近日翻看多年前的PPT作品,发现了一些有趣的交互响应小动画,做起来简单,效果也挺不错,闲着也是闲着,来拆解一下吧。今天先拆解首图的案例,我们分四个部分来介绍:组成、动画、触发器、应用样例。

工具/原料
PPT2013及以上版本
一、组成
1、把上图拆开,实际上由3个相同的部件组成:

2、而把其中1个部件拆解后,可以看到,1个部件实际由4个元素组成:三角形、正方形、长方形、半透明矩形。

3、其中正方形和长方形实际上是组合在一起的,暂且把三角形+正方形+长方形这一组合,称为菜单栏,把半透明矩形称为内容页:

二、动画
1、动画1:部件1的三角形顺时针旋转了90°选中三角形,动作:强调→陀螺旋→右键新增动作→顺时针90°,确定→持续时间:0.1秒。

2、动画2:部件2、部件3菜单栏整体路径下移以部件2为例,选中正方形+长方形组合,动作:动作路径→直线,效果选项:下,持续时间:0.25秒。

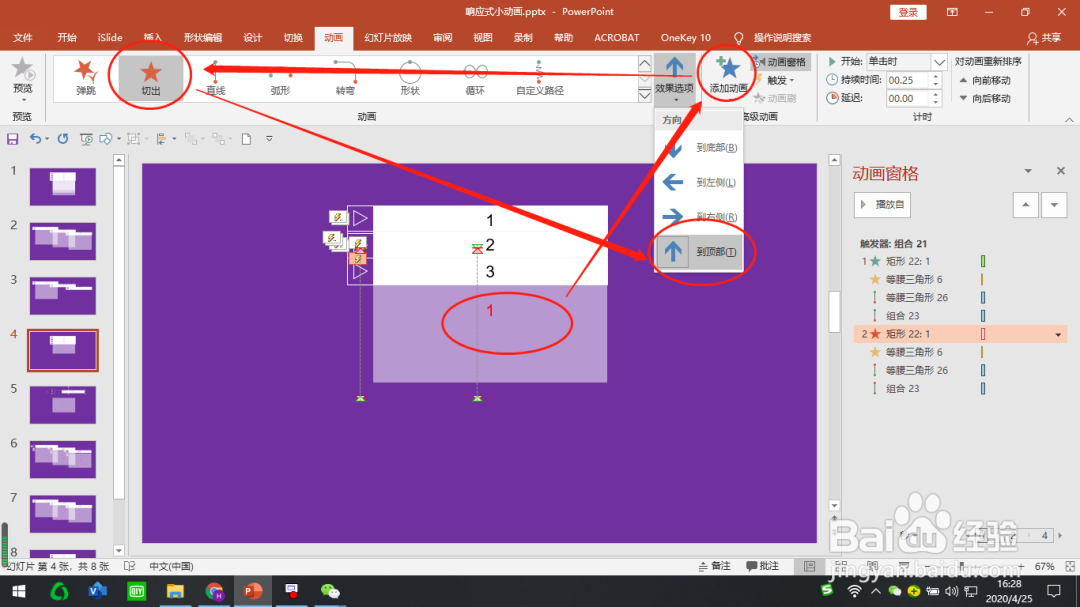
3、动画3:部件1的内容页(半透明矩形)切入选中半透明矩形,动作:进入→切入,效果选项:自顶部,持续时间:0.25秒。部件3重复上述同样动作,在此不再赘述。

4、退出阶段:当第2次点击部件1时,各部分动作立即还原动画4:部件1的三角形逆时针旋转了90°动画5:部件2、部件3菜单栏整体路径上移动画6:部件1的内容页(半透明矩形)切出分别选中不同图形,添加与进入阶段同样的动画,但方向或参数相反,在此不再赘述,如图:

三、触发器
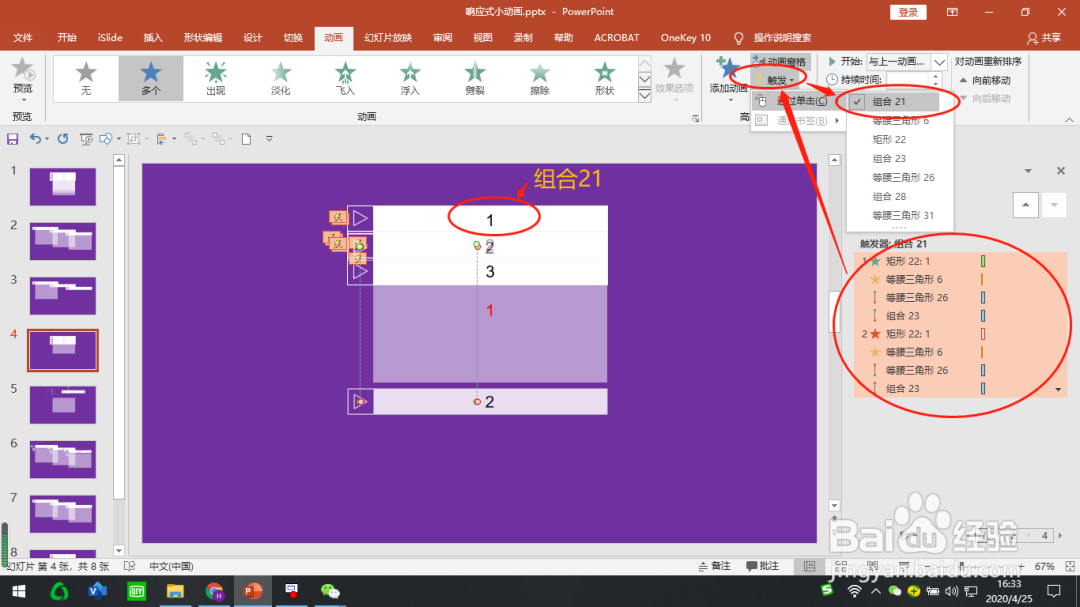
1、我们点击部件1的菜单栏(组合21),才触发了后面的动作。操作:先选中全部动作,点选“触发”→通过单击“组合21”即可。

2、部件2、部件3按同样操作,但要注意动作数量是递减的:

四、应用样例
1、应用场景还是很广泛的,但手上素材有限,只能做2个风格的了。

