1、打开微信小程序开发工具,打开已新建的或新建一个项目

2、新建一个页面文件wxml,插入一个radio-group,然后内嵌四个radio

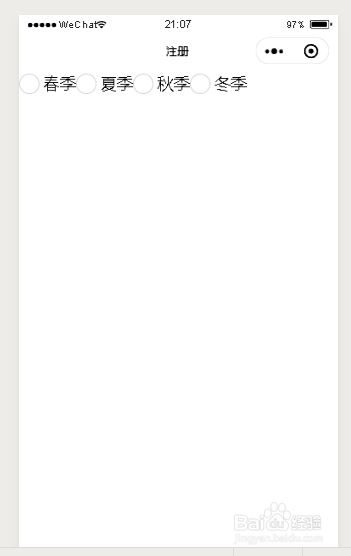
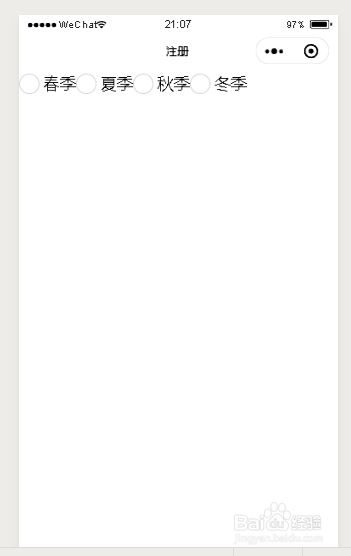
3、保存代码并查看左侧模拟器,可以查看到一组单选按钮

4、在对应页面的JS文件中,定义单选按钮组change事件changeJa

5、保存代码并打开内置浏览器控制台,点击单选按钮,查看打印结果

6、下载WeUI文件,然后将相关的样式文件拷贝进去,然后修改界面并调用样式类

7、再次保存代码并查看左侧模拟器,可以看到单选按钮样式变成了按钮的样式

1、打开微信小程序开发工具,打开已新建的或新建一个项目

2、新建一个页面文件wxml,插入一个radio-group,然后内嵌四个radio

3、保存代码并查看左侧模拟器,可以查看到一组单选按钮

4、在对应页面的JS文件中,定义单选按钮组change事件changeJa

5、保存代码并打开内置浏览器控制台,点击单选按钮,查看打印结果

6、下载WeUI文件,然后将相关的样式文件拷贝进去,然后修改界面并调用样式类

7、再次保存代码并查看左侧模拟器,可以看到单选按钮样式变成了按钮的样式