1、基础构建,不再累述,仅补充不同之处,其他功能、交互可参考以下链接~
2、新增一“热区”尺寸为:50*50如下图所示,放置相应的位置(即,拉动到的吻合位置区域)并”隐藏“


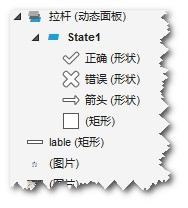
3、双击编辑”动态面板:拉杆”的”state1“
4、新增两个图标,“正确”及“错误”指示图标,如下截图~


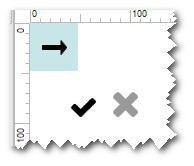
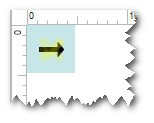
5、按自己需求,设置图标“箭头”、“正确”、“错误”的尺寸大小,2.重叠在一起;3.设置图标““正确”、“错误”为隐藏状态如下图所示:

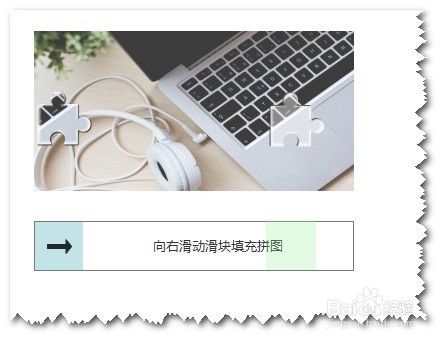
6、如下图所示,命名两张图,分别为”背景图“和”拼板“

7、估算出,“图片:拼板“吻合”图片:背景图“位置,相对于”图片:背景图“宽度的0.7~0.73(吻合范围,按需确定即可)
8、设置“动态面板:拉杆”的“鼠标松开时”的判定条件和交互动作:

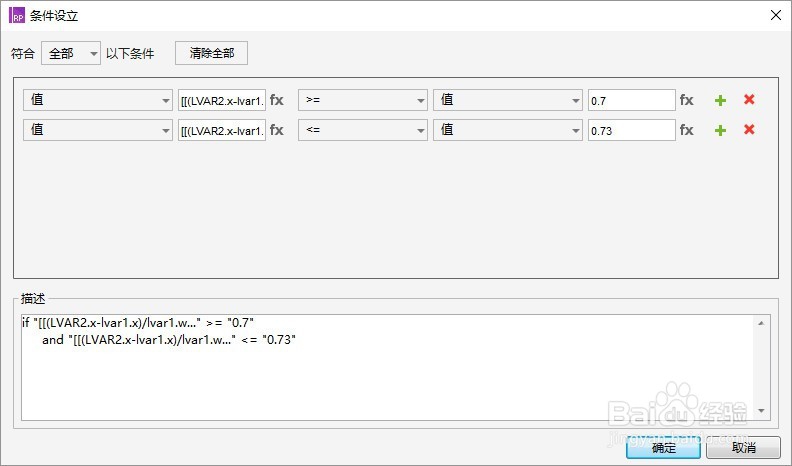
9、Case1判定条件:---判定“图片:拼板“吻合”图片:背景图“位置(0.7~0.73)---

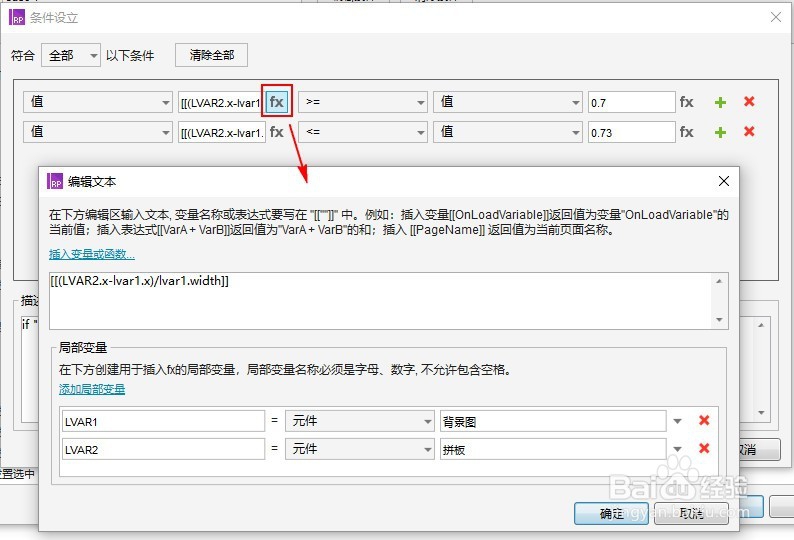
10、判断值:[职邗珩垃[(LVAR2.x-LVAR1.x)/LVAR1.width]]其中:设置"元件"的“背景图”为局部变量LVAR1设置"元件"的“拼板惯墀眚篪”为局部变量LVAR2如下图所示:

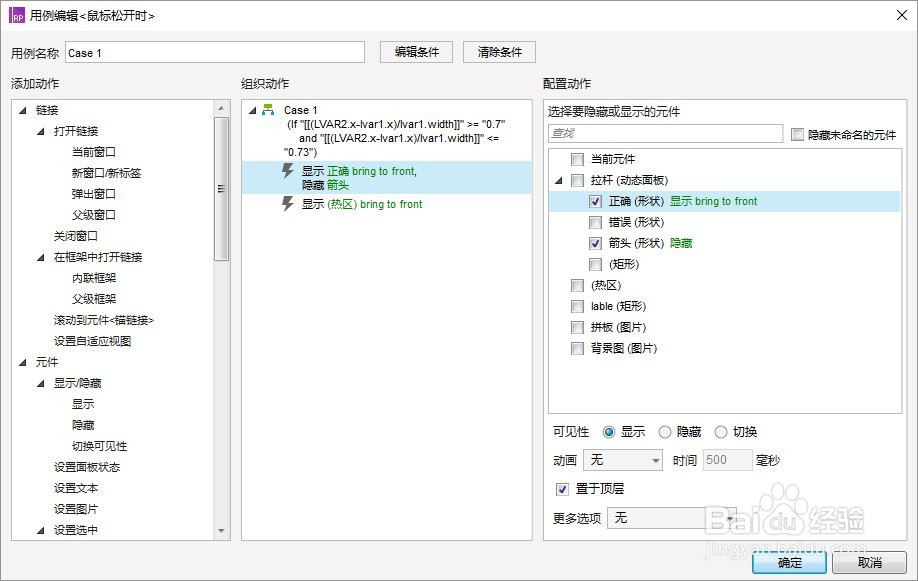
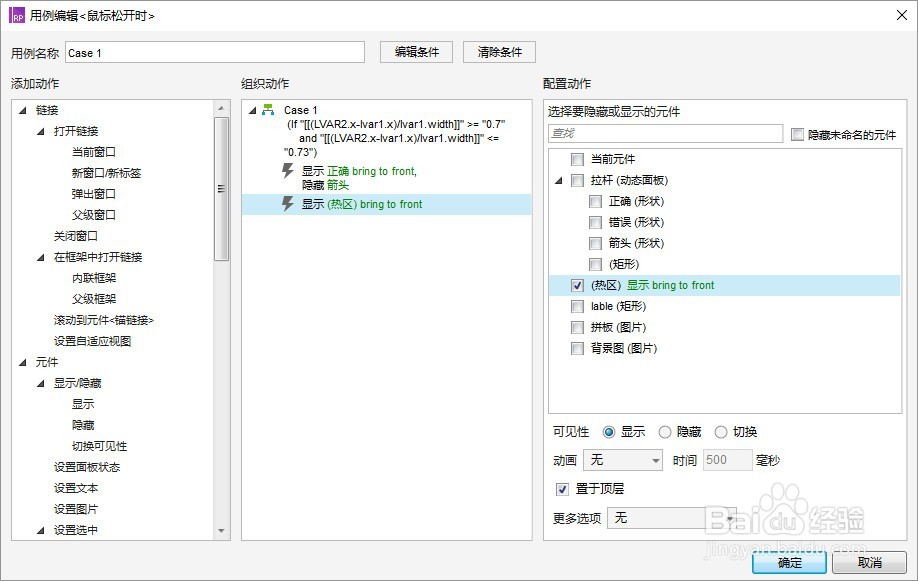
11、动作:---1.显示“图标:正确”2.隐藏“图标:箭头”3.显示“热区”并置于顶层---


