1、准备好需要用到的图标。

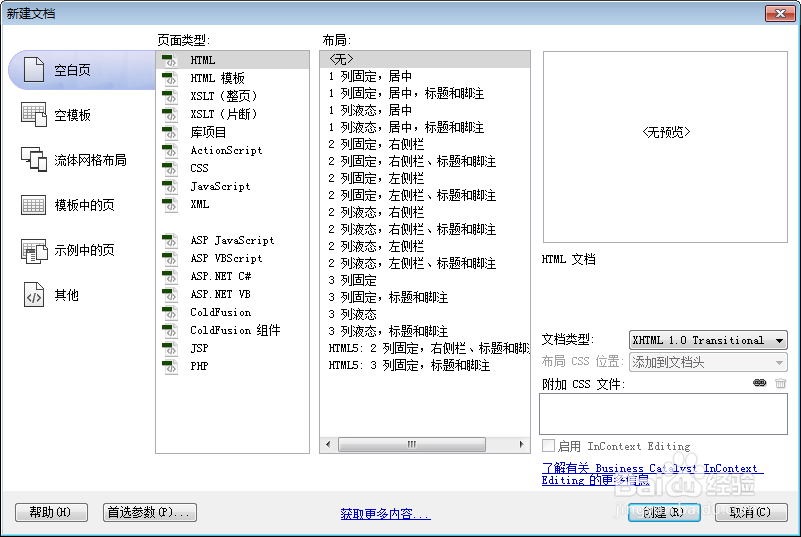
2、新建html文档。

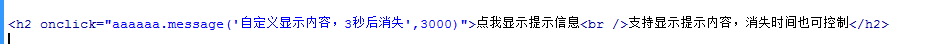
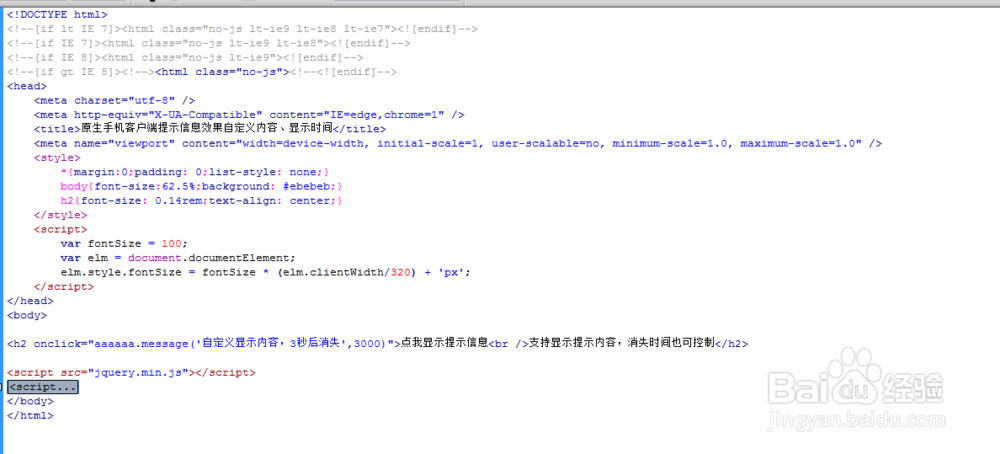
3、书写hmtl代码。<h2 onclick="aaaaaa.message('自定义显示内容,3秒后消失',3000)">点我显示提示信息<br />支持显示提示内容,消失时间也可控制</h2>

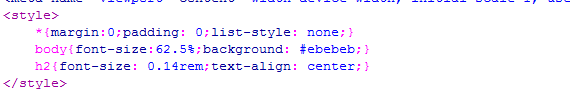
4、书写css代码。<style> *{margin:0;padding: 0;list-style: none;} body{font-size:62.5%;background: #ebebeb;} h2{font-size: 0.14rem;text-align: center;} </style>

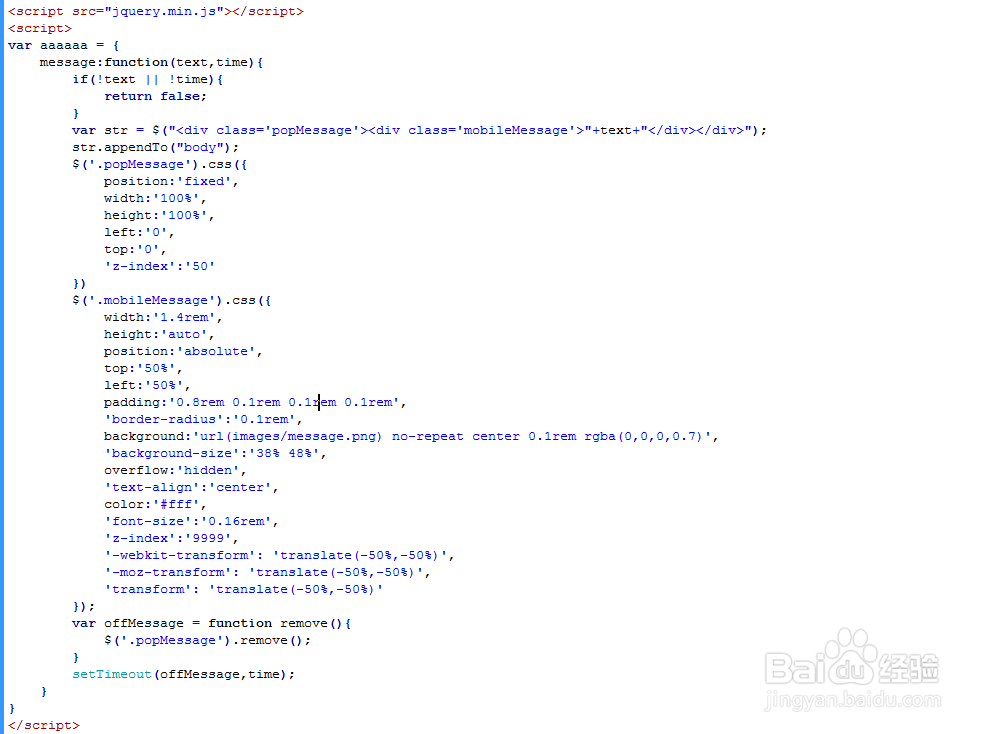
5、书写并添加js代码。<script src="jquery.min.js"></script><script>var aaaaaa = { message:function(text,time){ if(!text || !time){ return false; } var str = $("<div class='popMessage'><div class='mobileMessage'>"+text+"</div></div>"); str.appendTo("body"); $('.popMessage').css({ position:'fixed', width:'100%', height:'100%', left:'0', top:'0', 'z-index':'50' }) $('.mobileMessage').css({ width:'1.4rem', height:'auto', position:'absolute', top:'50%', left:'50%', padding:'0.8rem 0.1rem 0.1rem 0.1rem', 'border-radius':'0.1rem', background:'url(images/message.png) no-repeat center 0.1rem rgba(0,0,0,0.7)', 'background-size':'38% 48%', overflow:'hidden', 'text-align':'center', color:'#fff', 'font-size':'0.16rem', 'z-index':'9999', '-webkit-transform': 'translate(-50%,-50%)', '-moz-transform': 'translate(-50%,-50%)', 'transform': 'translate(-50%,-50%)' }); var offMessage = function remove(){ $('.popMessage').remove(); } setTimeout(offMessage,time); }}</script>

6、代码整体结构。

7、查看效果。