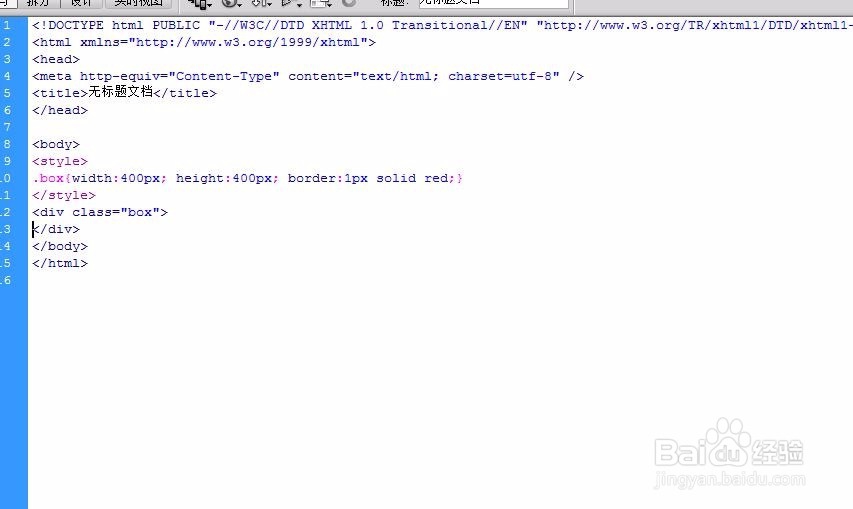
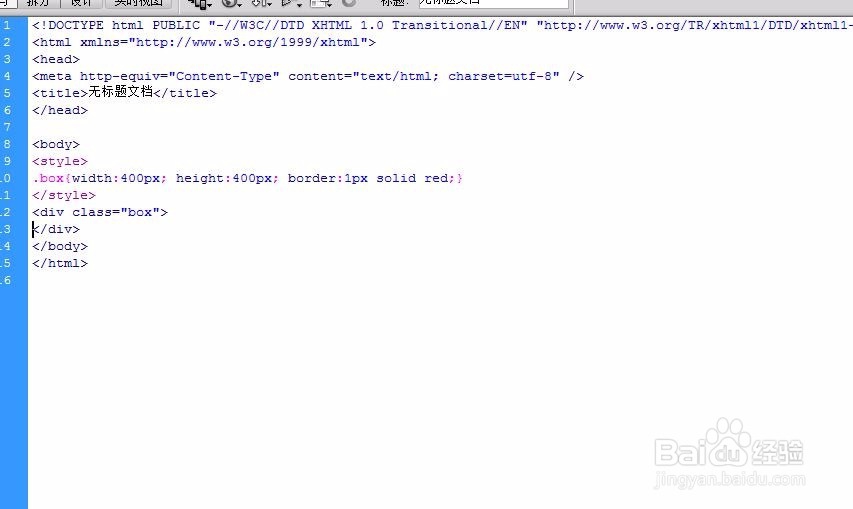
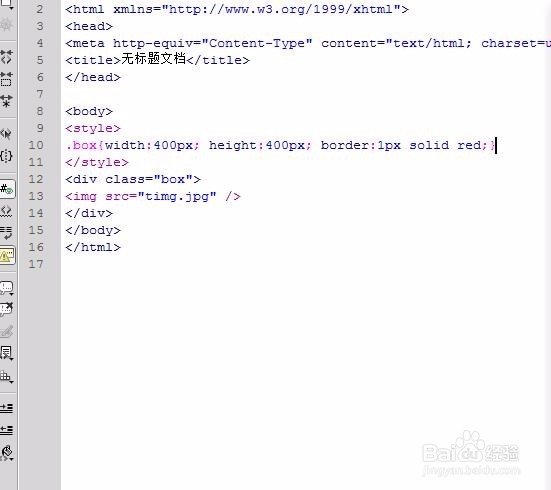
1、新建div


