1、搜索素材,分析图片效果<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><style type="text/css">*{padding: 0;margin: 0;}消除图片及其他的默认填充,边框ul,ol{list-style: none;}消除ul,ol的样式body{background: #555;width: 1000px;height: 1000px;}设置body的高宽,背景色

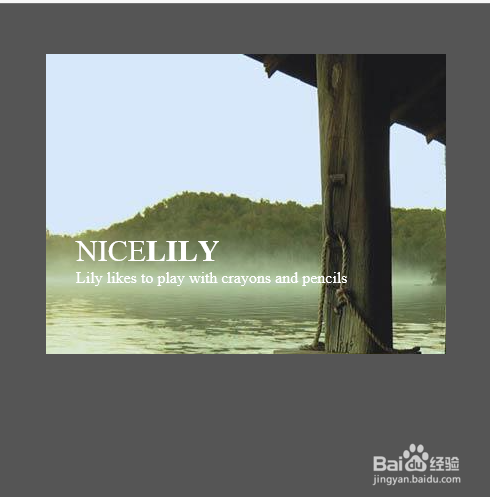
2、#aa{width: 400px;height: 300px;margin: 50px;overflow: hidden;position: relative;float: left;}布局,浮动,相对定位(字体绝对定位),超出隐藏#aa img{left: -80px;position: absolute;}#aa:hover img{left: 0;transition: left 0.5s;}#aa h2{font-size: 30px;color: #FFF;position: absolute;top:250px;left: 30px;font-weight: normal;}设置字体颜色大小,位置#aa:hover h2{top:180px;transition: top 0.5s;}鼠标经过样式#aa span{font-weight: bold;}

3、#aa p{position: absolute;left: 30px;top: 260px;color: #fff; opacity: 0;}字体初始位置,透明对0,#aa:hover p{top:215px;opacity: 1;transition: top 0.7s ,opacity 0.5s 0.2s;}opacity透明度#color{background: #00f;opacity: 0.2;position: absolute;top: 0;left: 0;width: 400px;height: 300px;}#color:hover{opacity: 0;transition: opacity;}

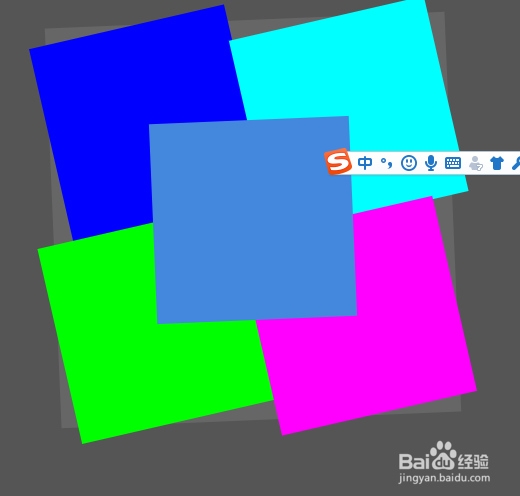
4、#bb{animation: abc 2s infinite;width: 400px;height: 400px;margin: 50px;background: #666;float: left;position: relative;}@keyframes abc{from{transform: rotate(0deg);}to{transform: rotate(360deg);}}设置动画,旋转@keyframes a{0%{transform: rotate(0deg);}25%{transform: rotate(360deg);}50%{transform: rotate(360deg);}75%{transform: rotate(360deg);}100%{transform: rotate(360deg);}}

5、#m1{float: left;width: 200px;height: 200px;background: #0000FF;animation: abc 1s infinite;}#m2{float: left;width: 200px;height: 200px;background: #00ffFF;animation: abc 1s infinite;}#m3{float: left;width: 200px;height: 200px;background: #0F0;animation: abc 1s infinite;}#m4{float: left;width: 200px;height: 200px;background: #ff00FF;animation: abc 1s infinite;}#m5{position: absolute;top: 100px;left: 100px;background: #48d;width: 200px;height: 200px;animation: a 2s infinite;}</style></head>田字格的设置,

6、<body><div id="aa"><img src="img/bhua.jpg"/><h2>NICE<span>LILY</span></h2><p>Lily likes to play with crayons and pencils</p><div id="color"></div></div><div id="bb"><div id="m1"></div><div id="m2"></div><div id="m3"></div><div id="m4"></div><div id="m5"></div></div></body></html>body的设置