1、先百度搜索查看 slider 滑动选择器组件的官方文档,其属性较多,比较常用的有 step (每次滑动的步长),show-value (显示值)荑樊综鲶, min (最小值,默认为 0), max (最大值,默认100)。

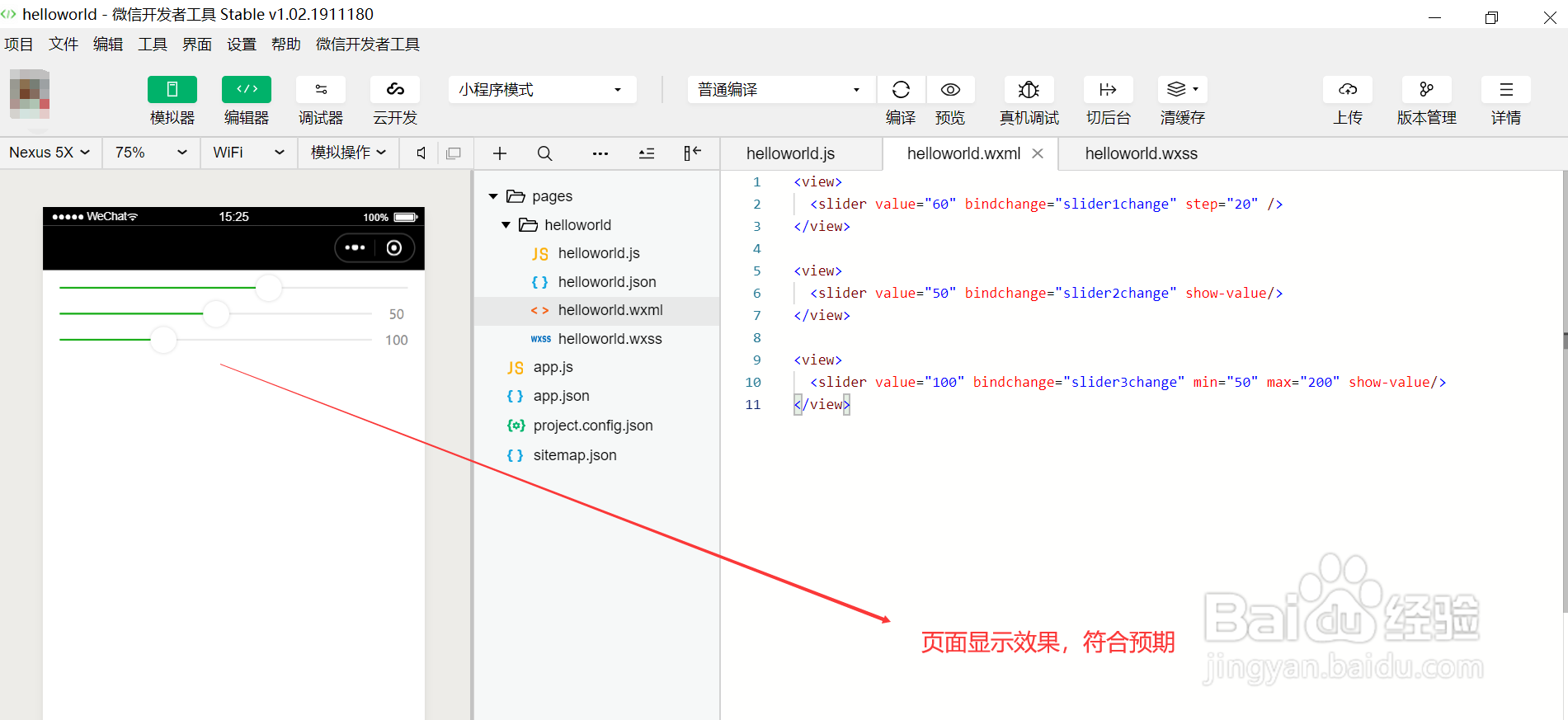
2、在 wxml 中通过 <slider> 标签创建 3 个滑动选择器,分别如下配置:1. 配置属性 step 贞惕锂镫滑动步长为 20,即每次滑动会以 20 为单位进行;2. 配置属性 show-value,即滑动选择器在右侧显示当前的值;3. 配置属性 min 和 max,即滑动选择器的最小和最大值。

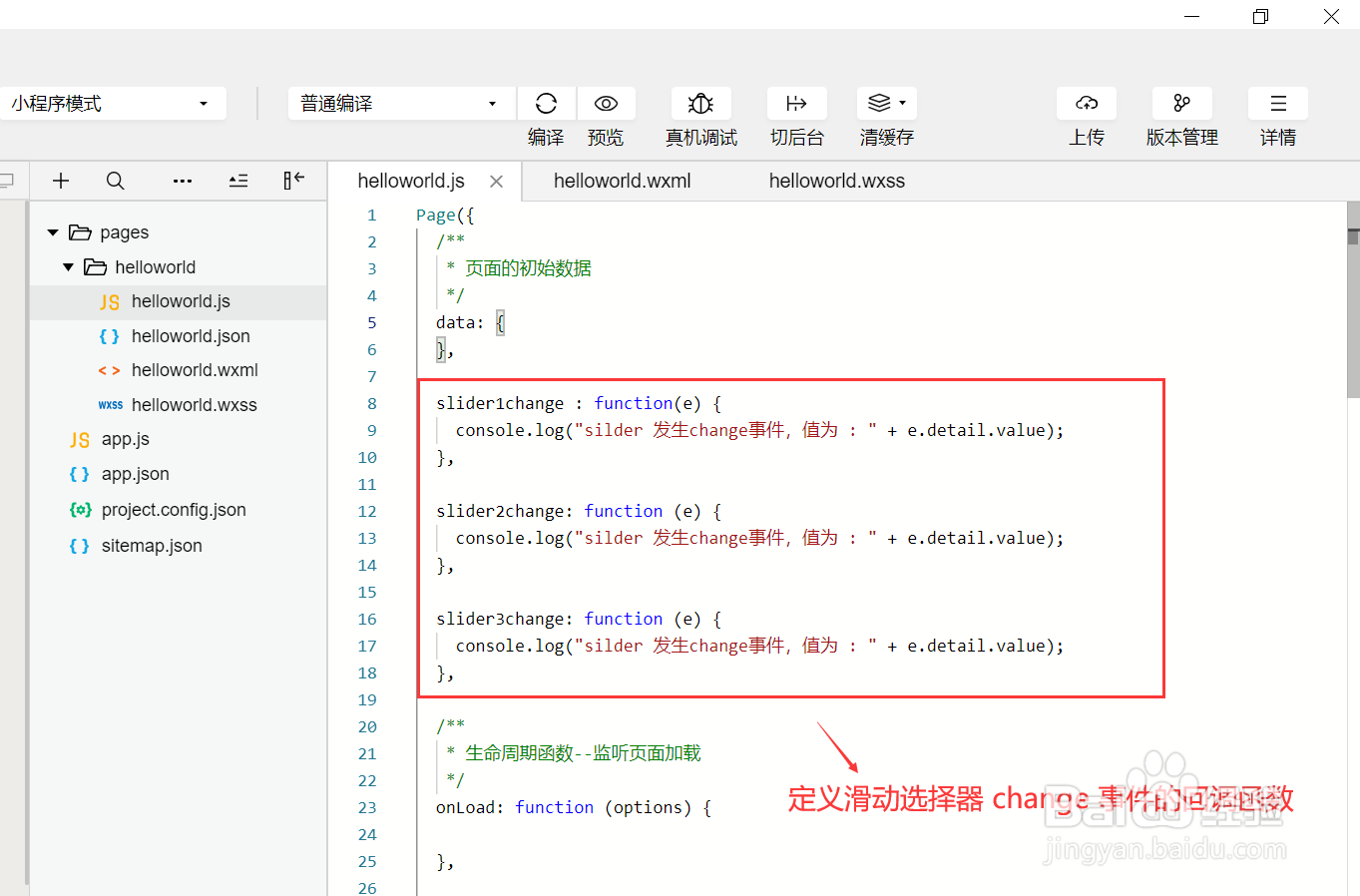
3、在 js 文件中定义上述 3 个滑动选择器绑定的 change 事件回调函数。

4、保存编译后,在模拟器中查看显示效果,符合预期。

5、滑动选择器后,在调试器中查看其绑定的事件回调函数被触发执行。
