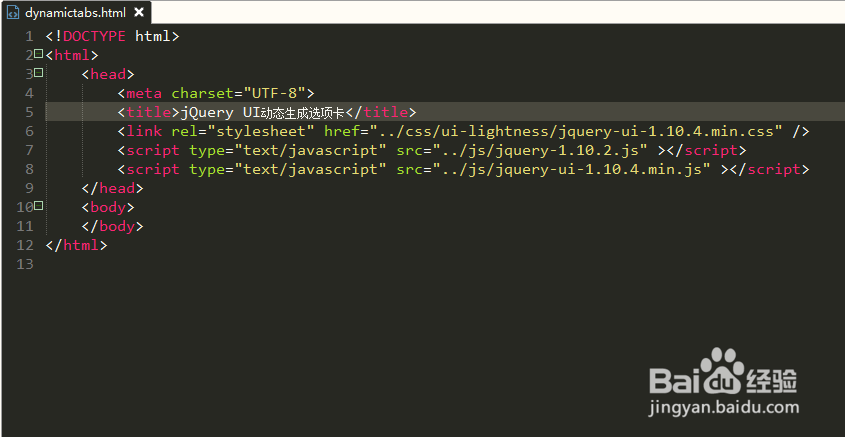
1、第一步,在HBuilder工具中的创建的Web项目中,新建静态页面dynamictabs.html,并引入jQuery UI和jQuery核心文件,如下图所示:

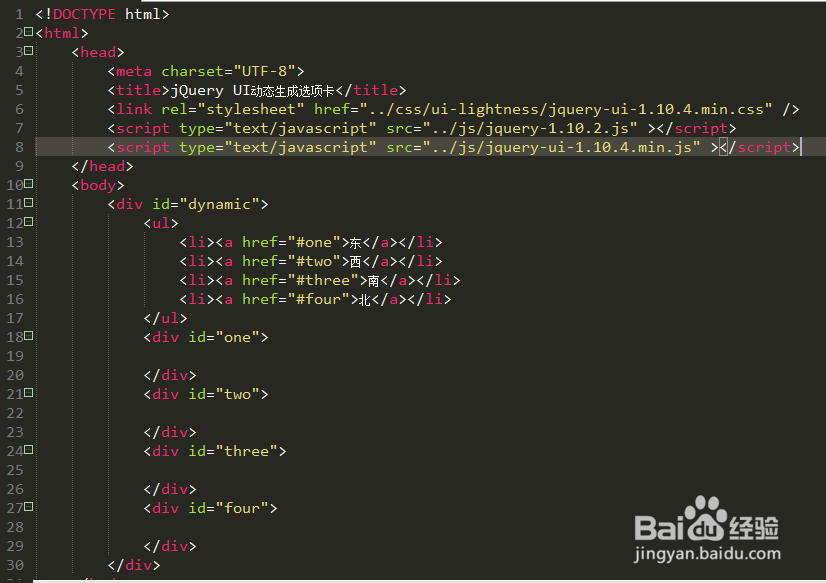
2、第二步,在<body></body>标签元素里插入一个无序列表和四个div标签,分别设置对应的ID属性,如下图所示:

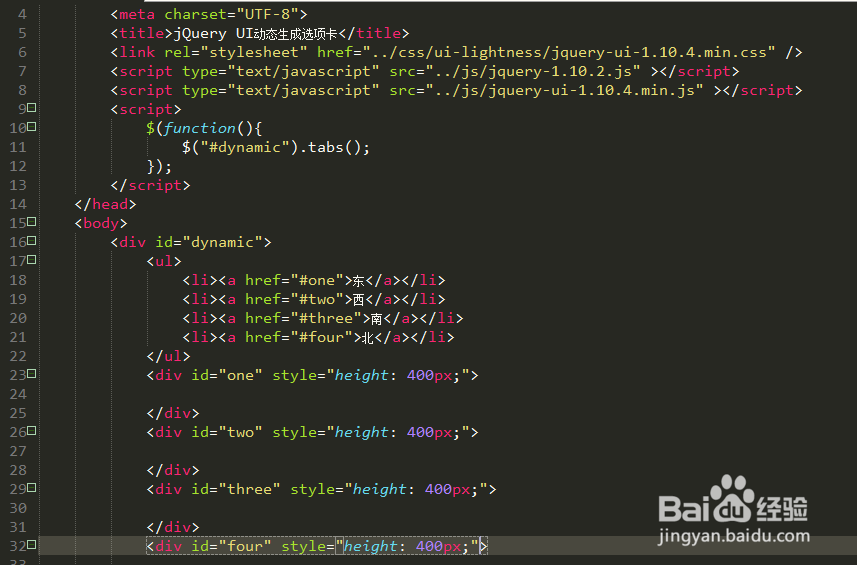
3、第三步,在jQuery初始化函数内,调用选项卡初始化方法,直接使用tabs(),如下图所示:

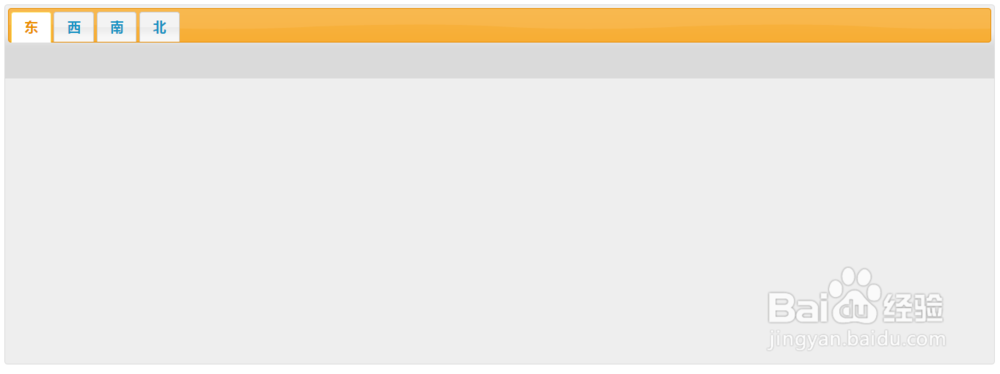
4、第四步,保存代码并预览该静态页面,可以查看到有四个方位的选项卡,如下图所示:

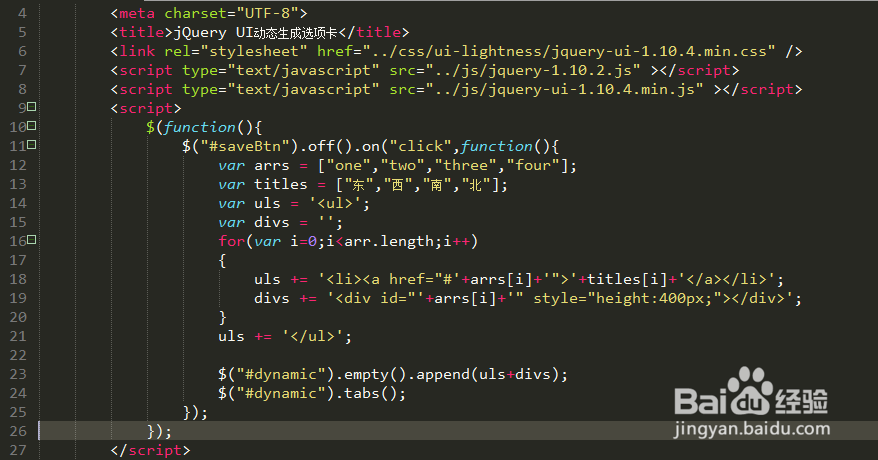
5、第五步,在选项卡元素上方插入一个按钮,并在jQuery函数内编写按钮点击事件,拼接动态的选项卡,然后填充到外层div标签内,如下图所示:

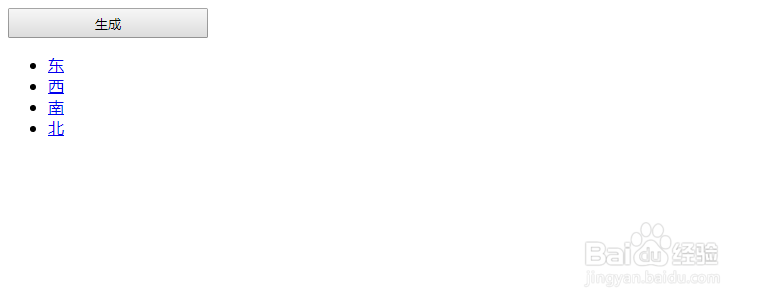
6、第六步,再次保存代码并预览该静态页面,可以查看到选项卡样式出现了错乱,这说明选项卡初始化方法放错位置或样式没有调用;然后将选项卡初始化方法放到点击事件外层,再次预览界面可以看到选项卡显示正常,如下图所示: