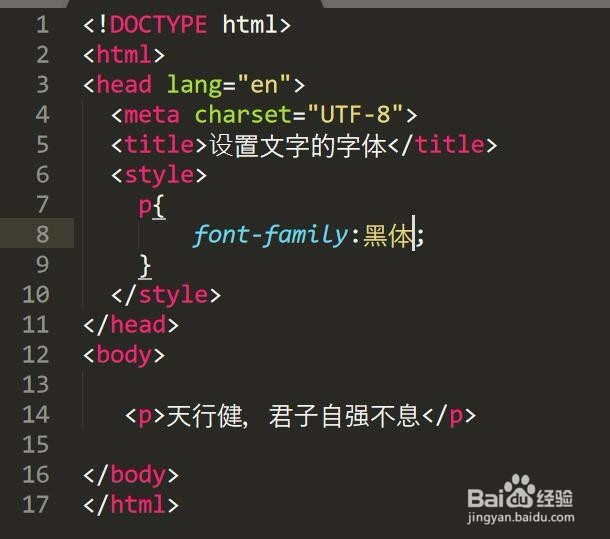
1、第一个属性是font-family,该属性用于指定文字的字体类型,如宋体、黑体、隶书、楷体、Times New Roman等。具体的语法如下:{font-family:name;} 其中,name是字体的名称。


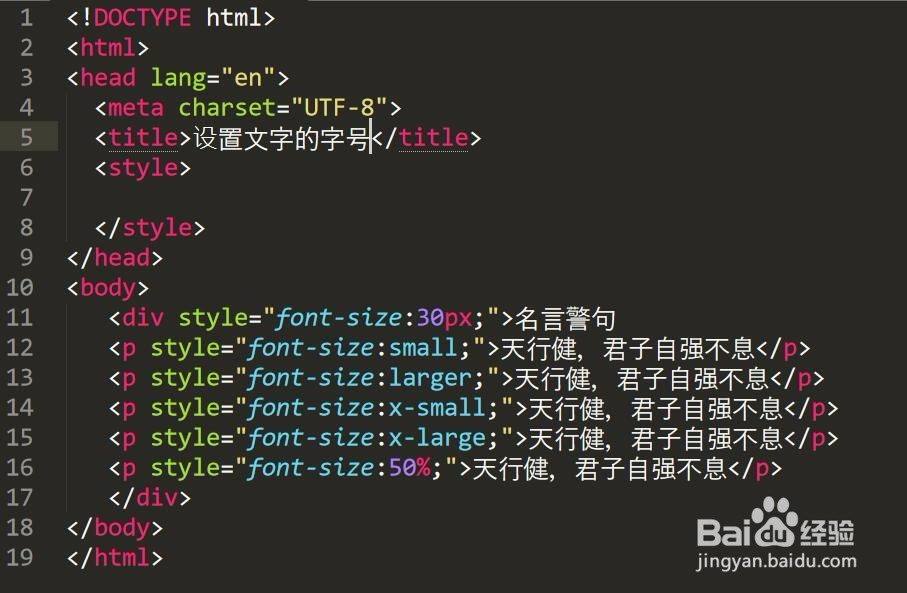
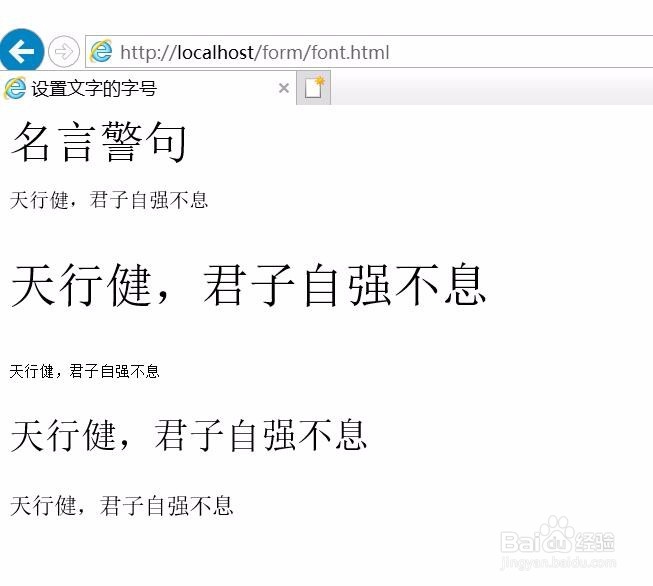
2、第二个属性是font-size,该属性用来设置文字的大小。具体的语法格式如下:{font-size:数值 | xx-small | x-small | small | medium | large | x-large | xx-large | larger | smaller | lentgth | inherit;} 这些参数代表的意义分别是:像素数值、最小、较小、小、正常、大、较大、最大、相对字体尺寸、相对字体尺寸、百分比、继承。


3、第三个属性是font-style,该属性是用来定义字体的风格,即字体的显示样式。具体的语法如下:{font-style: normal | intalic | oblique | inherit;} 其中属性值分别表示默认值、斜体、倾斜、继承。


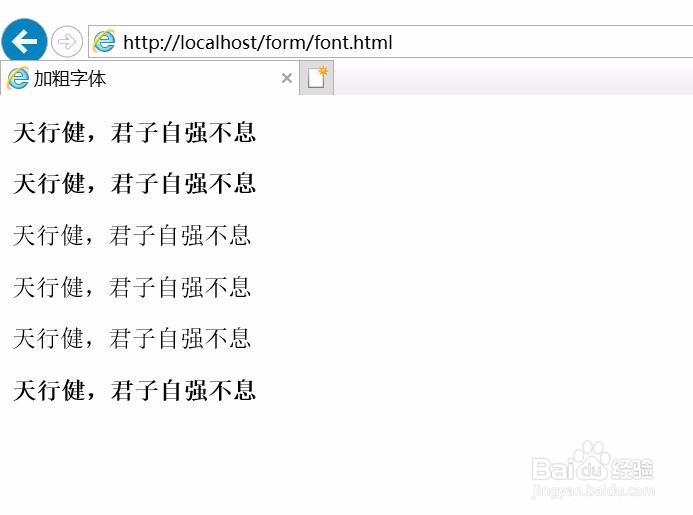
4、第四个属性是font-weight,该属性用来定义字体的粗细程度,具体的语法如下:{font-weight: 100-900 | bold | bolder | lighter | normal;} 其中的属性值分别表示数值、粗体、更粗、更细、默认。


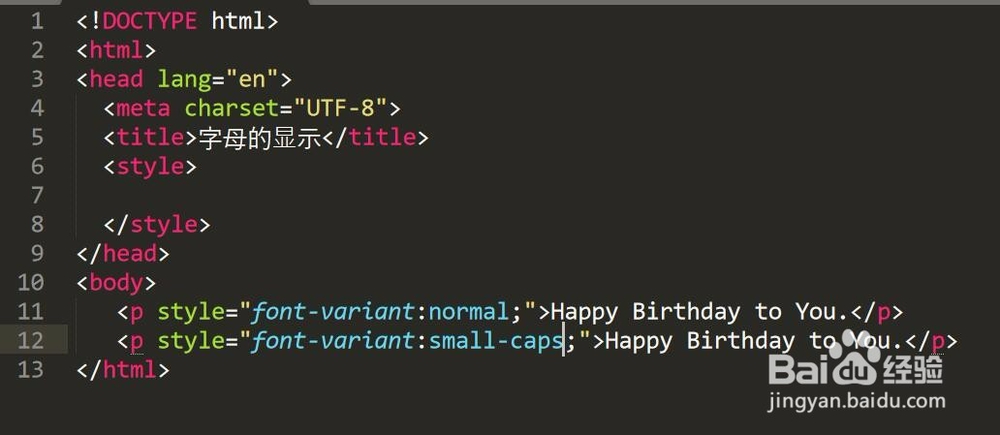
5、第五个属性是font-variant,该属性用于设置大写字母的字体显示。具体的语法格式如下:{font-variant: normal | small-caps | inherit;} 其中的参数值分别表示默认值、显示小型大写字母的字体、继承。


