1、第一,先在本地新建一个文件夹,用于放置网站页面。

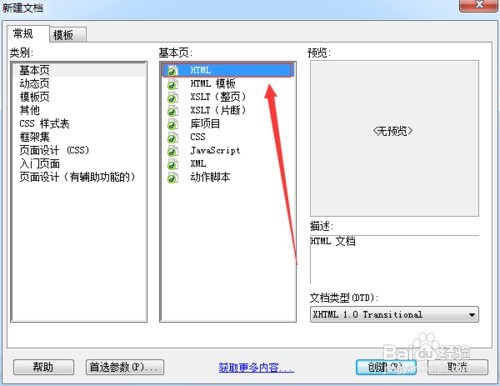
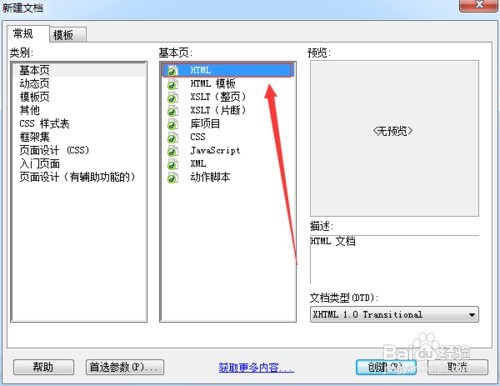
2、第二,打开dreamweaver软件,新建一个html文件,保存到新建的文件夹中。

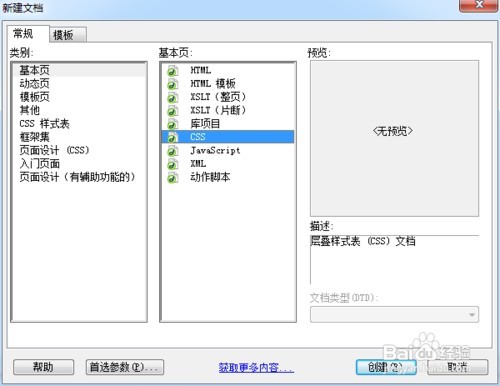
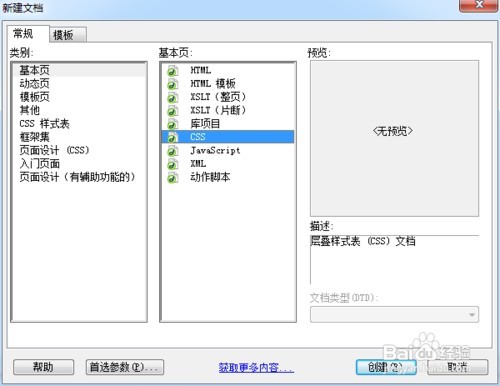
3、第三,新建一个css文件,保存到新建的文件夹中。

4、第四,把html文件与css样式文件,关联到一起。需要我们写代码。如图所示。

5、第五,学习div+css,需要了解代码的功能与作用,以及css样式的作用。

6、第六,学习的过程中,需要学会代码的调试,即各种主流浏览器的兼容性,需要我们调试。使页面达到预期的效果。

1、第一,先在本地新建一个文件夹,用于放置网站页面。

2、第二,打开dreamweaver软件,新建一个html文件,保存到新建的文件夹中。

3、第三,新建一个css文件,保存到新建的文件夹中。

4、第四,把html文件与css样式文件,关联到一起。需要我们写代码。如图所示。

5、第五,学习div+css,需要了解代码的功能与作用,以及css样式的作用。

6、第六,学习的过程中,需要学会代码的调试,即各种主流浏览器的兼容性,需要我们调试。使页面达到预期的效果。