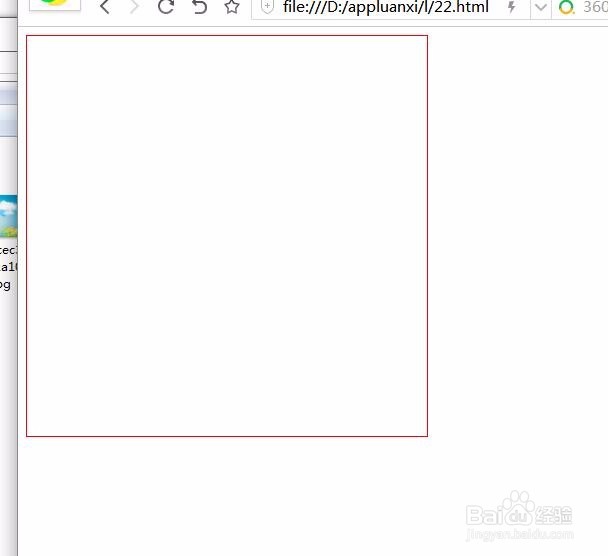
2、预览效果

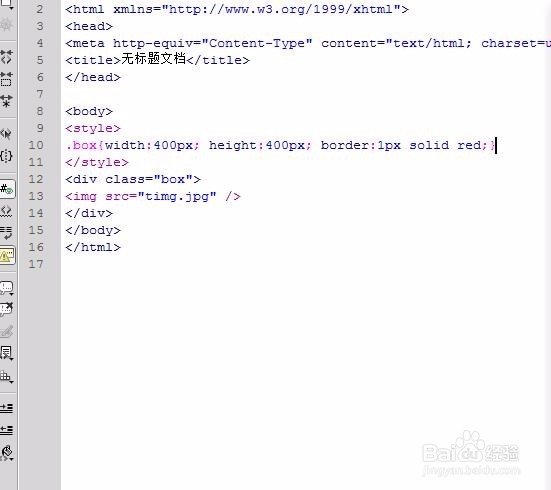
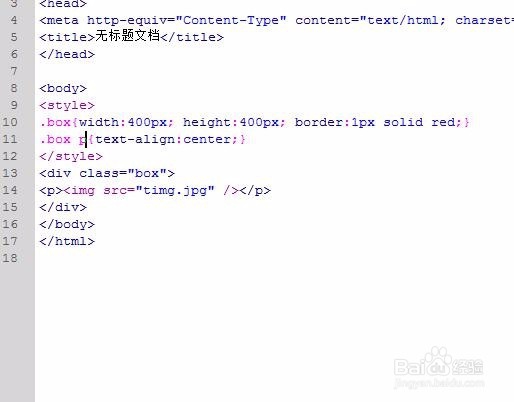
3、插入图片

4、预览效果

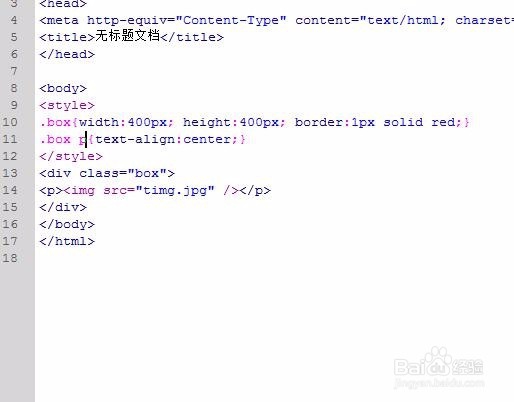
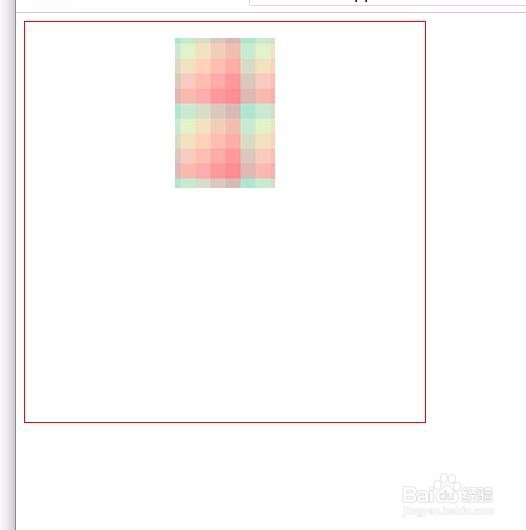
5、图片居中

