1、新建html文档。

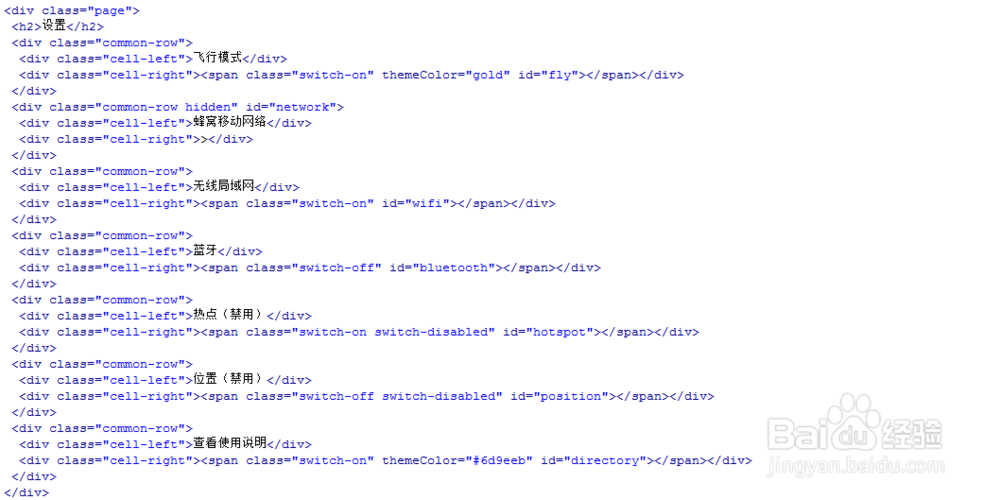
2、书写hmtl代艨位雅剖码。<div class="page"><h2&爿讥旌护gt;设置</h2><div class="common-row"> <div class="cell-left">飞行模式</div> <div class="cell-right"><span class="switch-on" themeColor="gold" id="fly"></span></div></div><div class="common-row hidden" id="network"> <div class="cell-left">蜂窝移动网络</div> <div class="cell-right">></div></div><div class="common-row"> <div class="cell-left">无线局域网</div> <div class="cell-right"><span class="switch-on" id="wifi"></span></div></div><div class="common-row"> <div class="cell-left">蓝牙</div> <div class="cell-right"><span class="switch-off" id="bluetooth"></span></div></div><div class="common-row"> <div class="cell-left">热点(禁用)</div> <div class="cell-right"><span class="switch-on switch-disabled" id="hotspot"></span></div></div><div class="common-row"> <div class="cell-left">位置(禁用)</div> <div class="cell-right"><span class="switch-off switch-disabled" id="position"></span></div></div><div class="common-row"> <div class="cell-left">查看使用说明</div> <div class="cell-right"><span class="switch-on" themeColor="#6d9eeb" id="directory"></span></div></div></div>

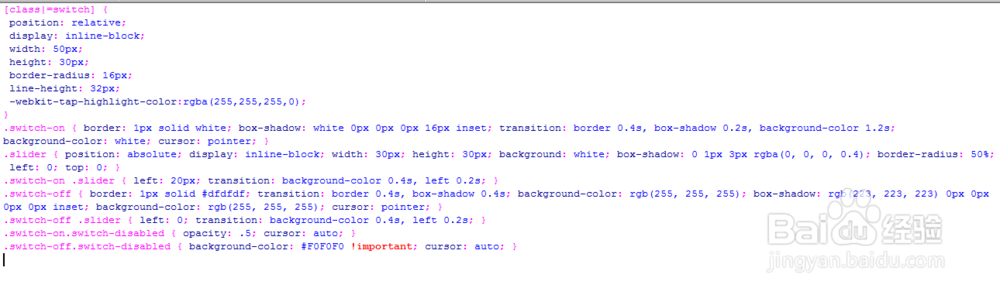
3、书写css代码必要样式。[class|=switch] {position: relative;display: inline-block;width: 50px;height: 30px;border-radius: 16px;line-height: 32px;-webkit-tap-highlight-color:rgba(255,255,255,0);}.switch-on { border: 1px solid white; box-shadow: white 0px 0px 0px 16px inset; transition: border 0.4s, box-shadow 0.2s, background-color 1.2s; background-color: white; cursor: pointer; }.slider { position: absolute; display: inline-block; width: 30px; height: 30px; background: white; box-shadow: 0 1px 3px rgba(0, 0, 0, 0.4); border-radius: 50%; left: 0; top: 0; }.switch-on .slider { left: 20px; transition: background-color 0.4s, left 0.2s; }.switch-off { border: 1px solid #dfdfdf; transition: border 0.4s, box-shadow 0.4s; background-color: rgb(255, 255, 255); box-shadow: rgb(223, 223, 223) 0px 0px 0px 0px inset; background-color: rgb(255, 255, 255); cursor: pointer; }.switch-off .slider { left: 0; transition: background-color 0.4s, left 0.2s; }.switch-on.switch-disabled { opacity: .5; cursor: auto; }.switch-off.switch-disabled { background-color: #F0F0F0 !important; cursor: auto; }

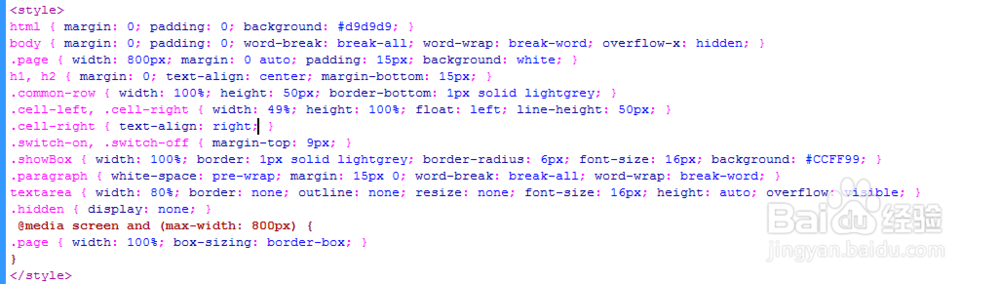
4、书写css代码。<style>html { margin: 0; padding: 0; background: #d9d9d9; }body { margin: 0; padding: 0; word-break: break-all; word-wrap: break-word; overflow-x: hidden; }.page { width: 800px; margin: 0 auto; padding: 15px; background: white; }h1, h2 { margin: 0; text-align: center; margin-bottom: 15px; }.common-row { width: 100%; height: 50px; border-bottom: 1px solid lightgrey; }.cell-left, .cell-right { width: 49%; height: 100%; float: left; line-height: 50px; }.cell-right { text-align: right; }.switch-on, .switch-off { margin-top: 9px; }.showBox { width: 100%; border: 1px solid lightgrey; border-radius: 6px; font-size: 16px; background: #CCFF99; }.paragraph { white-space: pre-wrap; margin: 15px 0; word-break: break-all; word-wrap: break-word; }textarea { width: 80%; border: none; outline: none; resize: none; font-size: 16px; height: auto; overflow: visible; }.hidden { display: none; }@media screen and (max-width: 800px) {.page { width: 100%; box-sizing: border-box; }}</style>

