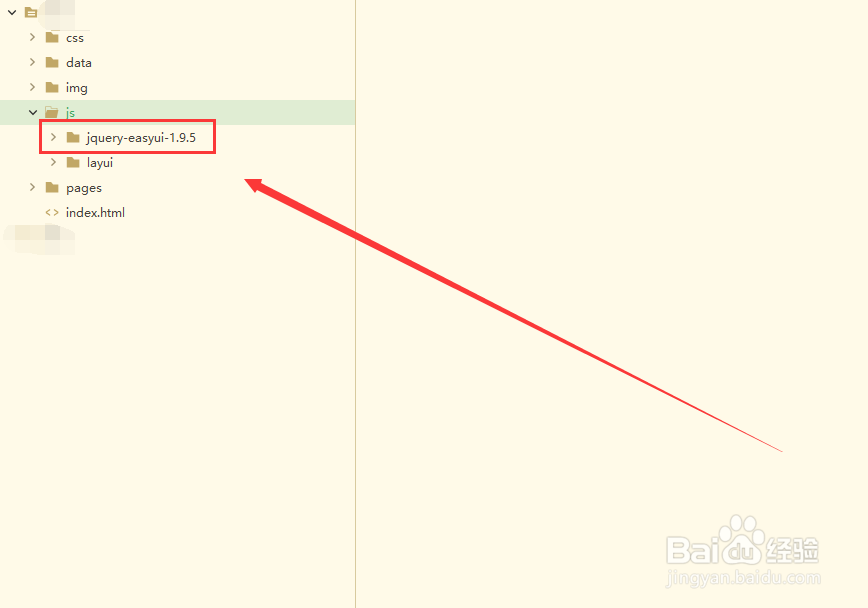
1、双击打开HBuilderX开发工具,创建一个Web项目,并将easyui拷贝到js文件下

2、在pages文件夹下,新建页面文件,输入文件名称,然后点击创建

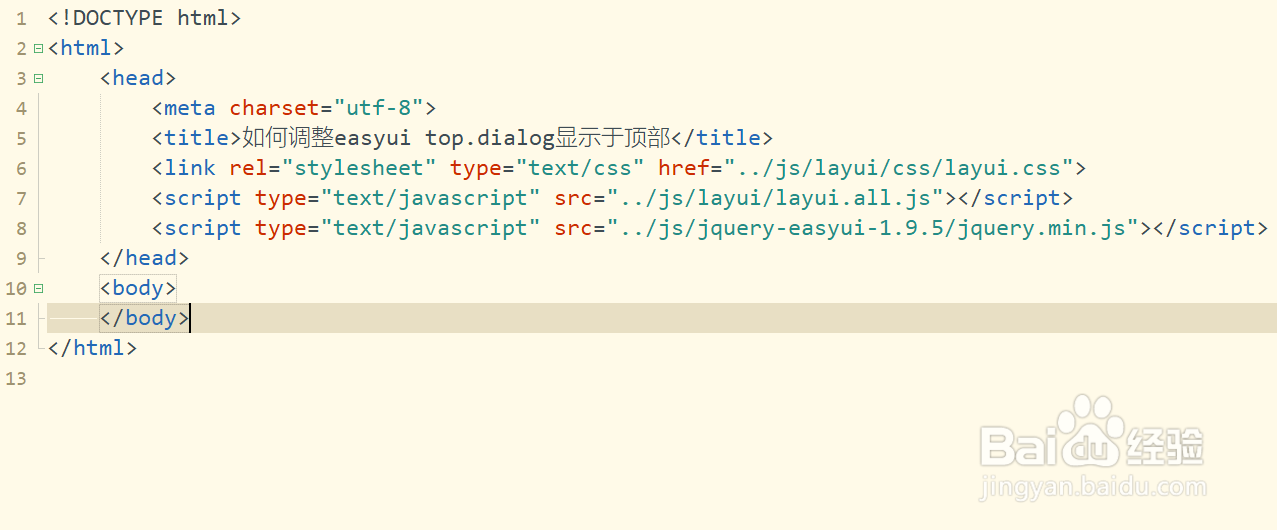
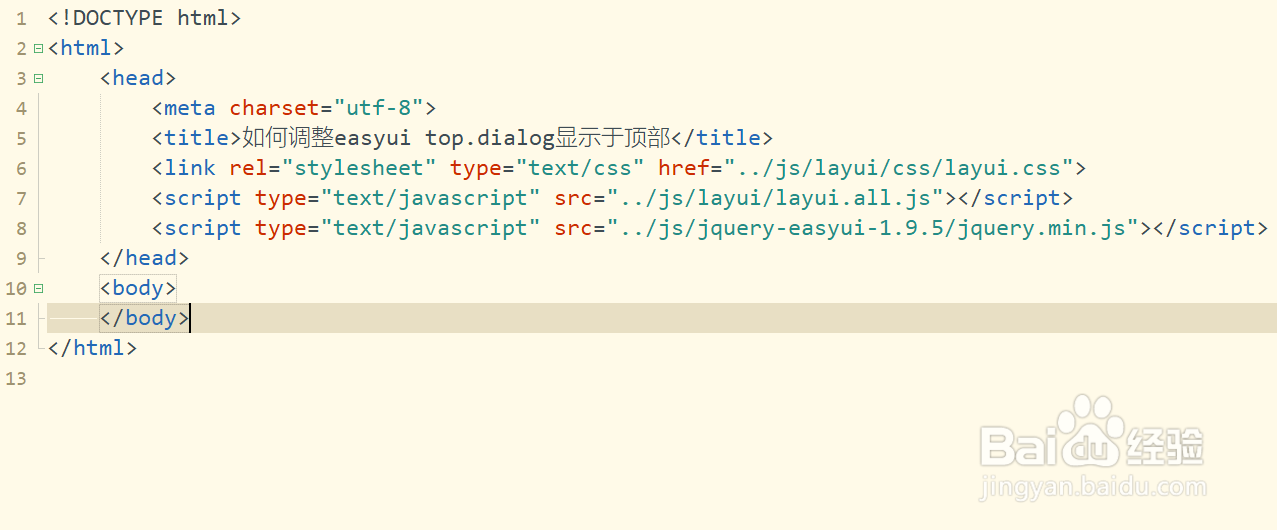
3、打开已新建的页面文件,引入easyui相关文件,如js文件和css文件

