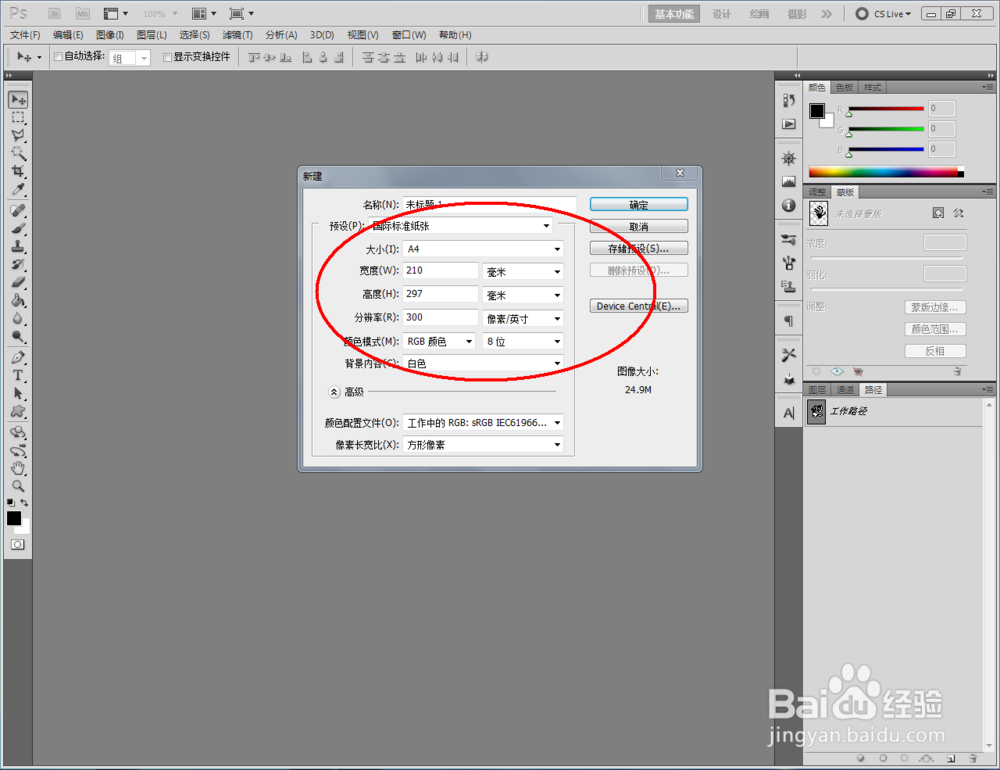
1、打开Photoshop CS5软件,点击【文件】-【新建】,按图示参数新建一个ps文档;





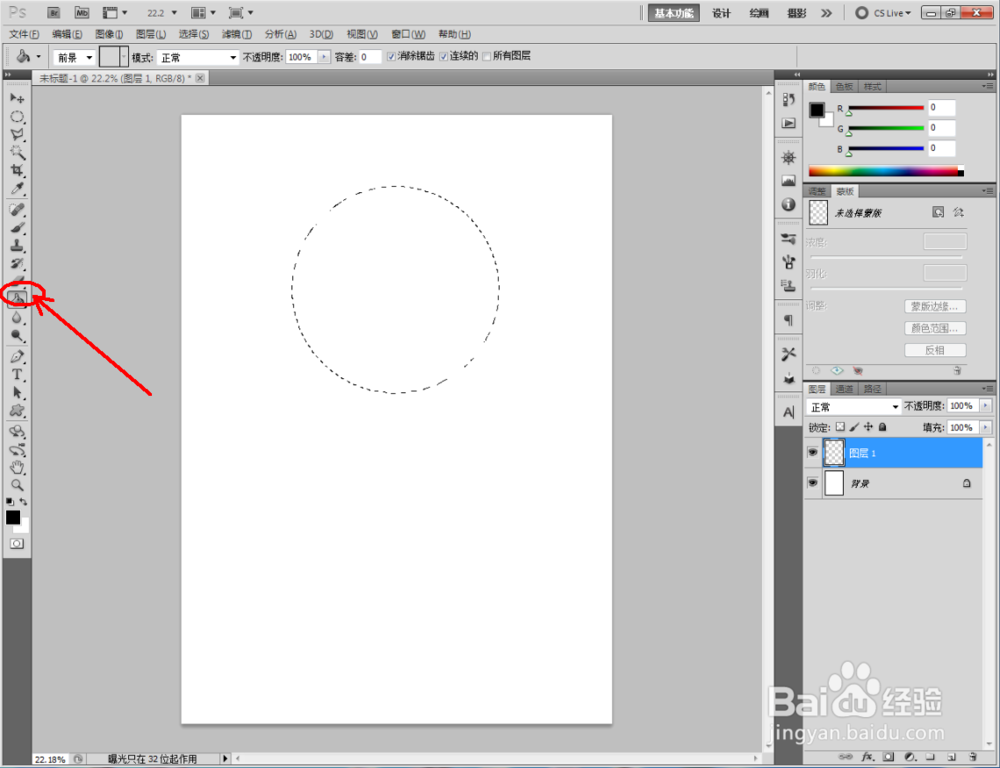
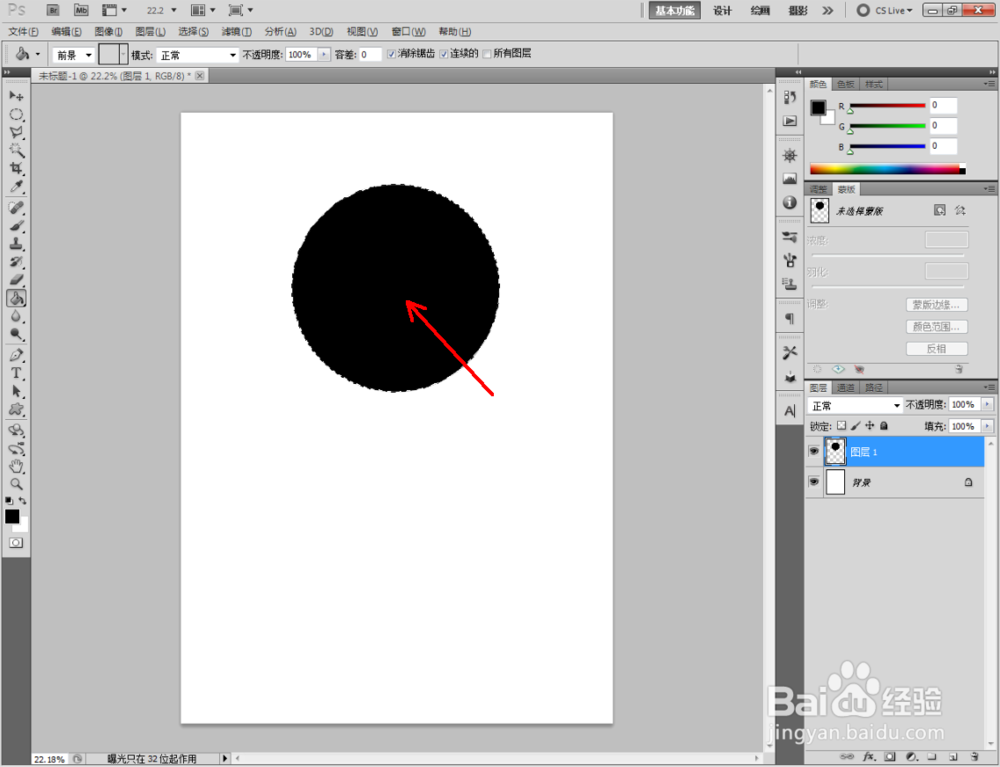
