1、新建一个html文件,命名为test.html,用于讲解怎样限制jquery点击事件的次数。

2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

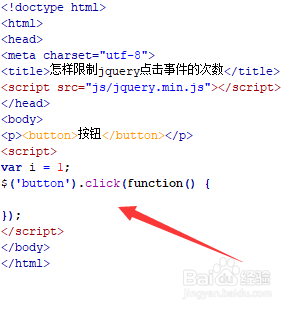
3、在test.html文件中,在p标签内,使用button标签创建一个按钮,按钮名称为“按钮”。

4、在js标签内,定义一个变量i,用于定义初始的点击次数,例如,这里设置为1。

5、在js标签内,通过元素名称获得button对象,给它绑定click点击事件,当button被点击时,执行function()方法。

6、在function方法内,使用if语句判断变量是否大于1,如果大于1,则使用alert()方法提示已点了一次,不能再点击,使用return false让程序不再往下执行。如果i不大于1,变量i自加1,即记录点击了一次。

7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