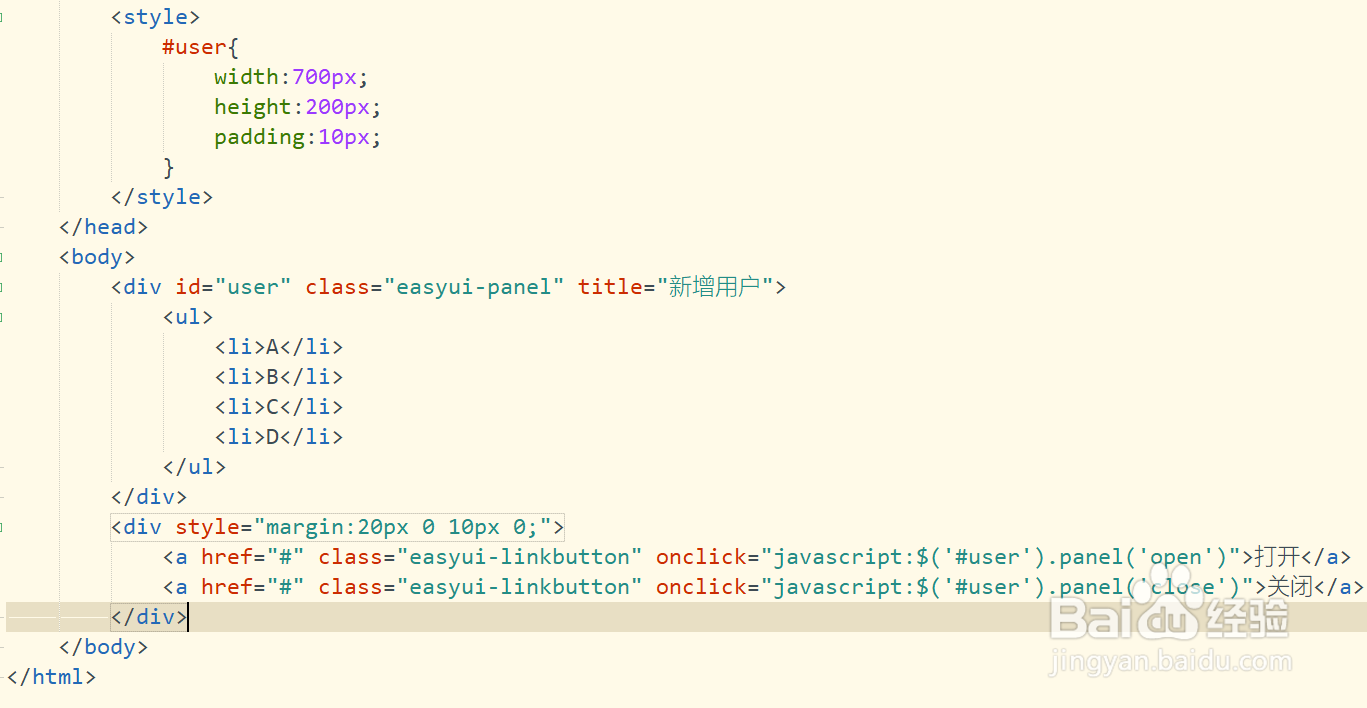
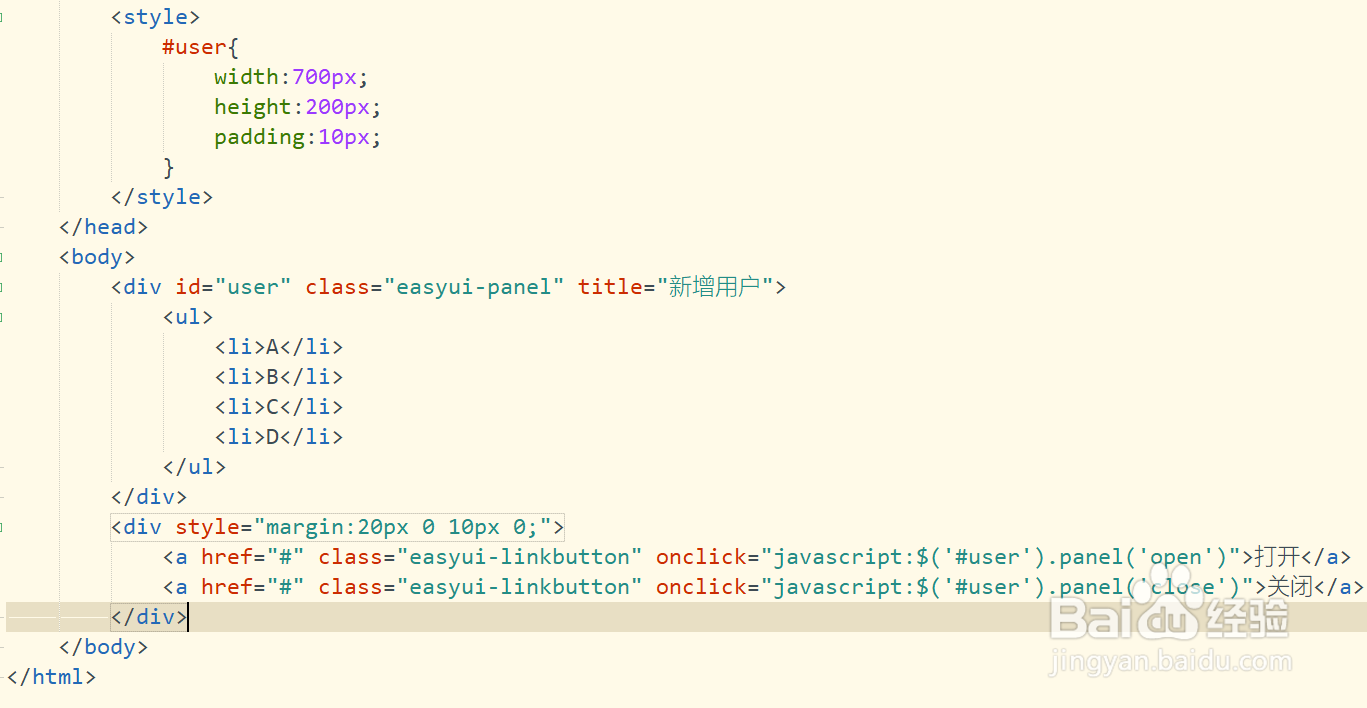
4、接着在<body></body>标签中,插入多个div标签,设置相关属性

5、添加一个打开弹窗和关闭弹窗的按钮,依次绑定点击事件

6、保存代码并运行页面文件,打开浏览器,查看页面效果

7、调整按钮和弹窗的位置,或者使用样式控制弹窗位置

1、双击打开HBuilderX开发工具,创建一个Web项目,并将easyui拷贝到js文件下

2、在pages文件夹下,新建页面文件,输入文件名称,然后点击创建

3、打开已新建的页面文件,引入easyui相关文件,如js文件和css文件

4、接着在<body></body>标签中,插入多个div标签,设置相关属性

5、添加一个打开弹窗和关闭弹窗的按钮,依次绑定点击事件

6、保存代码并运行页面文件,打开浏览器,查看页面效果

7、调整按钮和弹窗的位置,或者使用样式控制弹窗位置