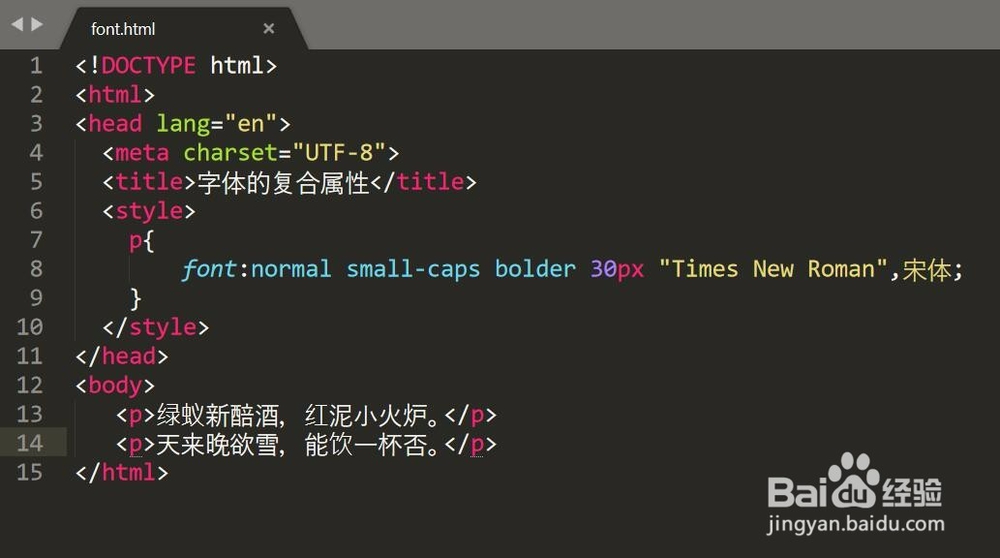
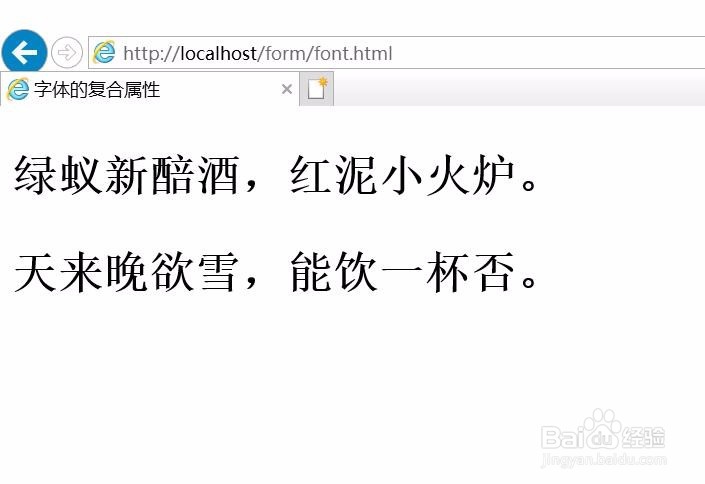
6、第六个属性是font, 该属性可以一次性使用多个属性来定义文本字体,是字体的复合属性。具体语法如下:{font: font-style | font-variant | font-weight | font-size | font-family;}


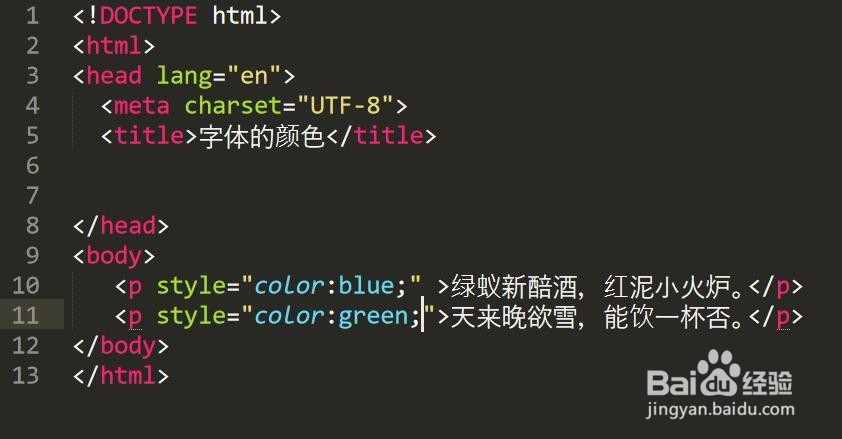
7、第七个属性是color,属性用来设置字体的颜色。具体的语法格式如下:{color:name;}