6、预览效果

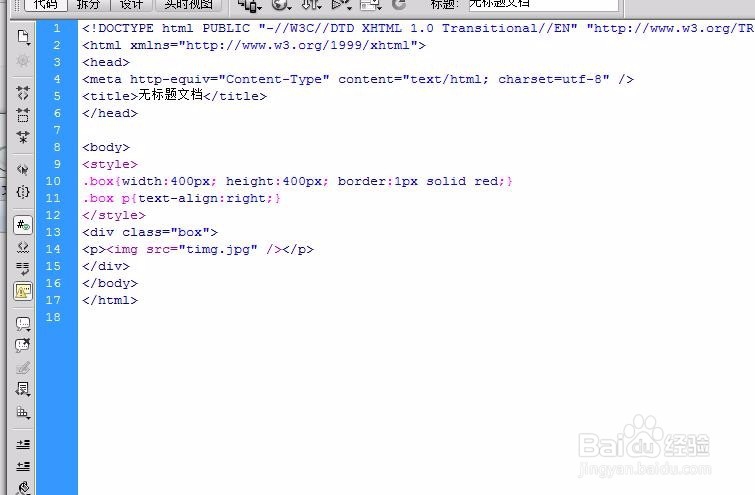
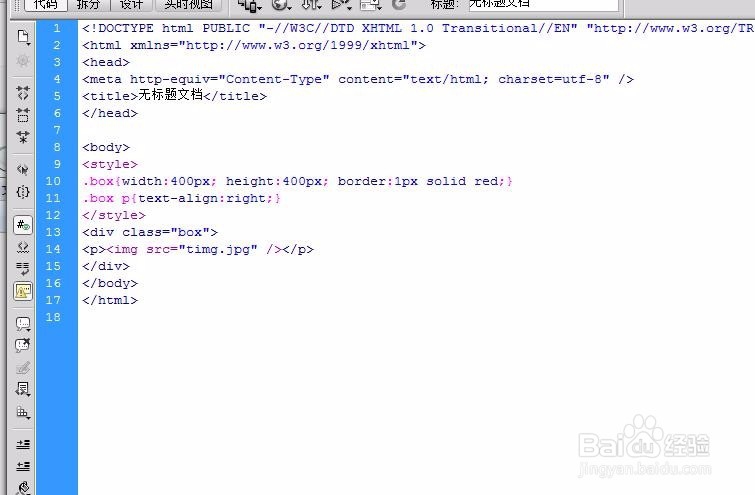
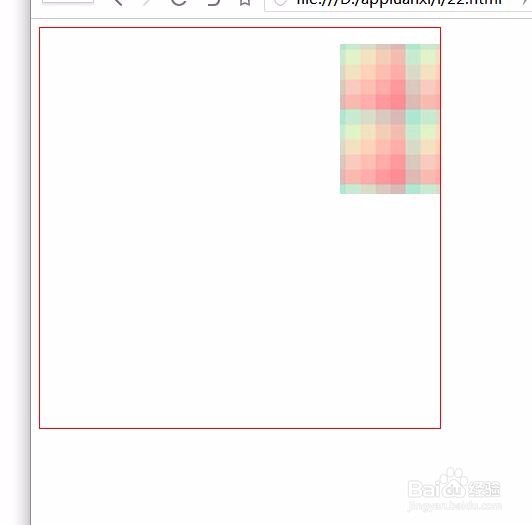
7、图片靠右