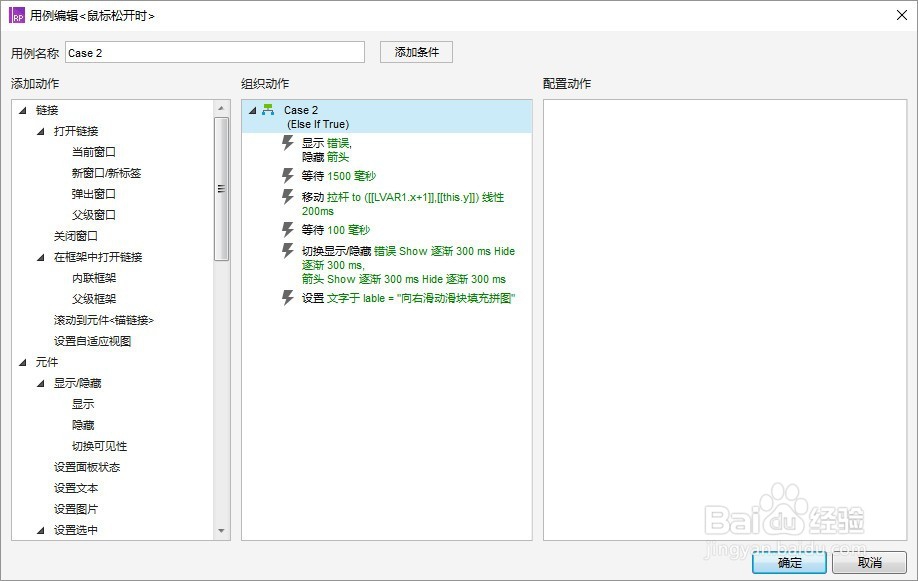
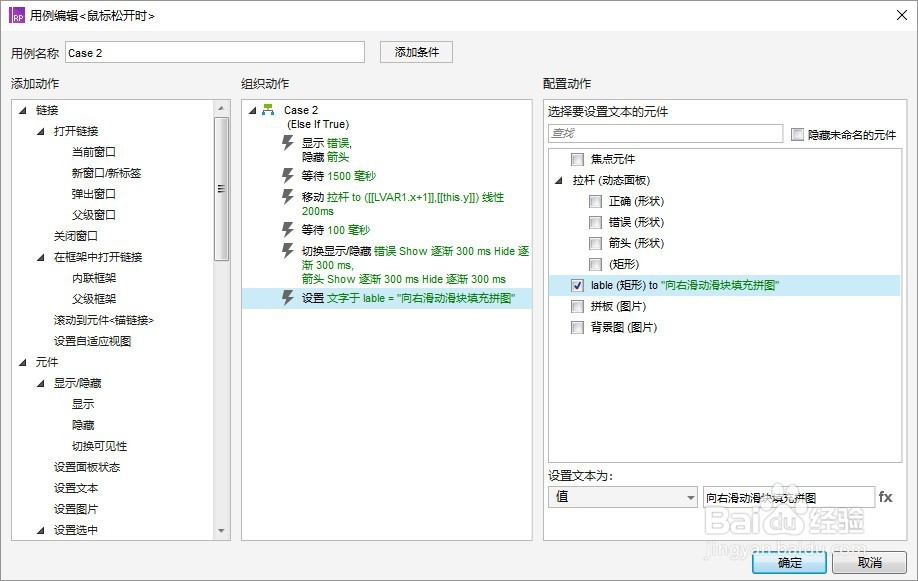
12、Case2判定条件:---“图片:拼板“不吻合”图片:背景图“位置时---

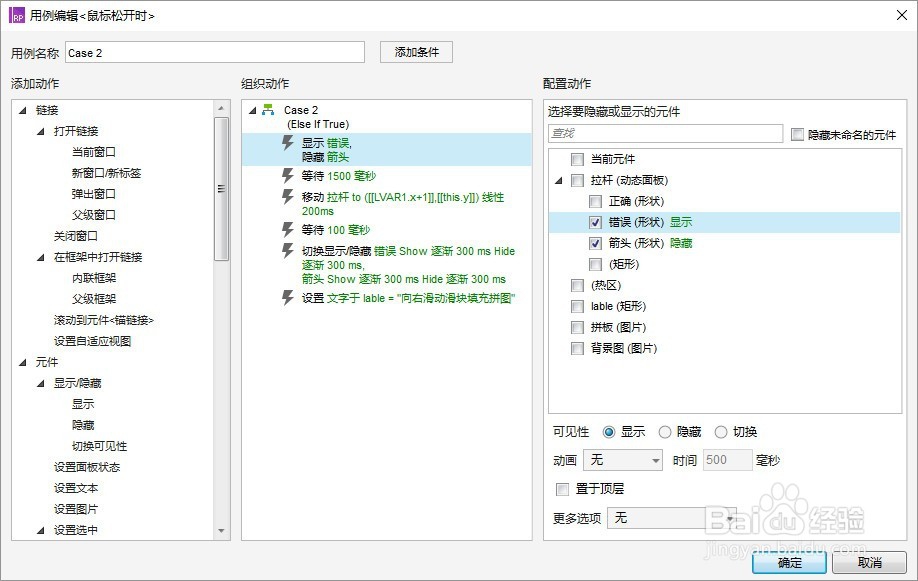
13、动作:---1.显示“图标:错误”2.隐藏“图标:箭头”3.等待1500毫秒4.移咿蛙匆盗动“动态面板:拉杆”到初始位置5.等待100毫秒6.隐藏图标:错误”7.显示“图标:箭头”8.设就女蒿鸳置"lable"内容为“向右滑动滑块填充拼图”---

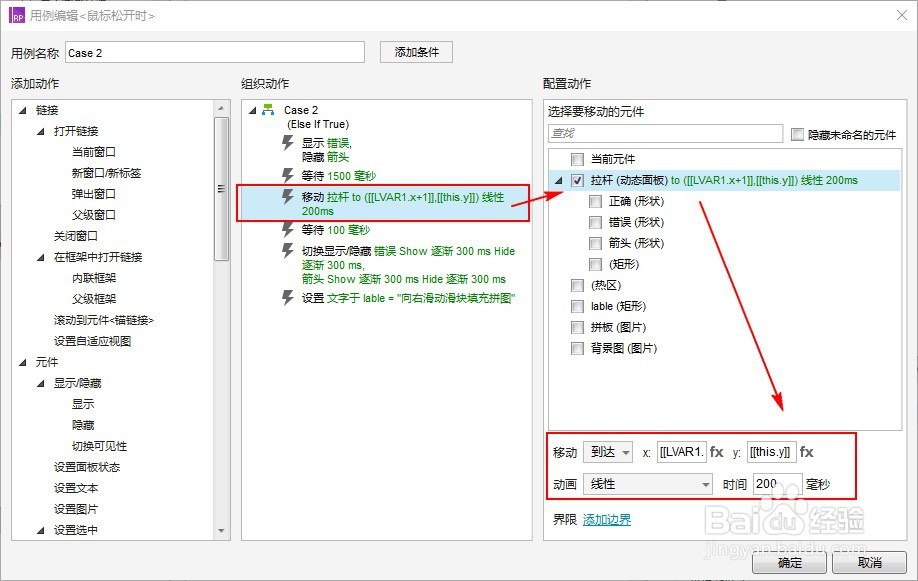
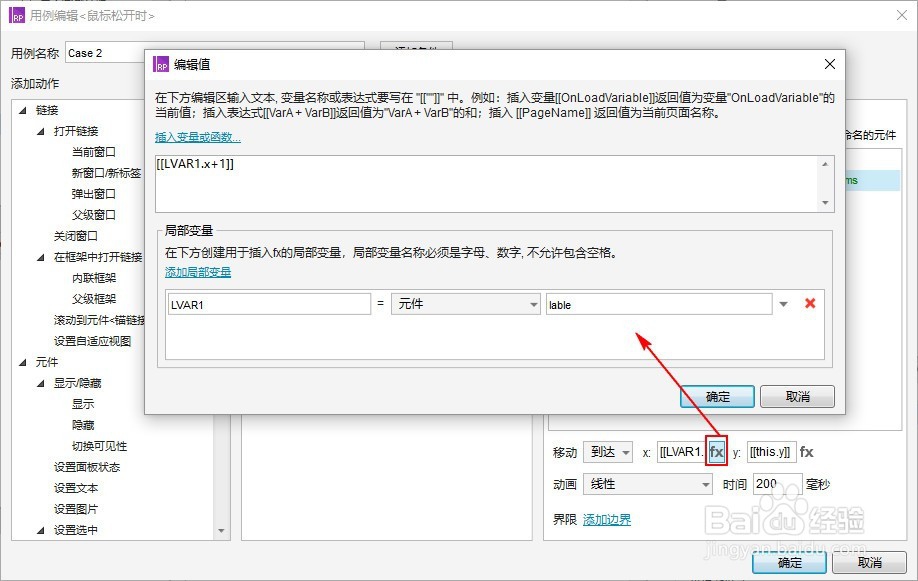
14、“动态面板:拉杆”到初始位醅呓择锗置:---1.设定移动为“到达”2.X值为:[[LVAR1.x+1]],其中,设置“元件:lable”为局部变量为LVAR13.Y值为:[[this.y]]4.动画方式:线性;时间:200毫秒---如下图所示


15、设置"lable"内容为“向右滑动滑块填充拼图”,如下图所示:

16、如此设置完毕后,当“拼板”移动不同位置时,就有了验证效果……,赶紧测试下吧~

17、以下,是加了颜色进度效果~效果更完美些~(因为进度条颜色变化不是此篇的重点,有需要了解的朋友,可参考以下链接)

18、觉得不错,对你有帮助的话,请投个票,加个赞哦~