1、打开编辑器,新建一个html文档。


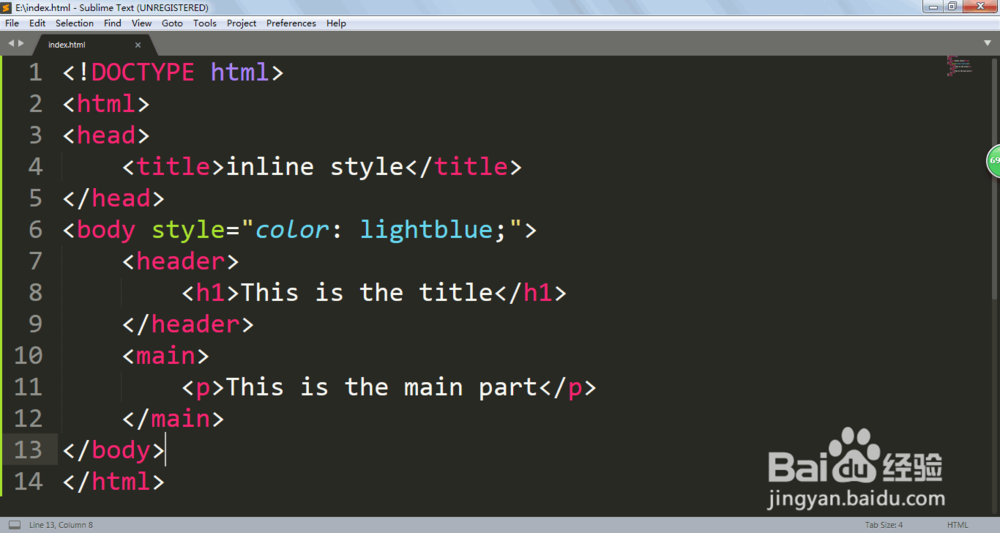
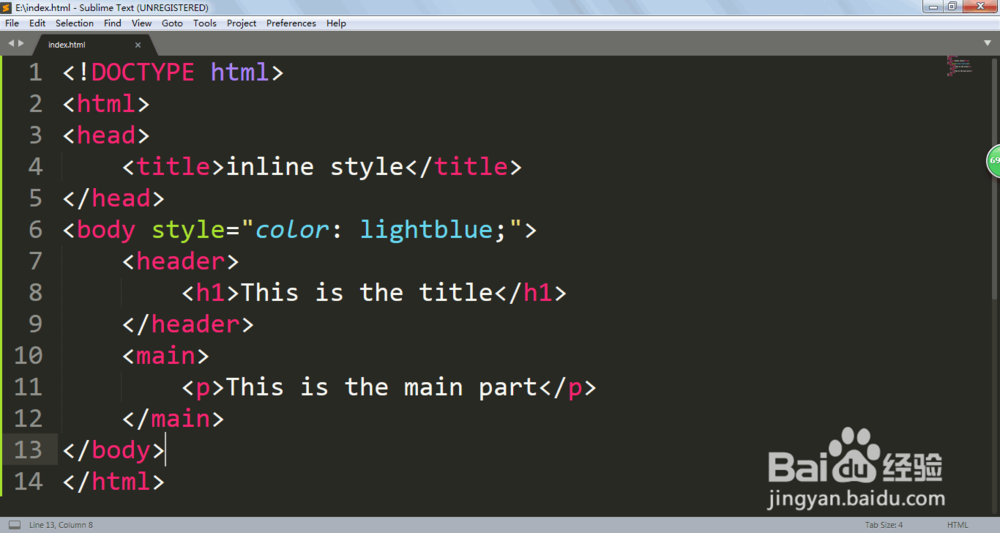
2、定义HTML框架。直接在body标签里面加入:style="color: lightblue;"就能把所有字体都变为浅蓝色。


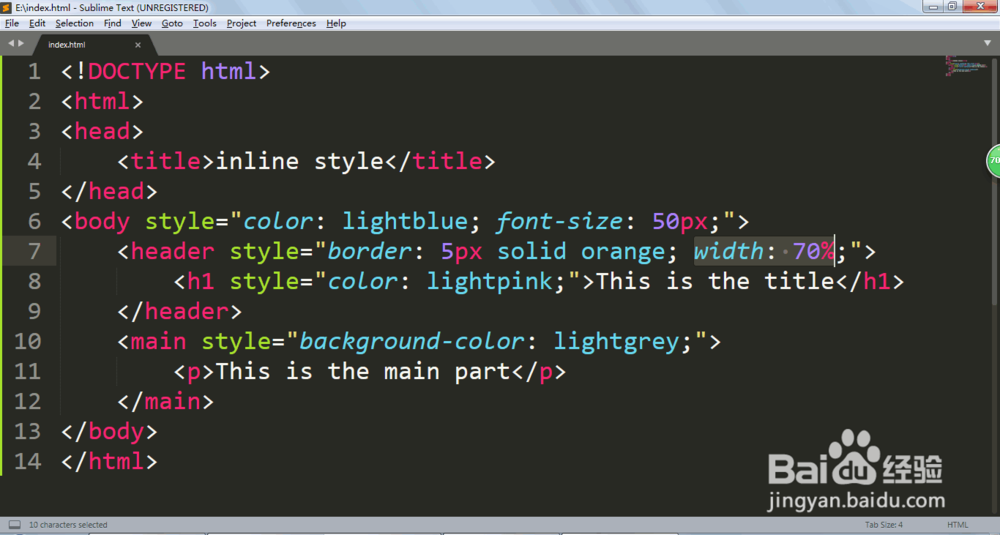
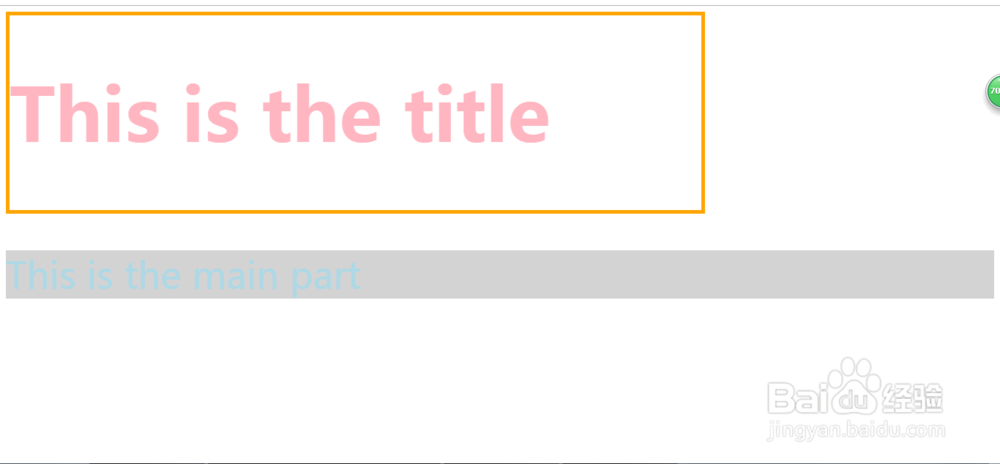
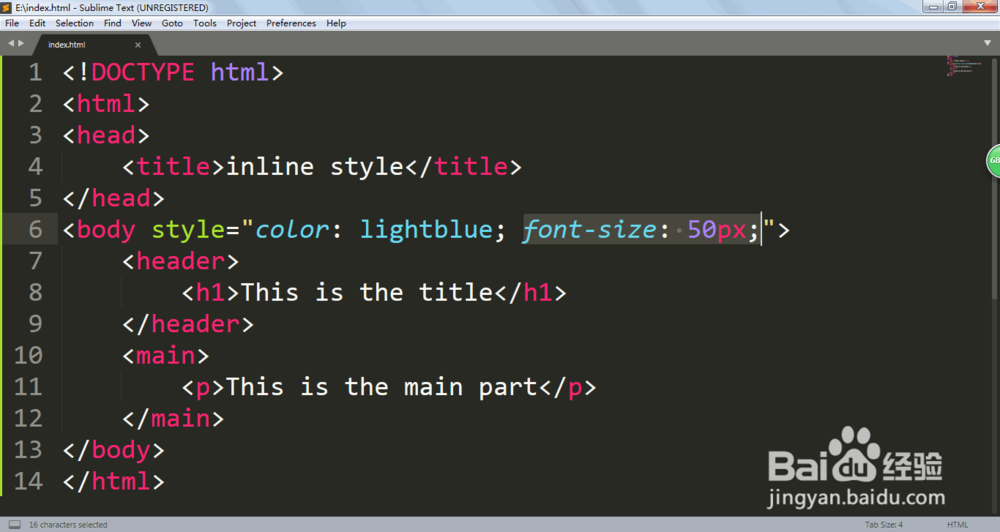
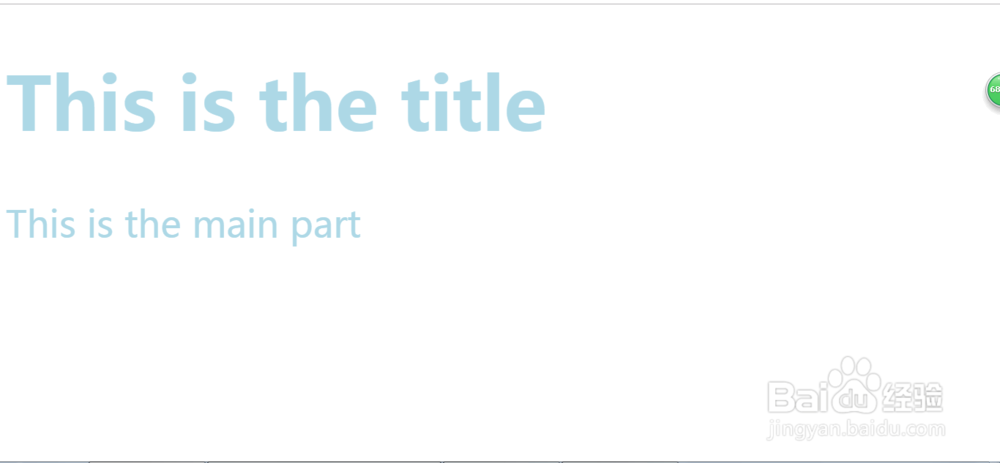
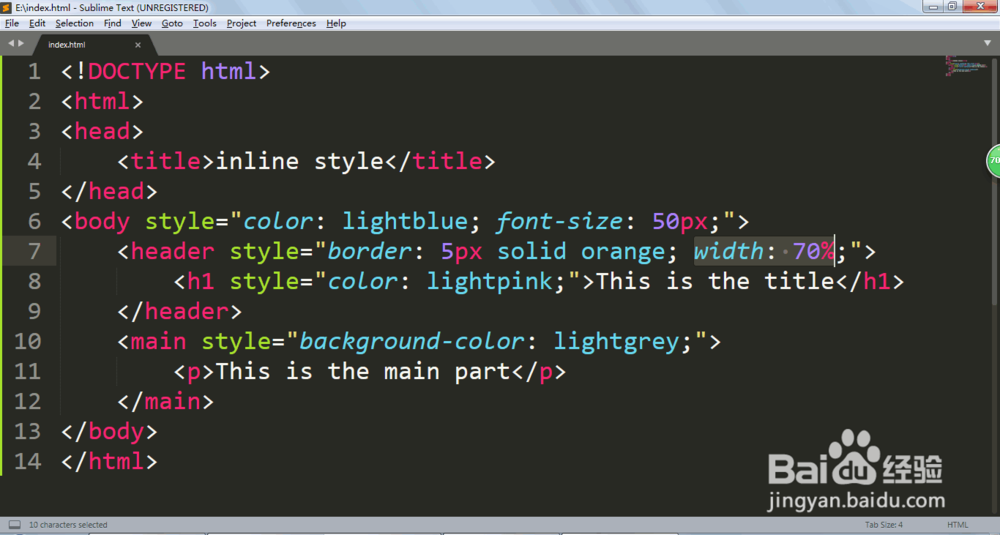
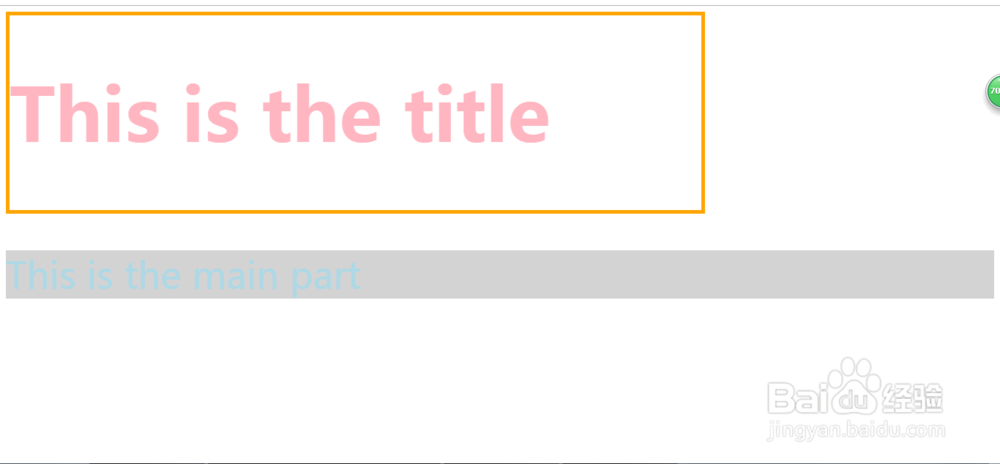
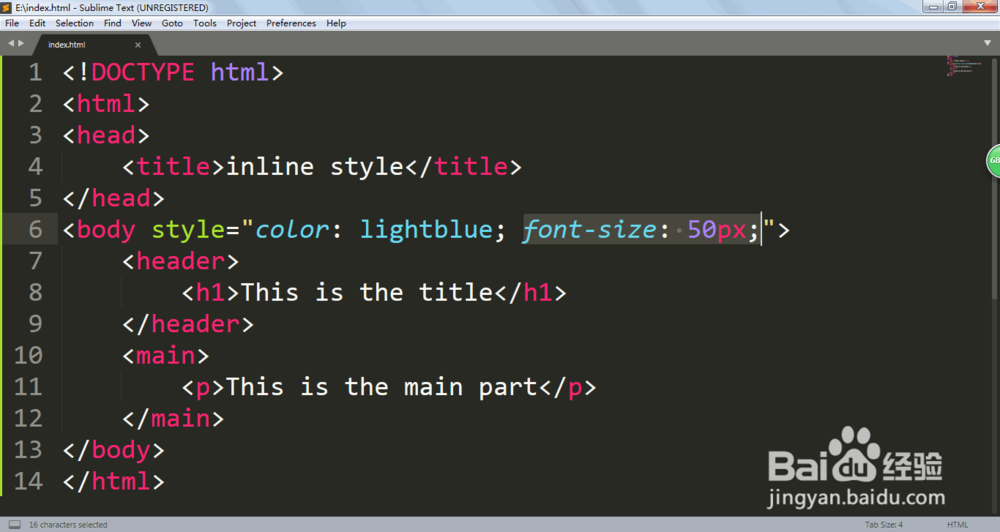
3、font-size: 50px;这样可以调整字体的大小。


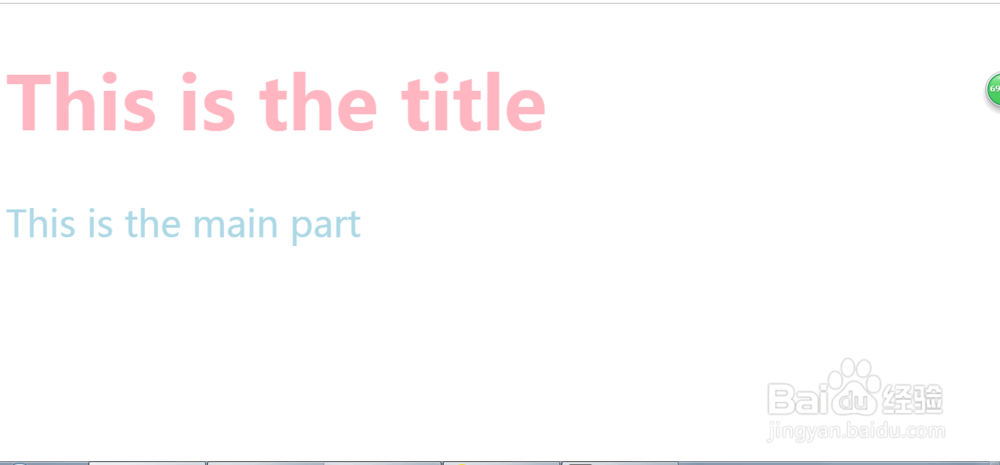
4、实际上其他标签也是可以加CSS样式的。而且实际上会覆盖body里面的样式。


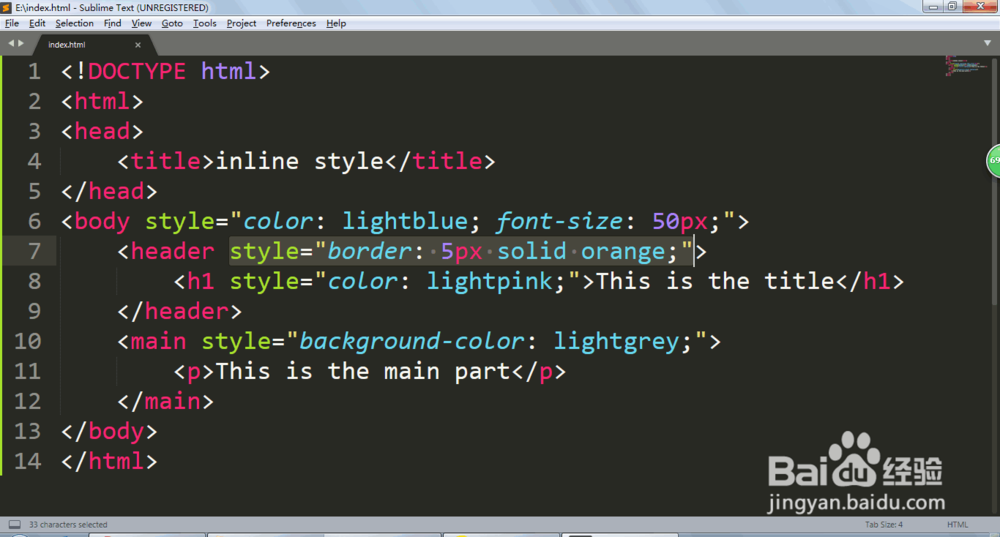
