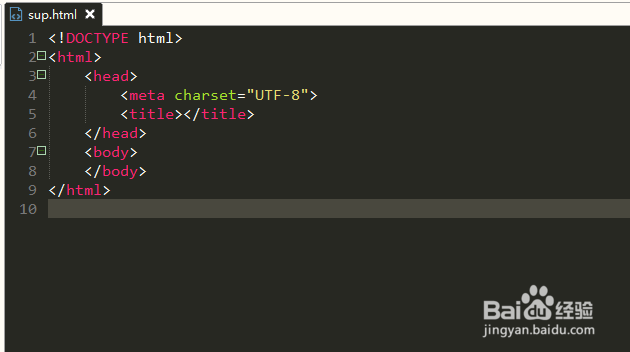
1、第一步,双击打开HBuilder编辑工具,新建静态页面sup.html,如下图所示:

2、第二步,在<body></body>标签元素插入字符串和sup标签,实现这个sup标签,如下图所示:

3、第三步,保存代码并预览该静态页面,可以查看到x上方有个数字“3”,如下图所示:

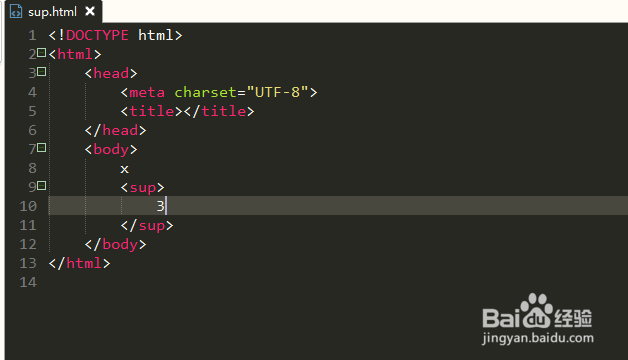
4、第四步,修改页面代码,再添加<sup></sup>标签元素,如下图所示:

5、第五步,再次保存代码并预览界面,可以查看到数学方程式,如下图所示:

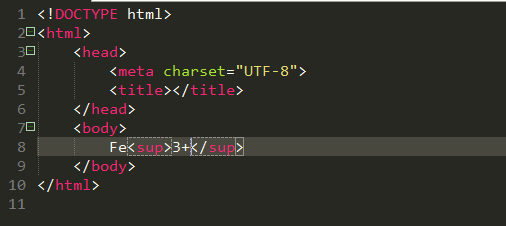
6、第六步,再次修改代码,将代码修改成化学式子,使用Fe3+,显示化学式中的3价铁离子,如下图所示: