1、jQuery hide()简单的jQuery hide()方法演示。jQuery hide()另一个hide()实例。演示如何隐藏文本。

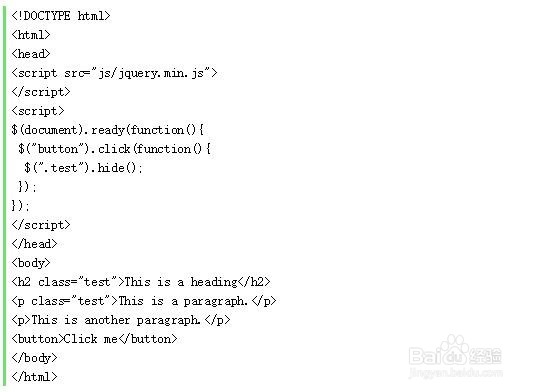
2、通过 jQuery,您可以使用 hide() 和 show() 方法来隐藏和显示 HTML 元素;如图所示。

3、语法:$(selector).hide(speed,callback)$(selector).show(speed,callback);可选的 speed 参数规定隐藏/显示的速度,可以取以下值:"slow"、"fast" 或毫秒。可选的 callback 参数是隐藏或显示完成后所执行的函数名称。下面的例子演示了带有 speed 参数的 hide() 方法:

4、jQuery toggle()通过 jQuery,您可以使用 toggle() 方法来切换 hide() 和 show() 方法。显示被隐藏的元素,并隐藏已显示的元素:

5、jQuery使用hide方法隐藏指定元素class样式用法如下:下面的JS代码可以隐藏所有class属性等于test的元素。