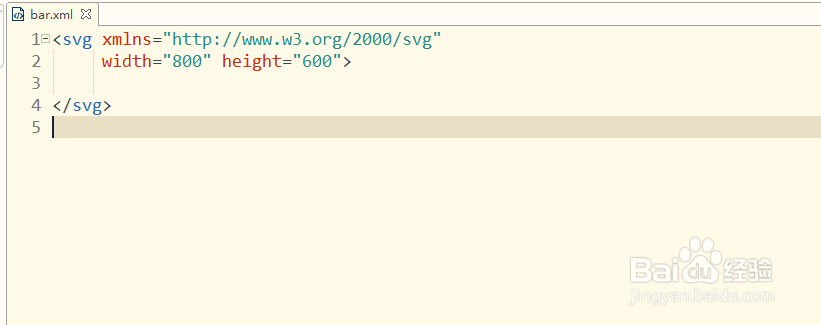
1、第一步,在HBuilder编辑工具中,新建web项目,并创建xml文件夹,在该文件夹下新建xml文件bar.xml,如下图所示:

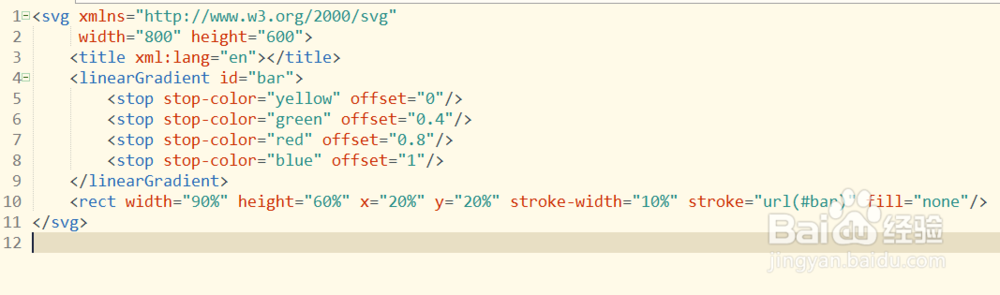
2、第二步,设置svg画布的宽度和高度,插入<linearGradient><挢旗扦渌;/linearGradient>,并在这个标签内插入两个stop元素,设置stop-color和offset,如下图所示:

3、第三步,在<linearGradient></linearGradient>下方插入一个<rect/>,设置矩形的宽度和高度,如下图所示:

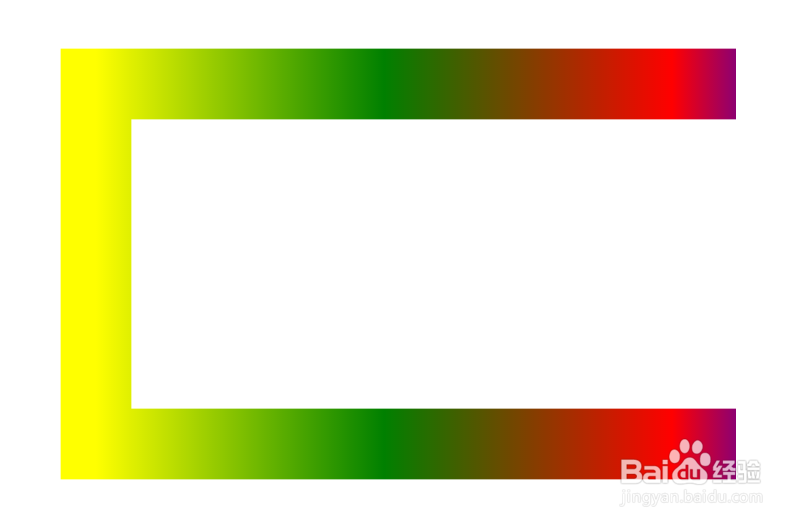
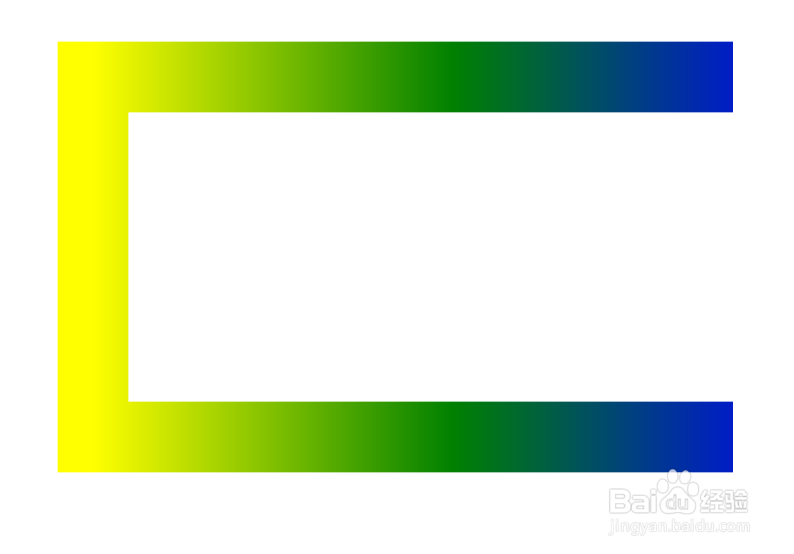
4、第四步,保存代码并预览该界面,可以看到页面效果图形为U型管,颜色有黄色、绿色和蓝色,如下图所示:

5、第五步,再添加一个stop标签元素,将stop-color和offset再进行细分,如下图所示:

6、第六步,再次保存代码并预览图形,可以看到U型管的渐变颜色发生了改变,如下图所示: