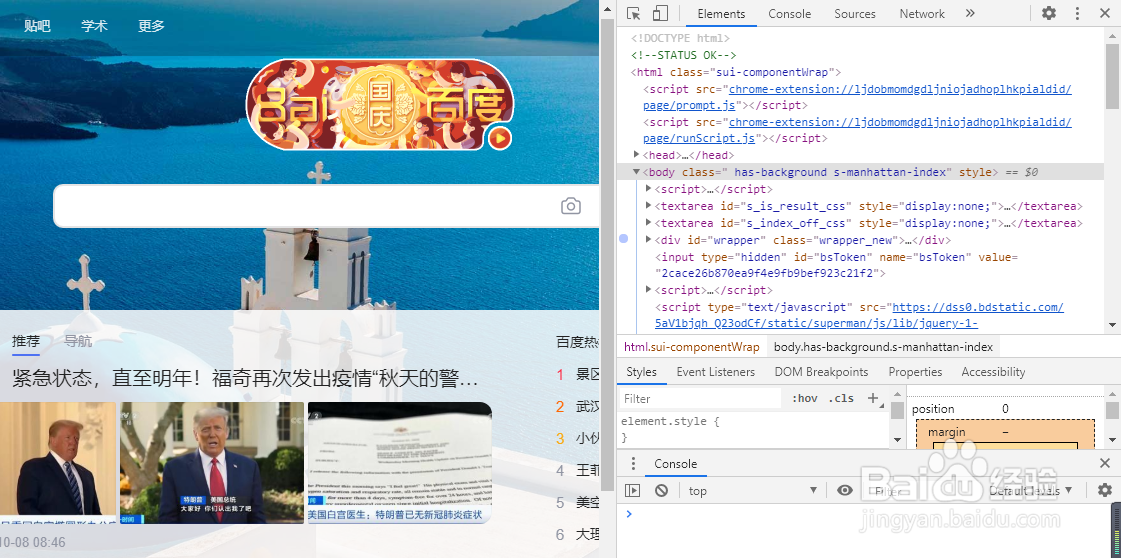
1、打开 Chrome DevTool:(1)按 "F12"(2)在 Chrome浏览器的右上角,点击最右侧的图标,在菜单选择“更多工具”-> “开发者工具”

2、为演示需要,我在该页面额外插入了两段<h1>Text Text</h1>节点。

3、选择 <input>标签,右键菜单选择 “Break on" -> "attribute modifications"

4、在 <input>标签,右键菜单选择 "Copy" -> "Copy Js Path"

5、在 Console粘贴刚才复制的 Js Path,修改placeholder 属性该示例是:document.querySelector("#kw").placeholder = 'hello'

6、选择其中一个 <h1>标签,右键菜单选择 “Break on" -> "node removal"

7、在刚打断点的 <h1>标签,右键菜单选择 "Copy" -> "Copy Js Path&鳎溻趄酃quot;在 Console粘贴刚复制的标签,并为其赋予一个变量。本示例是:var tmpTxt2 = document.querySelector("#s_kw_wrap > h1:nth-child(3)");

8、在<h1>的父标签,右键菜单选择 "Copy" -争犸禀淫> "Copy Js Path"在 Console粘贴刚复制的标签,调用removeChild方法,删除<h1>节点。本示例是:document.querySelector("#s_kw_wrap").removeChild(tmpTxt2);

9、总结:当我们需要对DOM节点进行调试时,可以使用 3 种断点调试方法。