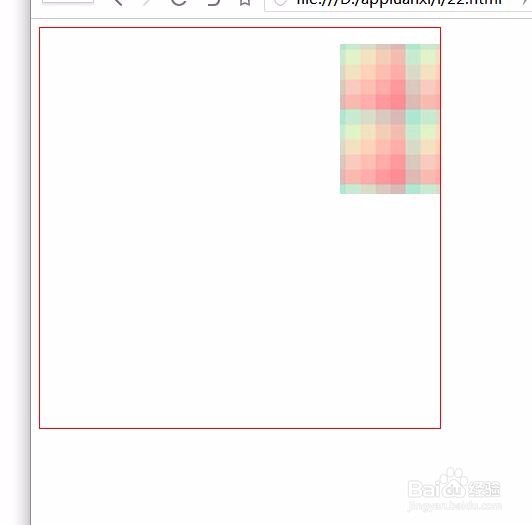
8、预览效果

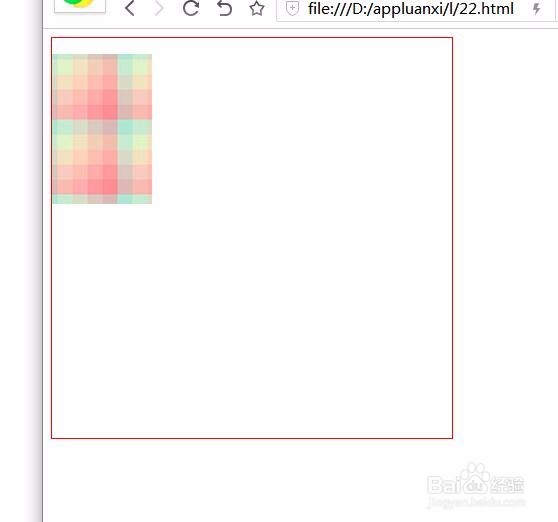
9、图片靠左

10、预览效果

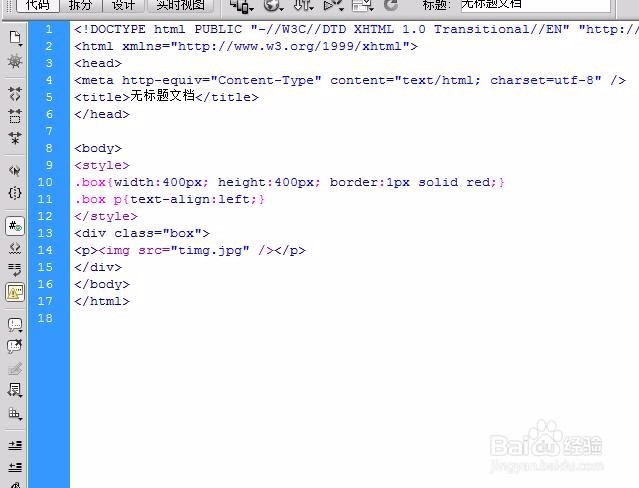
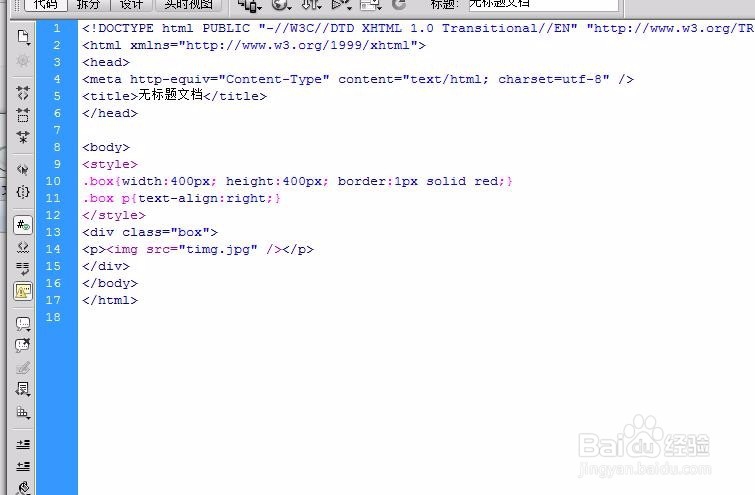
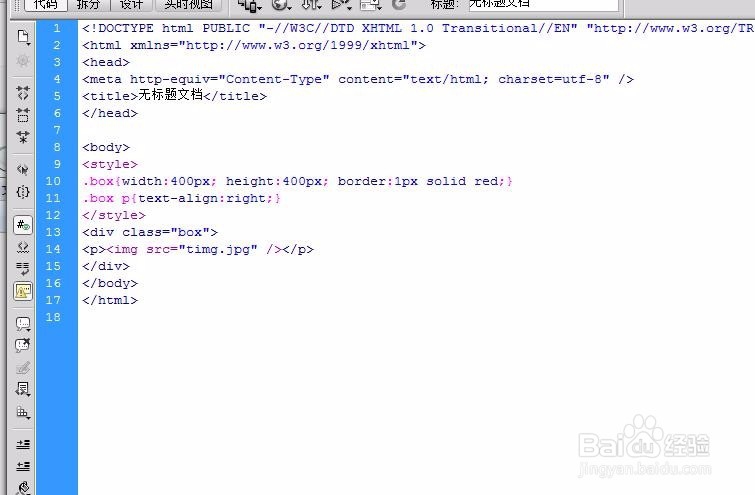
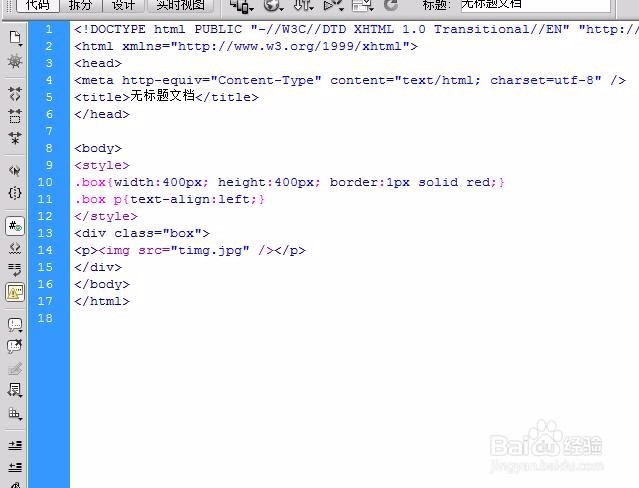
11、附上代码<body><style>.box{width:400px; height:400px; border:1px solid red;}.box p{text-align:left;}</style><div class="box"><p><img src="timg.jpg" /></p></div></body>

1、新建div


2、预览效果

3、插入图片

4、预览效果

5、图片居中

6、预览效果

7、图片靠右

8、预览效果

9、图片靠左

10、预览效果

11、附上代码<body><style>.box{width:400px; height:400px; border:1px solid red;}.box p{text-align:left;}</style><div class="box"><p><img src="timg.jpg" /></p></div></body>
