1、在子组件的插槽中使用v-bind定义一个变量(:为v-bind的语法糖)。例如:item="appItem"。item为变量名,appItem为需要传递的值。

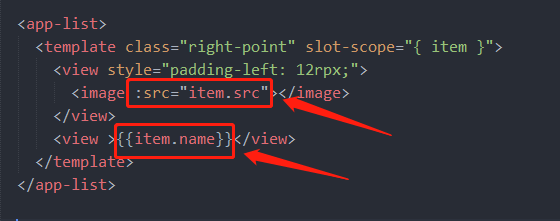
2、在父组件中使用子组件,并添加template组件。template组件会自动填充到子组件插槽的位置。

3、在template中使用slot-scope接收子组件返回的值。使用规范为:slot-scope="{ 子组件定义的变量名 }"。

4、在template组件中使用的其他组件就能使用子组件传递回来的值了。

1、在子组件的插槽中使用v-bind定义一个变量(:为v-bind的语法糖)。例如:item="appItem"。item为变量名,appItem为需要传递的值。

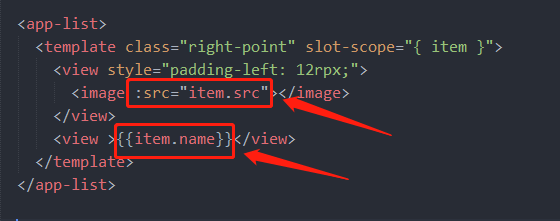
2、在父组件中使用子组件,并添加template组件。template组件会自动填充到子组件插槽的位置。

3、在template中使用slot-scope接收子组件返回的值。使用规范为:slot-scope="{ 子组件定义的变量名 }"。

4、在template组件中使用的其他组件就能使用子组件传递回来的值了。