1、打开HBuilderX开发工具,利用npm命令安装vue-cli并下载有关的webpack模板项目

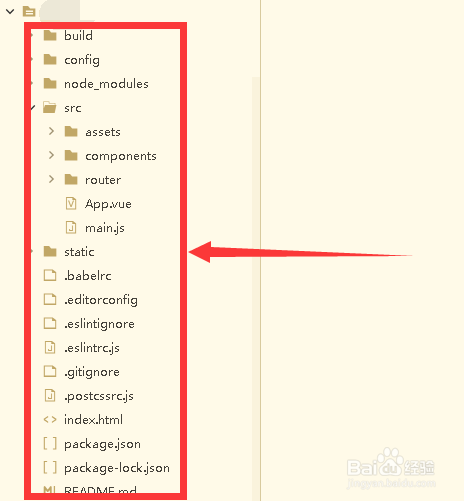
2、在src文件夹下的components目录下,新建vue文件TableHead.vue

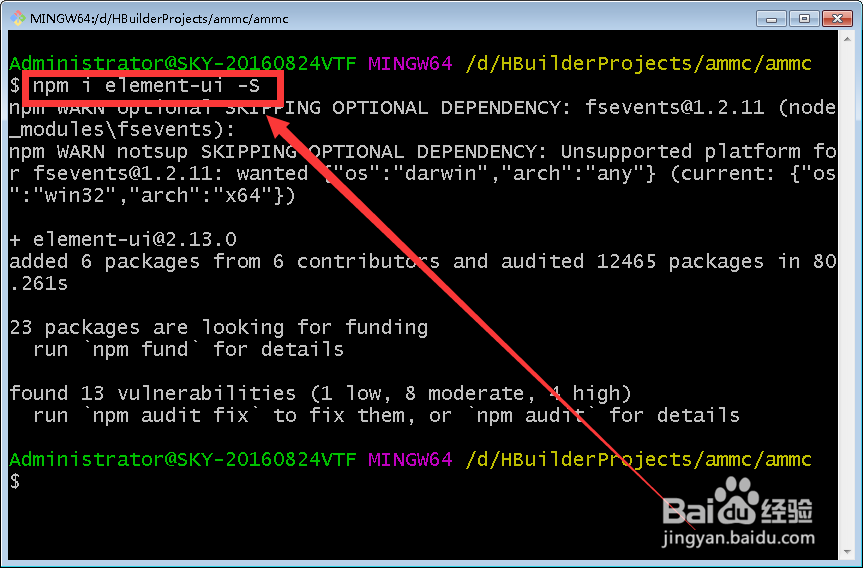
3、接着打开项目根目录所在位置,鼠标右键选择Git Bash,输入npm命令进行安装

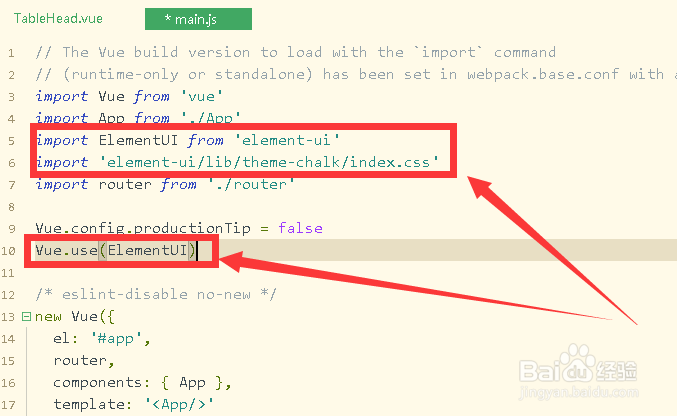
4、打开项目中的main.js文件,导入element以及对应的css,使用Vue.use(),引用Element

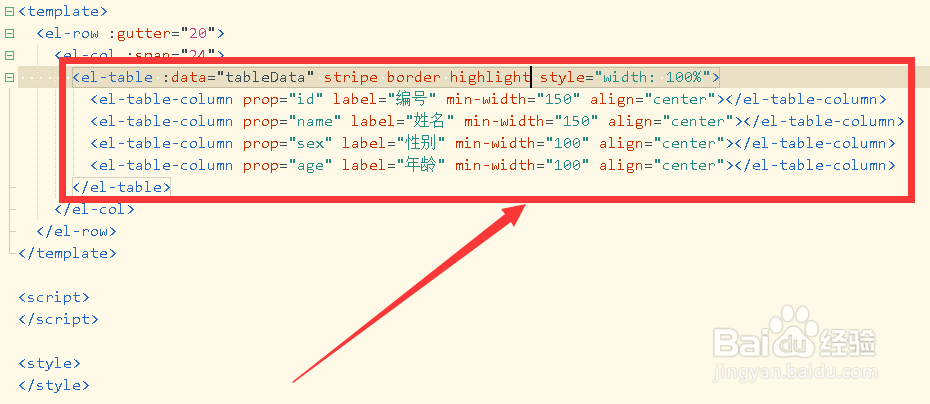
5、打开已新建的TableHead文件,在<template></template>标签中插入一个el-table,并绑定数据源

