1、打开vscode,创建一个测试html页面,用于演示js实现无刷新定时取数据,也就是ajax的局部刷新实现方式

2、在测试页面的同级,添加一个jquery的源文件,目的是为了js操作的便利性,然后,将jquery源文件引入到测试页面中

3、在测试页面中,添加两个div,第一个div的内容,后续将定时刷新。第二为div的内容将一直固定不变,目的是演示界面无刷新取数更新局部

4、在测试页面的底部,添加js代码,先写一个js方法,发送ajax请求,从后台获取数据,然后更新到第一个div的位置。此处仅做演示,所以,这个ajax方法仅仅只是大概结构,因为没有做后台服务,运行不起来

5、上一步已经演示了ajax从后台获取数据,然后更新的架子。现在再加另外一个方法,在这个方法中,将当前时间更新到第一个div

6、由于要定时执行,就需要使用到js的setInterval方法,按照指定间隔的时间调用上一步的方法了。需要注意的是setInterval方法的时间间隔单位是毫秒

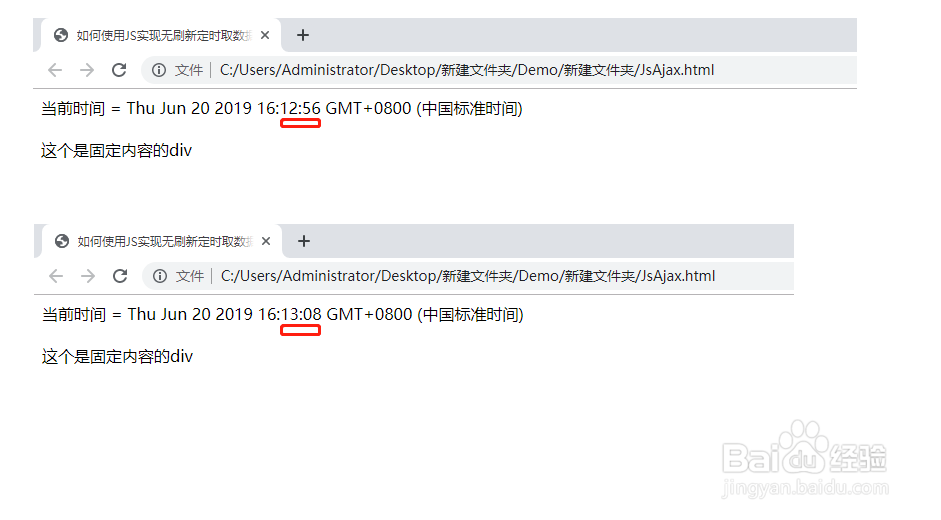
7、在浏览器中打开测试页面,就能看到页面没有刷新,但是,第一个div的内容却在第6步指定的时间间隔中刷新了