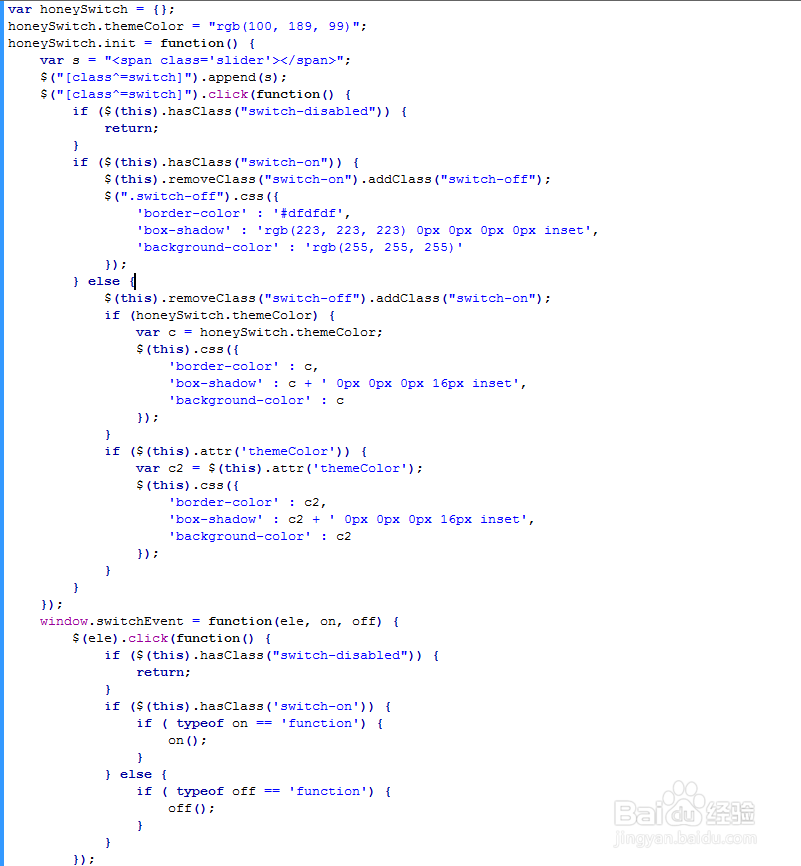
5、书写并添加js代码。<script src="lib/jquery.js"></script><script>v锾攒揉敫ar honeySwitch = {};honeySwitch.themeColor = "rgb(100, 189, 99)";honeySwitch.init = function() { var s = "<span class='slider'></span>"; $("[class^=switch]").append(s); $("[class^=switch]").click(function() { if ($(this).hasClass("switch-disabled")) { return; } if ($(this).hasClass("switch-on")) { $(this).removeClass("switch-on").addClass("switch-off"); $(".switch-off").css({ 'border-color' : '#dfdfdf', 'box-shadow' : 'rgb(223, 223, 223) 0px 0px 0px 0px inset', 'background-color' : 'rgb(255, 255, 255)' }); } else { $(this).removeClass("switch-off").addClass("switch-on"); if (honeySwitch.themeColor) { var c = honeySwitch.themeColor; $(this).css({ 'border-color' : c, 'box-shadow' : c + ' 0px 0px 0px 16px inset', 'background-color' : c }); } if ($(this).attr('themeColor')) { var c2 = $(this).attr('themeColor'); $(this).css({ 'border-color' : c2, 'box-shadow' : c2 + ' 0px 0px 0px 16px inset', 'background-color' : c2 }); } } }); window.switchEvent = function(ele, on, off) { $(ele).click(function() { if ($(this).hasClass("switch-disabled")) { return; } if ($(this).hasClass('switch-on')) { if ( typeof on == 'function') { on(); } } else { if ( typeof off == 'function') { off(); } } }); } if (this.themeColor) { var c = this.themeColor; $(".switch-on").css({ 'border-color' : c, 'box-shadow' : c + ' 0px 0px 0px 16px inset', 'background-color' : c }); $(".switch-off").css({ 'border-color' : '#dfdfdf', 'box-shadow' : 'rgb(223, 223, 223) 0px 0px 0px 0px inset', 'background-color' : 'rgb(255, 255, 255)' }); } if ($('[themeColor]').length > 0) { $('[themeColor]').each(function() { var c = $(this).attr('themeColor') || honeySwitch.themeColor; if ($(this).hasClass("switch-on")) { $(this).css({ 'border-color' : c, 'box-shadow' : c + ' 0px 0px 0px 16px inset', 'background-color' : c }); } else { $(".switch-off").css({ 'border-color' : '#dfdfdf', 'box-shadow' : 'rgb(223, 223, 223) 0px 0px 0px 0px inset', 'background-color' : 'rgb(255, 255, 255)' }); } }); }};honeySwitch.showOn = function(ele) { $(ele).removeClass("switch-off").addClass("switch-on"); if(honeySwitch.themeColor){ var c = honeySwitch.themeColor; $(ele).css({ 'border-color' : c, 'box-shadow' : c + ' 0px 0px 0px 16px inset', 'background-color' : c }); } if ($(ele).attr('themeColor')) { var c2 = $(ele).attr('themeColor'); $(ele).css({ 'border-color' : c2, 'box-shadow' : c2 + ' 0px 0px 0px 16px inset', 'background-color' : c2 }); }}honeySwitch.showOff = function(ele) { $(ele).removeClass("switch-on").addClass("switch-off"); $(".switch-off").css({ 'border-color' : '#dfdfdf', 'box-shadow' : 'rgb(223, 223, 223) 0px 0px 0px 0px inset', 'background-color' : 'rgb(255, 255, 255)' });}$(function() { honeySwitch.init();});</script>

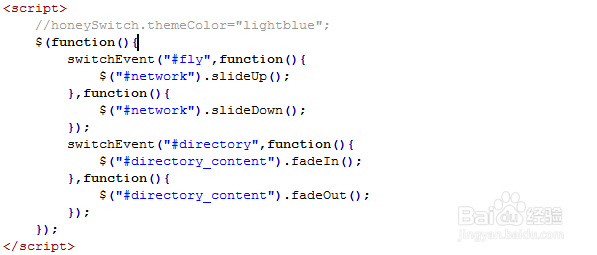
6、书写并添加js代码。<script> //honeySwitch.themeColor="lightblue"; $(function(){ switchEvent("#fly",function(){ $("#network").slideUp(); },function(){ $("#network").slideDown(); }); switchEvent("#directory",function(){ $("#directory_content").fadeIn(); },function(){ $("#directory_content").fadeOut(); }); });</script>

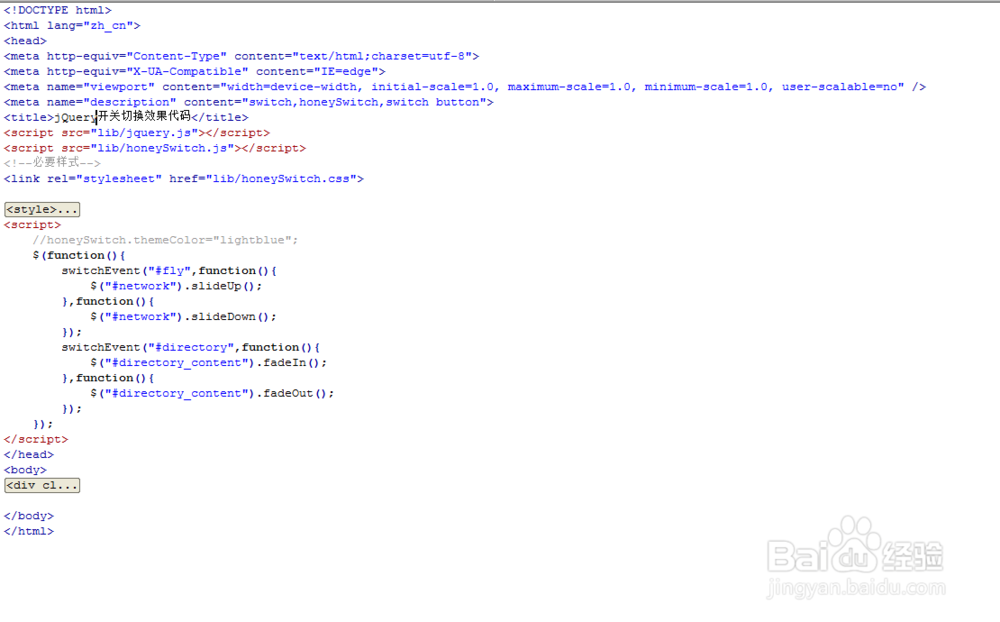
7、代码整体结构。

8、查看效果。