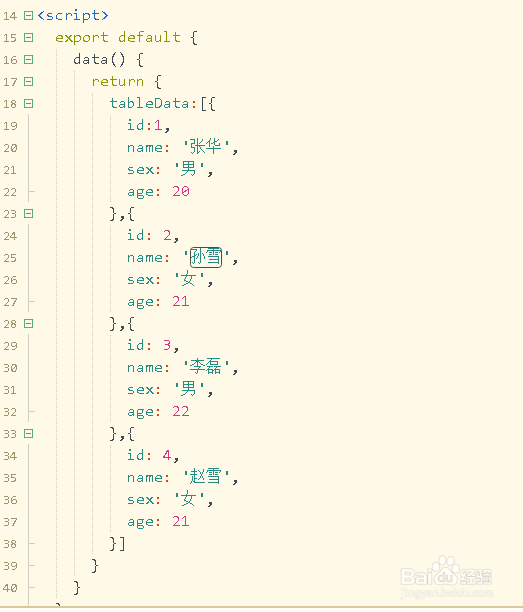
6、在<script></script>标签里,export default,初始化表格数据tableData

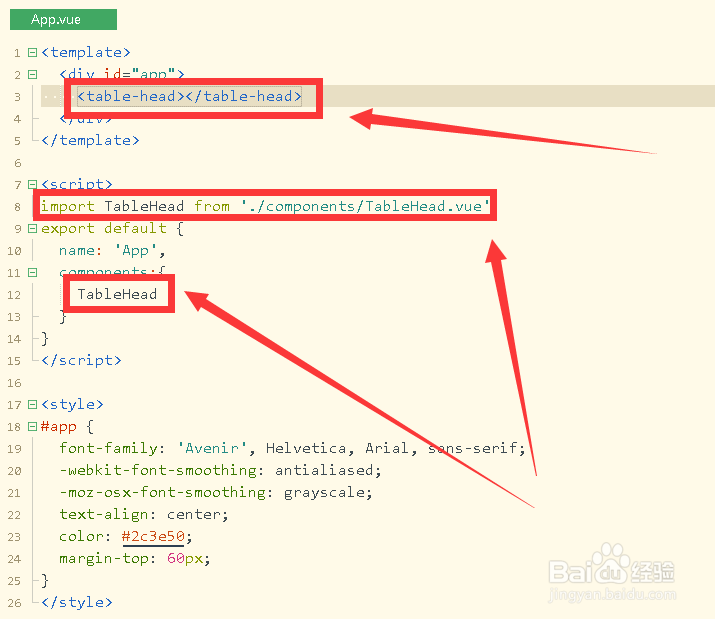
7、接着打开App.vue文件,导入TableHead组件,然后在components中引用,界面中引入组件

8、保存代码并使用npm run serve命令运行项目,打开浏览器查看界面效果,查看到表格效果

9、再次打开TableHead文件,在el-table标签中添加header-cell-style,并绑定事件方法

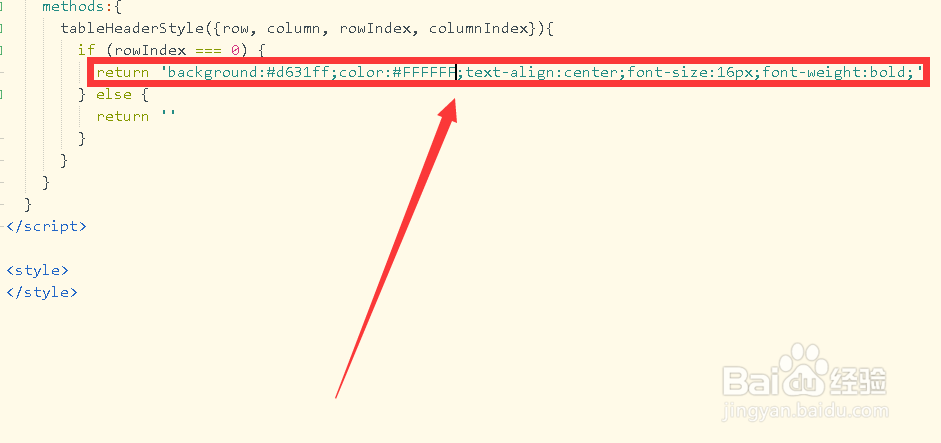
10、在methods中,定义tableHeaderStyle方法,传入对象参数row、column、rowIndex和columnIndex

11、再次保存代码并刷新浏览器,可以发现表格头部发生了改变
