1、第一步,打开HBuilder编辑工具,新建静态页面;接着在<body></body>中添加24个div标签,如下图所示:


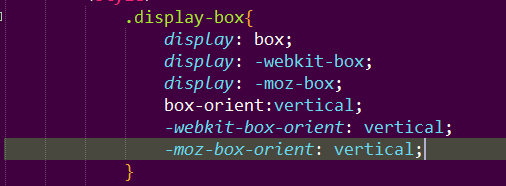
2、第二步,利用类选择器设置div标签display属性,设置为box,需要根据浏览器进行设置,如下图所示:

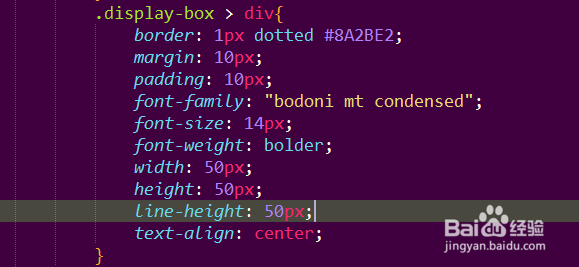
3、第三步,接着使用类选择器下的标签,设置边框样式、内边距、外边距、字体属性、宽度、高度、行高和内容居中,如下图所示:

4、第四步,保存代码并在浏览器查看效果,可以发现这些容器水平布局,如下图所示:

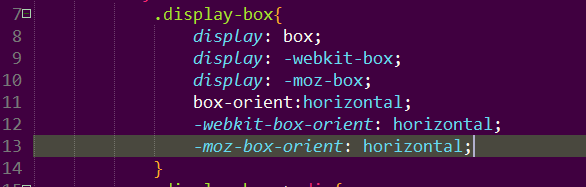
5、第五步,给类选择器display-box添加属性box-orient,设置为horizontal,如下图所示:

6、第六步,最后将box-orient的属性值horizontal改为vertical,再次保存预览效果,发现水平布局改为垂直布局了,如下图所示: