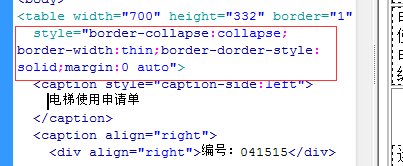
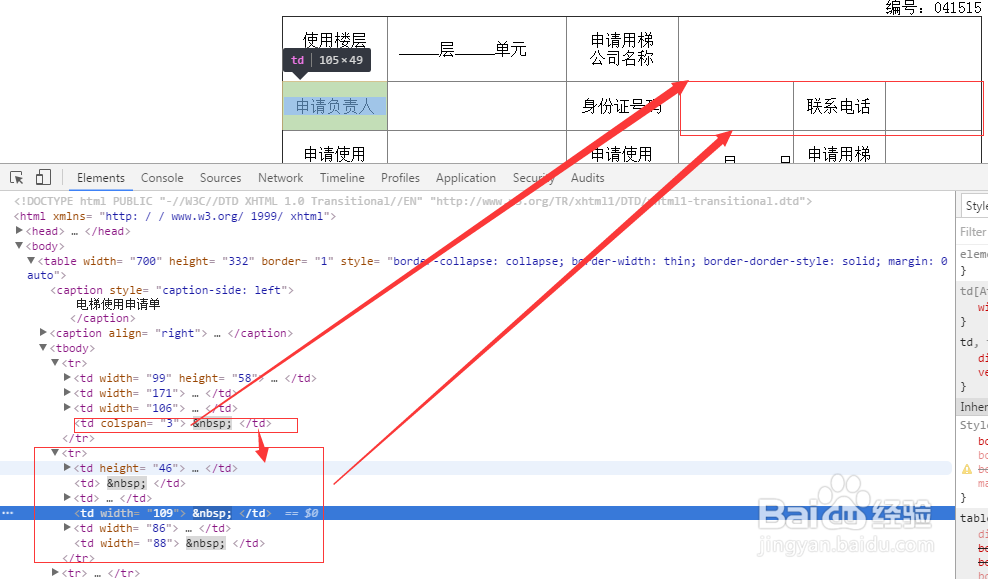
1、在最外层父级设置样式使之网页变成单线条格式(border-collapse:collapse;border-width:thin;border-dorder-style:solid;)

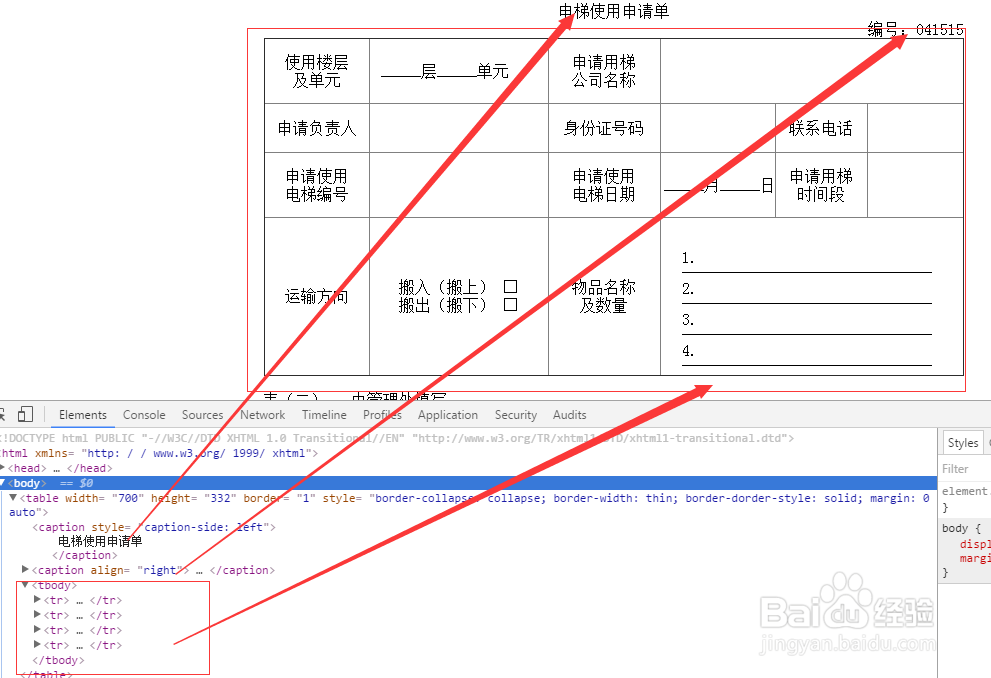
2、布局如图默认之后就开始编写表格,单元格里面可以添加div等标签布局即可

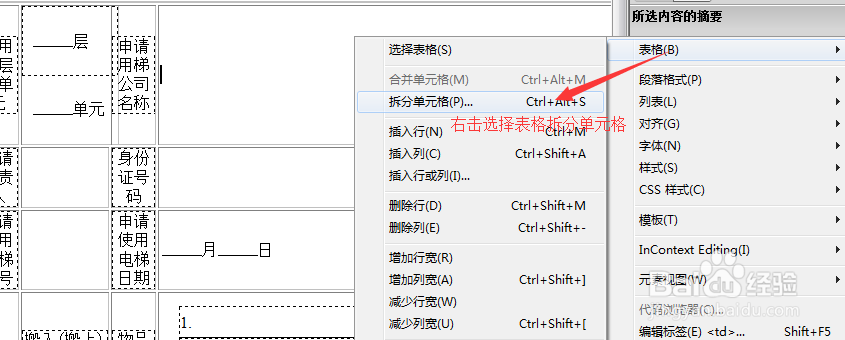
3、要是想一个单元格分成多个单元格的话右击表格-拆分单元格可以设置按行和列拆分还有拆分个数

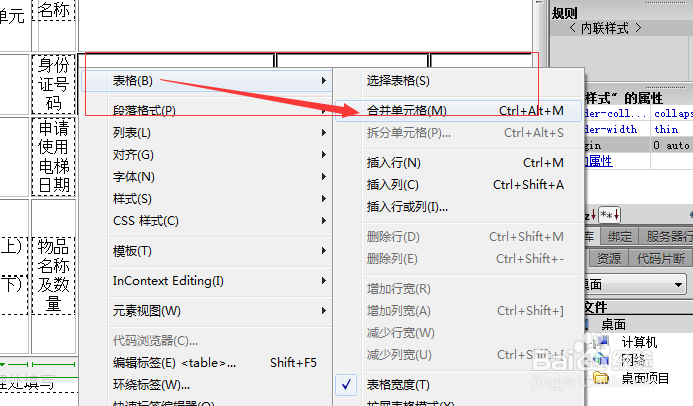
4、合并单元格的话使用,按住Ctrl选择需要合并的单元格,右击表格选择合并单元格

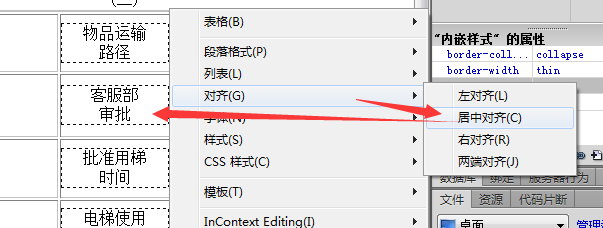
5、一般单元格文字居中的话右击对齐-居中对齐就好了,代码方面就是加个div包着给个align="center"居中

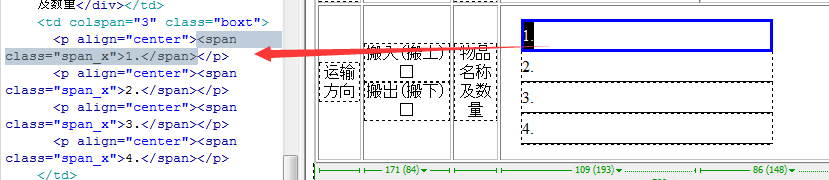
6、单元格里面的内容布局使用html里面标签布局即可进行样式调试即可使用

7、对应的单元格,合并和拆分上下对照;colspan="3"表格大单元格相当于三个小的单元格

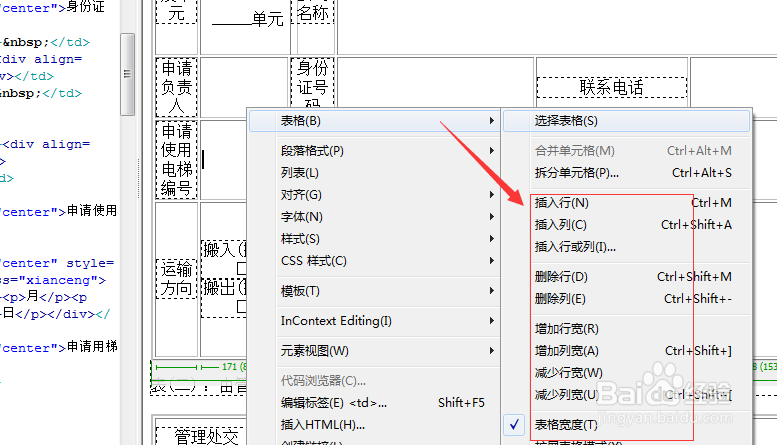
8、表格也可以右击进行如下操作,按需求操作可以删除插入行列;再进行调整即可编写出网页表格,有什么问题欢迎交流