1、打开HBuilderX工具,创建Web项目,新建静态页面ajax.html

2、打开已新建的ajax.html文件,引入jquery文件并修改title标签内容

3、在<body></body>标签中,插入一个div标签,并在div标签中插入一个table

4、接着在项目中的data文件夹下,新建user.json文件

5、打开user.json文件,添加json格式数据

6、在<script></script>标签中,jquery初始化函数,调用ajax()方法读取json文件数据;返回成功后,将数据渲染加到table中

7、再添加一个style标签,利用元素选择器设置表格样式,如边框、宽度等

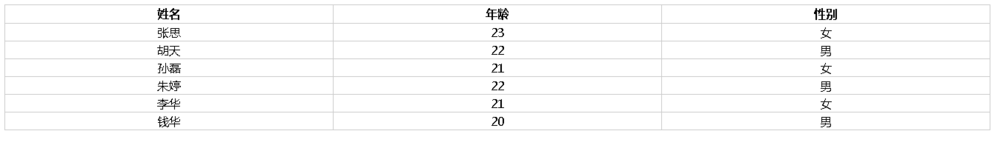
8、保存代码并运行页面文件,打开浏览器查看效果,可以看到一个表格