1、新建一个html文件,命名为test.html,用于讲解jquery如何判断哪个按钮点击了。

2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

3、在test.html文件内,在p标签内,使用button标签创建三个按钮,按钮名称分别是“按钮1”,“按钮2”,“按钮3”,并且设置三个button按钮的class属性为btn。

4、在test.html文件内,分别设置button标签的id属性为btn1,btn2,btn3 ,主要用于下面通过jquery获得该id,实现判断那个按钮被点击了。

5、在test.html文件内,编写<script></script>标签,页面的js逻辑代码将写在该标签内。

6、在js标签内,通过ready()方法在页面打开时,使用$符号通过类名btn获得button对象,再使用bind()方法给每个button按摅侈钠纾钮绑定click点击事件,在按钮被点击时,通过$(this)获得当前点击的按钮对象,使用attr()方法获得点击按钮的id,将id使用alert()方法输出来,从而实现判断哪个按钮点击了。

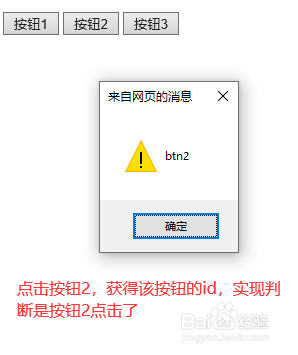
7、在浏览器打开test.html文件,点击按钮,查看判断的结果。