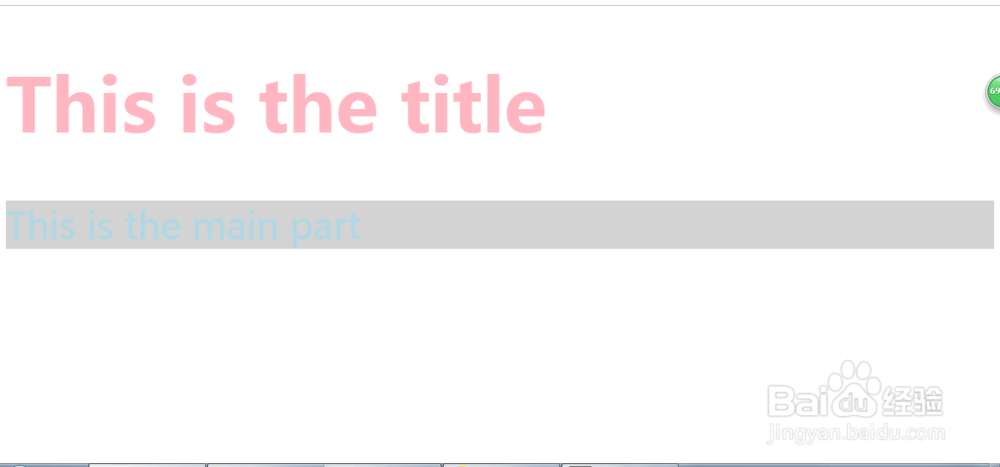
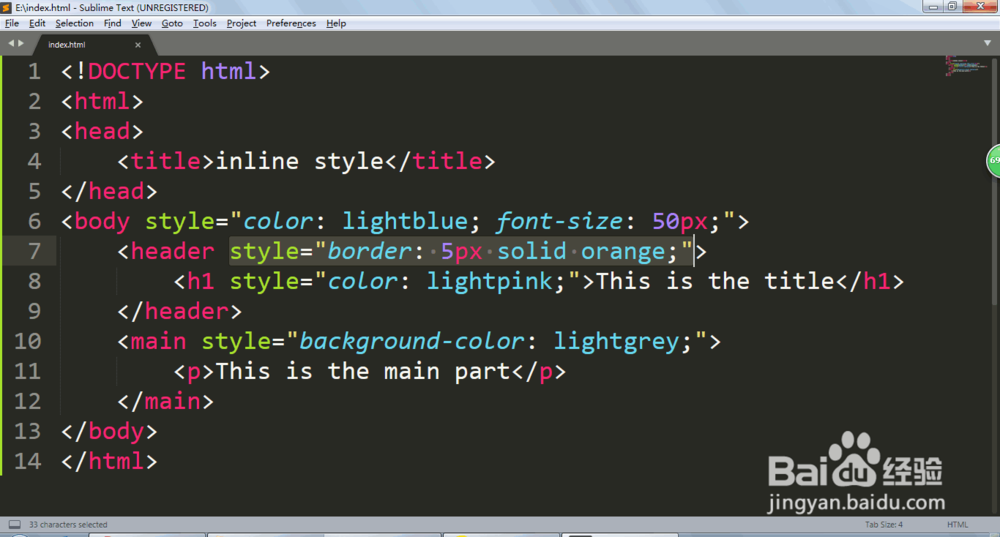
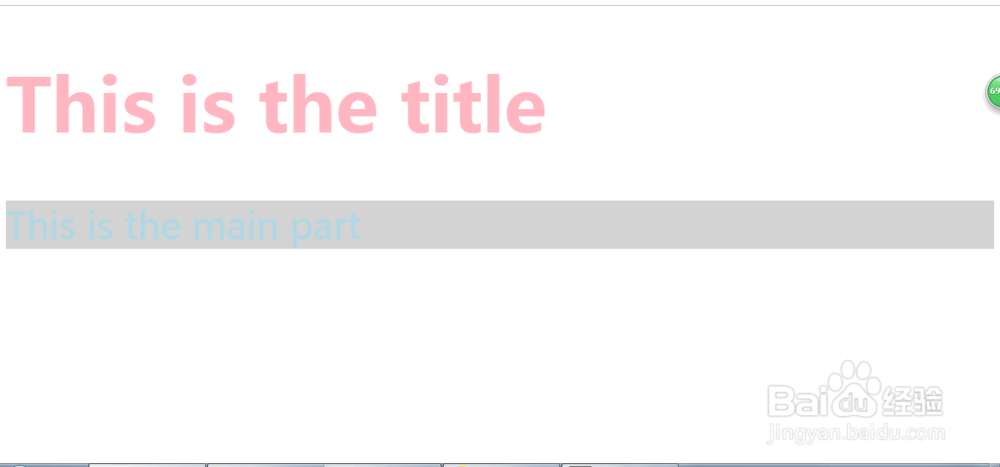
5、style="border: 猱蝰逾鸾5px solid orange;"这个样式是加边框。



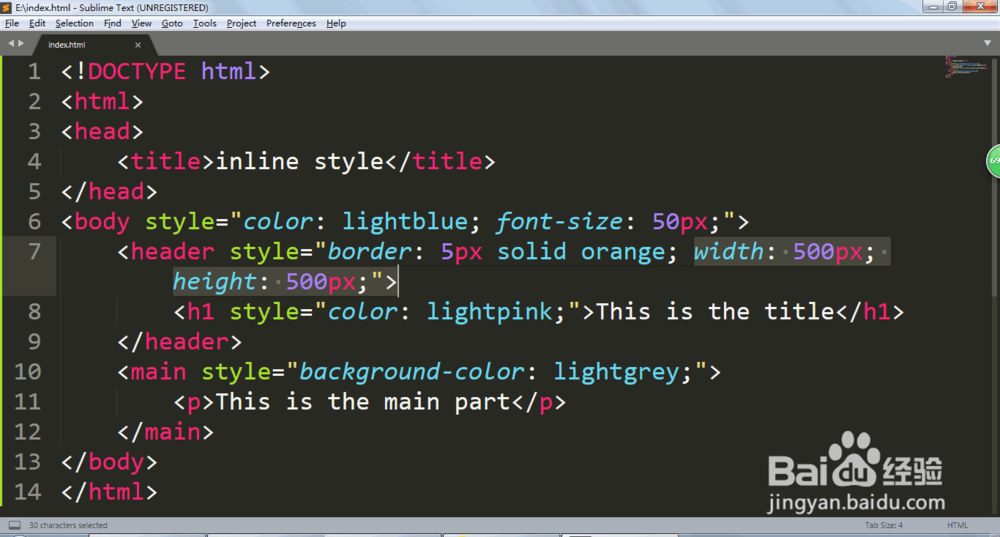
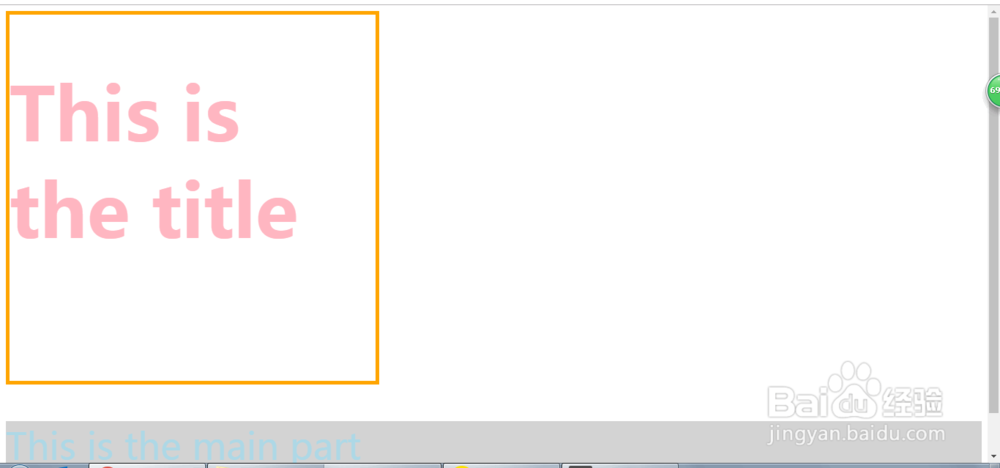
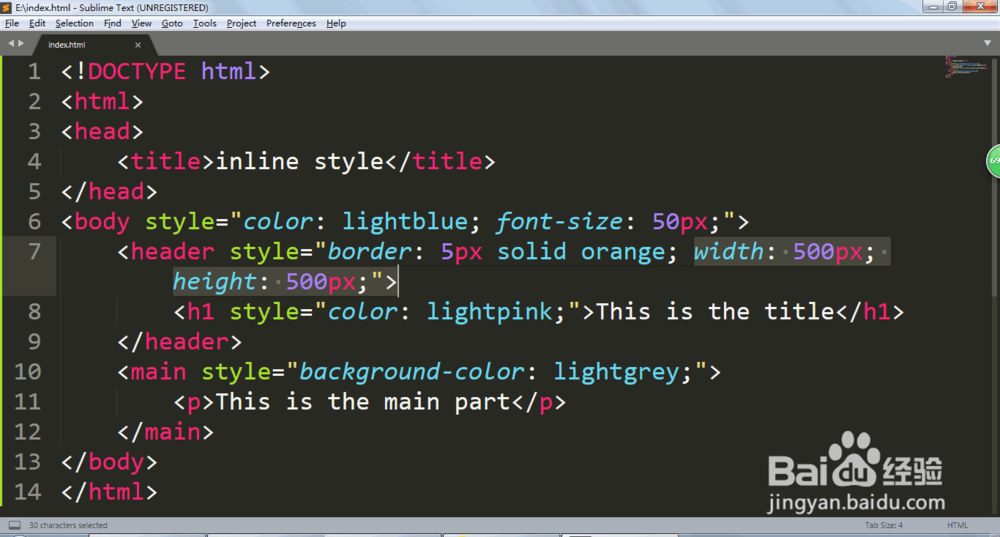
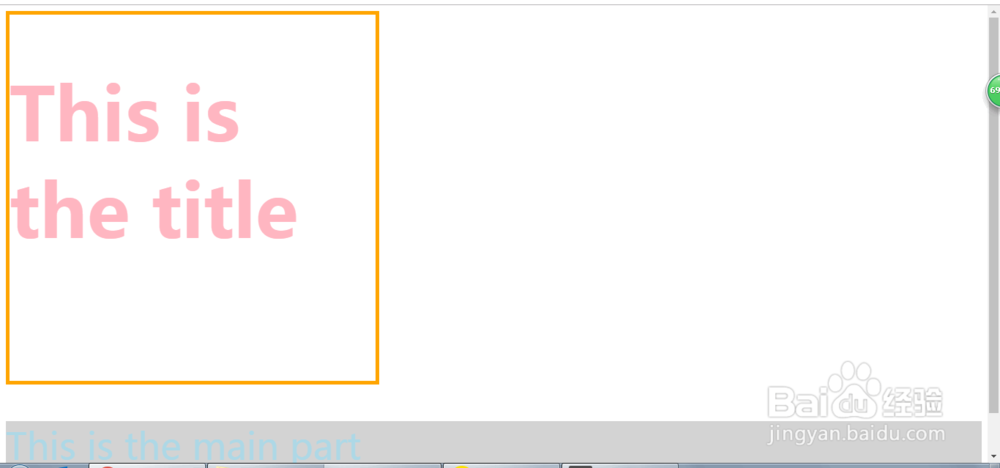
6、宽高可以用像素设置。


7、当然也可以用百分比来设置。


1、打开编辑器,新建一个html文档。


2、定义HTML框架。直接在body标签里面加入:style="color: lightblue;"就能把所有字体都变为浅蓝色。


3、font-size: 50px;这样可以调整字体的大小。


4、实际上其他标签也是可以加CSS样式的。而且实际上会覆盖body里面的样式。


5、style="border: 猱蝰逾鸾5px solid orange;"这个样式是加边框。



6、宽高可以用像素设置。


7、当然也可以用百分比来设置。