1、新建一个html文件,命名为test.html,用于讲解如何使用jQuery获得指定对象第一个子元素。

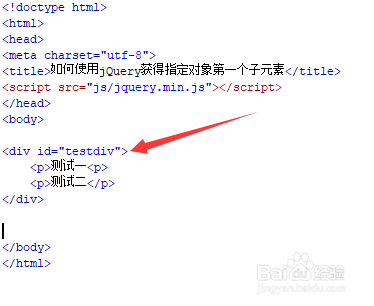
2、在test.html文件内,使用div标签创建一个模块,在div内,使用p标签创建两个子元素。

3、在test.html文件内,设置div的id属性为testdiv,主要用于下面通过该id获得div对象。

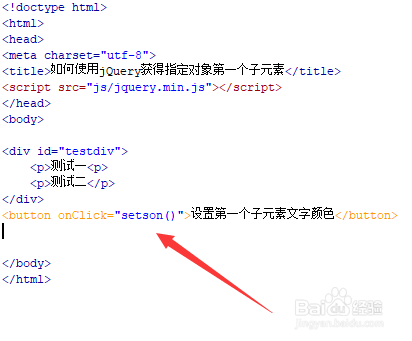
4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行setson()函数。

5、在js标签中,创建setson()函数,在函数内,通过id获得div对象,使用ch坡纠课柩ildren()方法获得子元素,再使用css()方法设置子元素的文字颜色为红色。

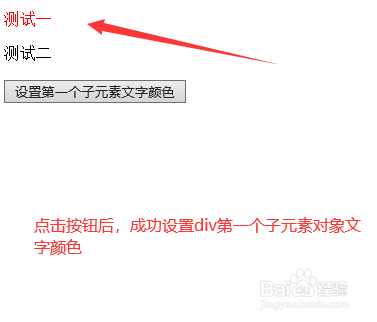
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。