1、构件旋转进入小红砖开放平台,通过简单代码,使得构件围绕当前构件的构件坐标的某一坐标轴进行旋转。所需代码:// 动画函数const animate = () => { componentObj.rotation.z += Math.PI * 0.005; // 将构件z轴旋转值增加Math.PI*0.005,达到旋转效果 requestAnimationFrame(animate); // 浏览器每一帧刷新时执行的函数 view.render(); }

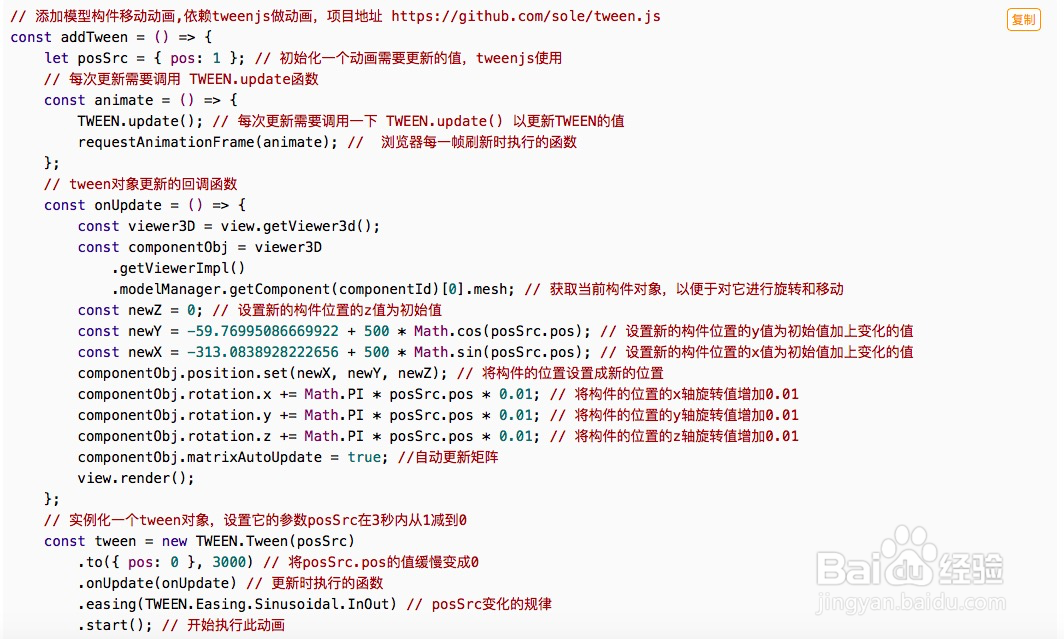
2、构件旋转移动进入小红砖开放平台,通过简单代码,使得构件在移动的过程中自旋转。所需代码:由图片展示,下载完整代码需进入小红砖。