1、第一步,双击打开HBuilder编辑工具,新建静态页面vbindarray.html,并引入vue.js文件,如下图所示:

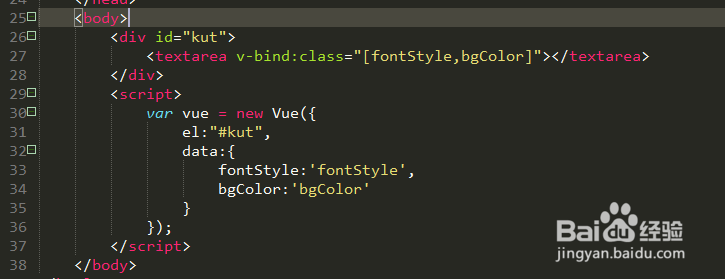
2、第二步,在body标签元素内插入一个div,设置id属性值为kut;然后在div标签内插入一个文本域,利用v-bind:class绑定样式类,如下图所示:

3、第三步,分别设置绑定div元素样式类的样式,字体大小、字体属性、字体加粗、宽度、高度和背景等,如下图所示:

4、第四步,在div标签下方插入script标签,在这个标签内编写调用vue.js的方法函数,如下图所示:

5、第五步,保存代码并预览该静态页面,可以查看到页面显示的效果,如下图所示:

6、第六步,打开浏览器控制台,查看页面中的代码,可以发现代码中包含了样式,如下图所示:
