1、新建一个html文件,命名为test.html,用于讲解css怎么在网页中给文字加上下划线。

2、在test.html文件内,使用p标签创建一行文字,文字内容为“这是测试的文字”。

3、在test.html文件内,设置p标签的id属性为tt,主要用于下面通过该id设置p元素的css样式。

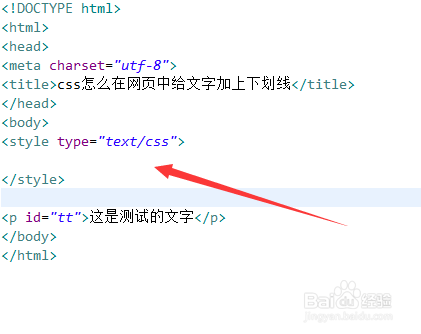
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

5、在test.html文件内,在css标签内,通过元素名称来定义其css样式,下面将在花括号内编写css样式。

6、在css标签内,在花括号内将text-decoration属性设置为underline,从而实现文字加上下划线的效果。

7、在浏览器打开test.html文件,查看实现的效果。
