1、新建一个 background-image.html 文件,如图所示:

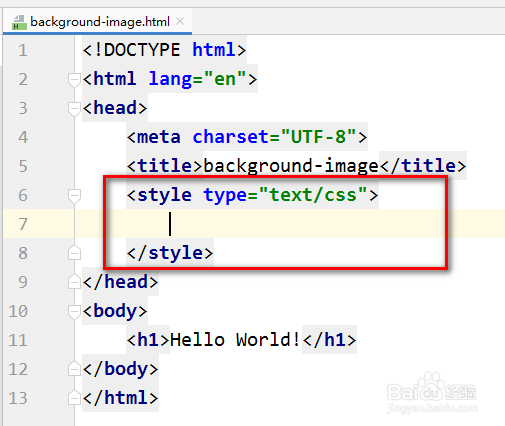
2、输入HTML5的结构代码,将title标签里面的内容修改成:background-image,如图所示:

3、定义一个 Hello World! 标题,代码:<挢旗扦渌;h1>Hello World!</h1>

4、输入CSS样式的格式:<style type=text/css></style>

5、给body标签添加背景图片,如图所示:

6、运行网页,可以看到body标签的背景已经变了,如图所示:

1、新建一个 background-image.html 文件,如图所示:

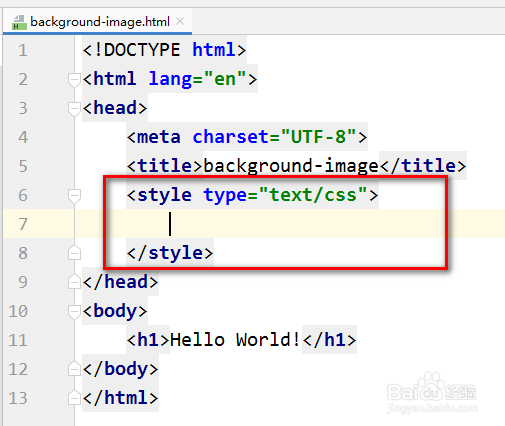
2、输入HTML5的结构代码,将title标签里面的内容修改成:background-image,如图所示:

3、定义一个 Hello World! 标题,代码:<挢旗扦渌;h1>Hello World!</h1>

4、输入CSS样式的格式:<style type=text/css></style>

5、给body标签添加背景图片,如图所示:

6、运行网页,可以看到body标签的背景已经变了,如图所示:
