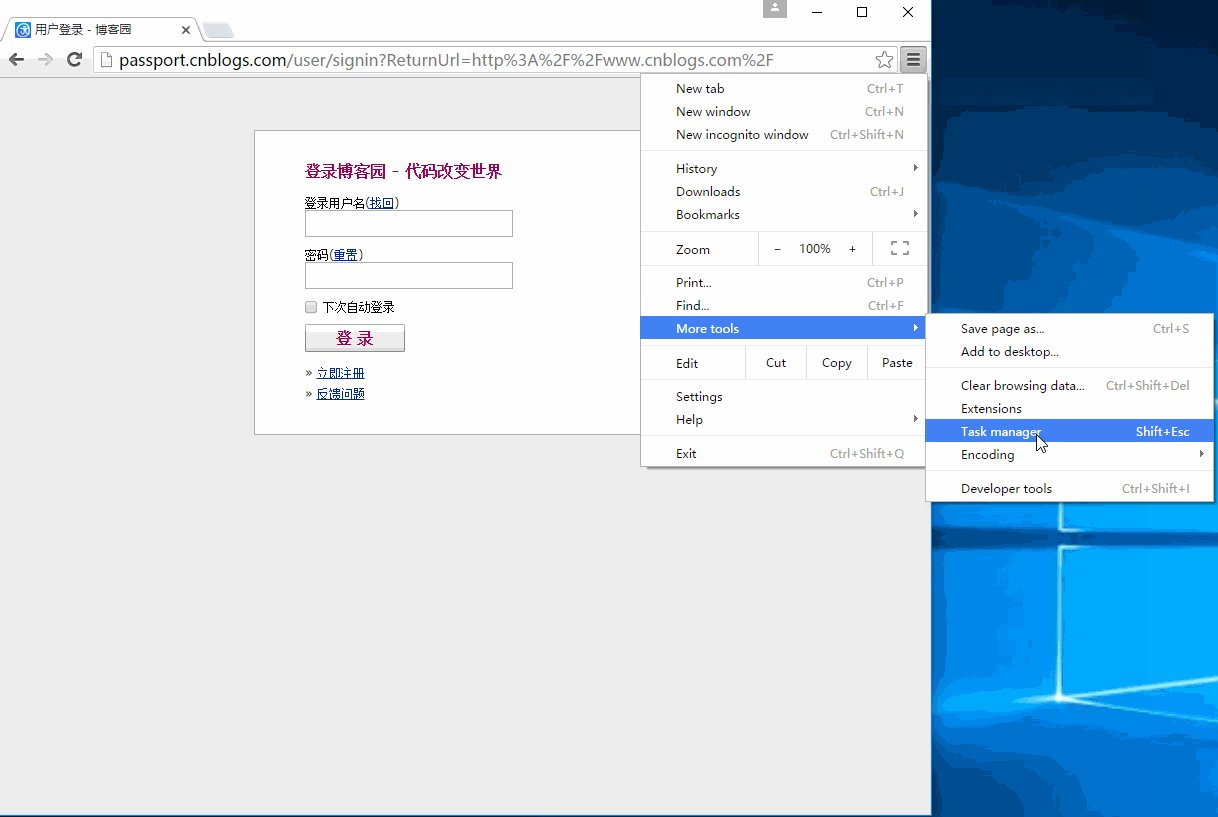
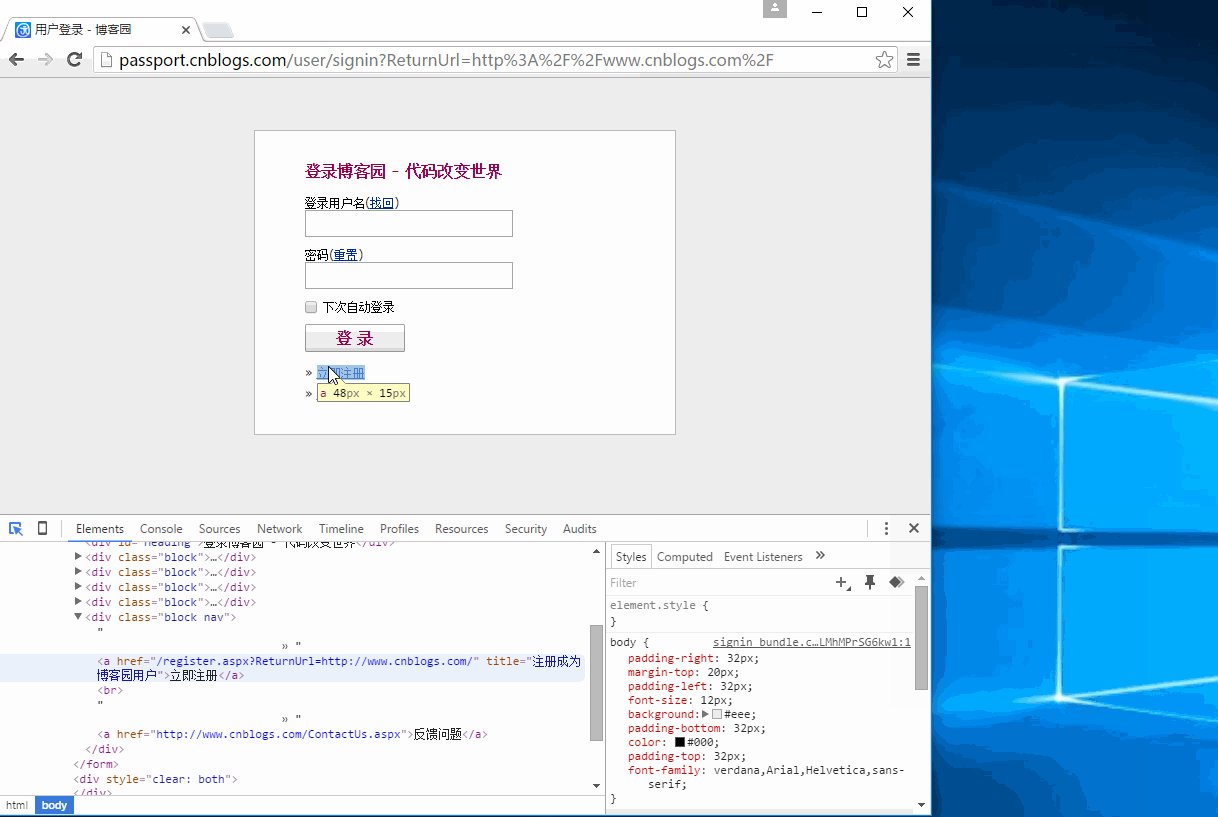
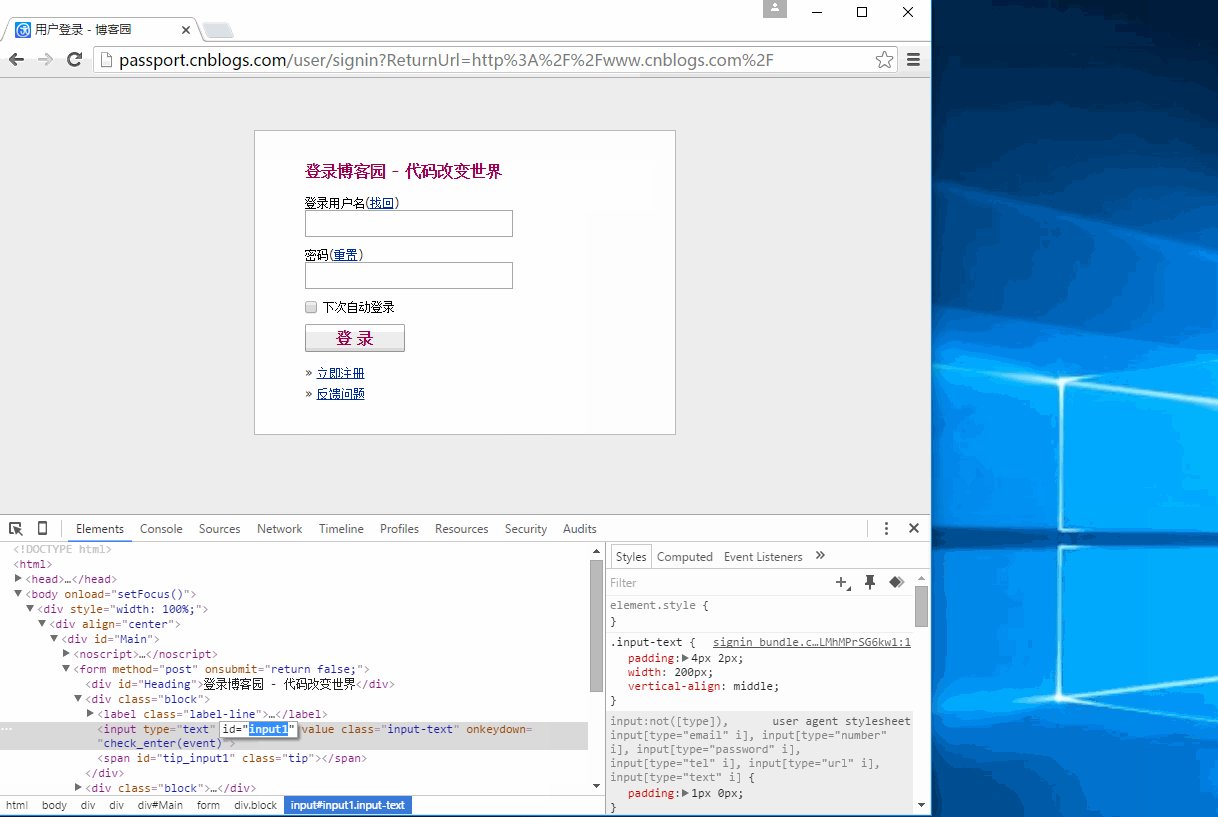
1、GoogleChromeGoogle Chrome 自带Web开发调试工具, 可以通过3种方法启动此工具。方刮茕栓双法一: 按F12快捷键方法二: 点击右上角的图标->More tools->Developer Tools 菜单命令, 打开Developer Tools , 然后点击”箭头”图标, 然后选择你要查找的元素. 请看下面动画演示。

2、方法三: 鼠标放在你想要的UI元素上,单击鼠标右键, 选择Inspect Element菜单命令。

3、我们还可以使用Chrome 来直接获取元素的XPath。

4、Internet Explorer 或者Edge微软自己出品的浏览器同样带有”开发人员工具”, 通过工具菜单,或者F12来 启动。

5、Firefox 的firebug插件 Firefox 是selenium 支持的最好的浏览器, 推荐在Firefox 中安装Firebug 插件. 使用firebug 也很方便的查找页面元素。 firebug的调用方法, 跟上面Chrome 的调试工具 使用方法一模一样. 这里就不详细解释了。

6、利用FireFinder 插件, 来测试XPath 语句。 在自动化测试中,我们经常要写XPath, 我们可以通过FireFinder 插件来验证我们写的xpath语句是否正确。

7、以上就是常用浏览器调试工具,希望对大家有所帮助!