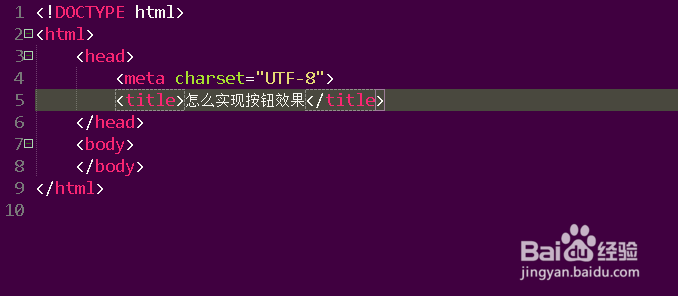
1、第一步,双击打开HBuilder编辑工具,新建一个静态页面HTML5模板,修改title标签内容,如下图所示:

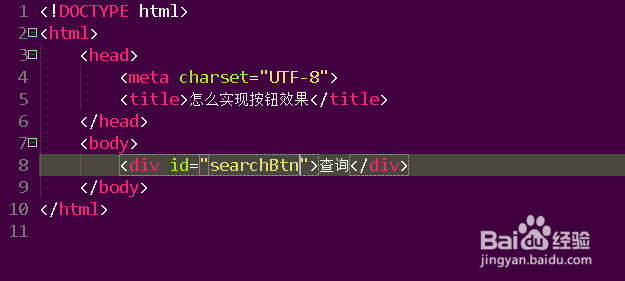
2、第二步,在<body></body>标签内,插入一个div标签元素敛财醣沁并设置ID属性,如下图所示:

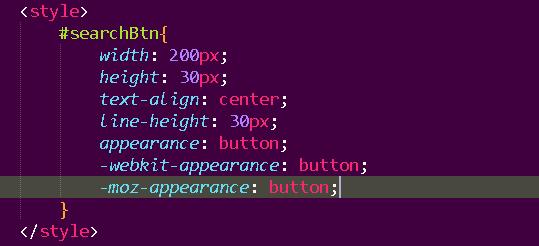
3、第三步,利用CSS3中的ID选择器,控制元素的样式属性,设置宽度、高度、appearance属性等,如下图所示:

4、第四步,保存代码并直接使用浏览器预览效果,可以发现查询按钮效果,如下图所示:

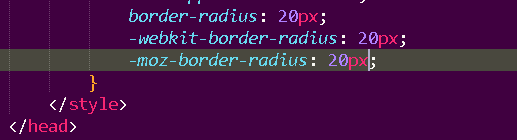
5、第五步,再在ID选择器中,添加border-radius属性,设置为20px,如下图所示:

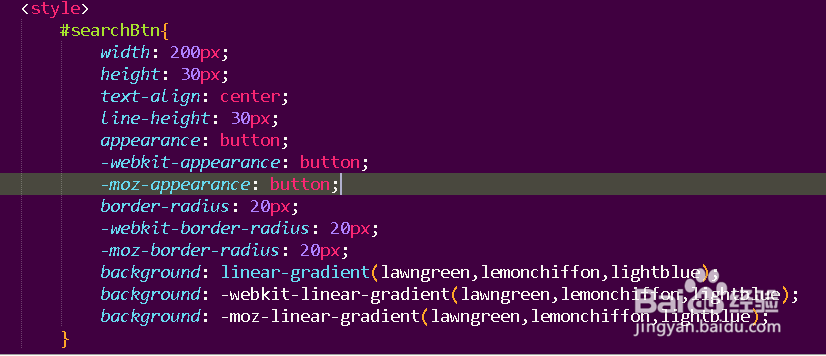
6、第六步,再添加一个属性background,使用渐变属性,然后查看效果,如下图所示: