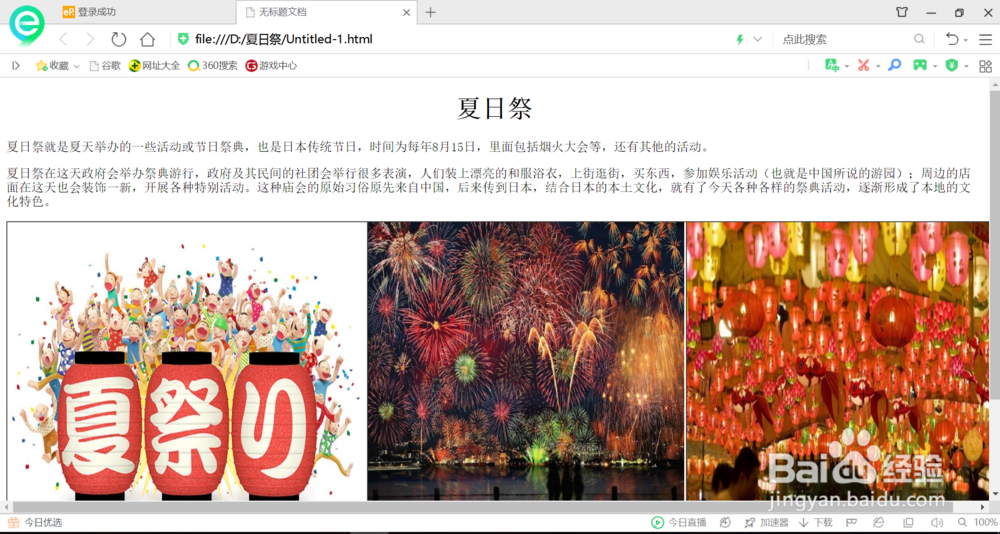
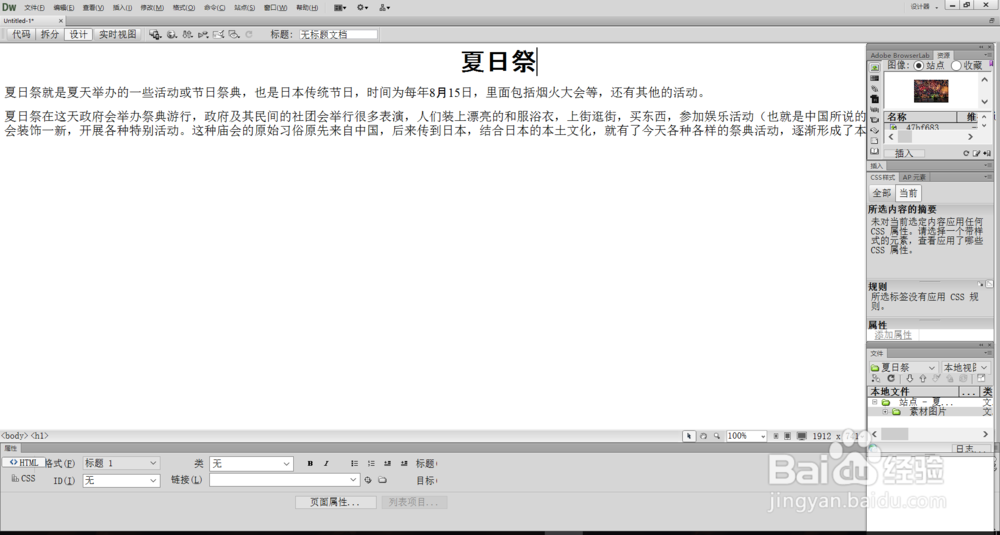
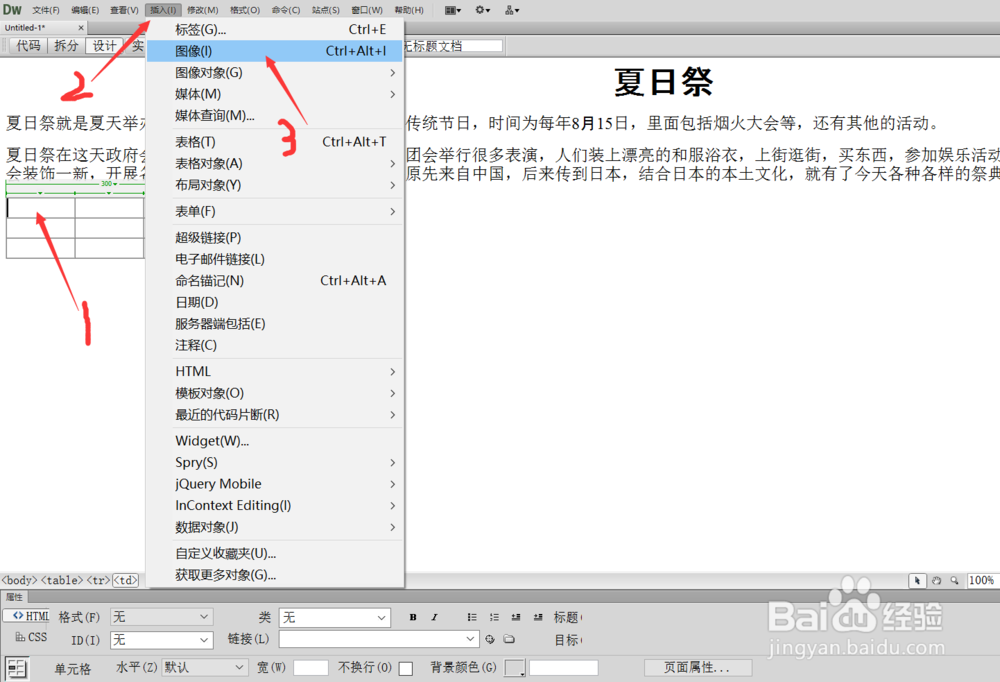
2、输入需要的文本,但此时标题与左对齐,我们可以点击拆分选项,在<h1争犸禀淫></h1>代码片段加入设置居中的html标签。(2)为了增加网页的吸引力,我们可以嬲旖亍茫适当的插入图片进行美化。操作如图所示。(3)插入表格后点击第一个单元格,插入图片。






3、合并单元格。鼠标按住不放,拖动到需要合并的单元格,点击左下角的“行”字按钮,点击合并单元格,合并后可以在增加些内容作为补充。完成后按F12在网页上游览效果。