2、点击【椭圆形选框工具嘉滤淀驺】,按图示在作图区域绘制一个规则的圆形选框。完成后,点击右下角的【新建图层】图标,新建一个空白图层。点击【油漆桶工具】将选框区域填充为:黑色(如图所示);






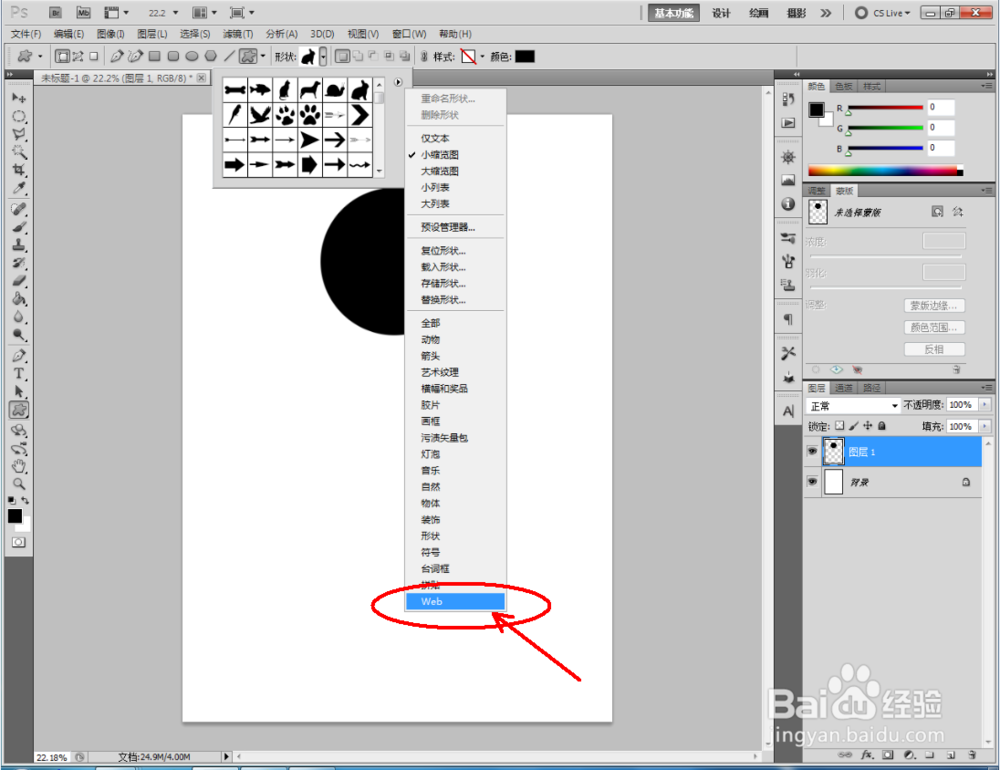
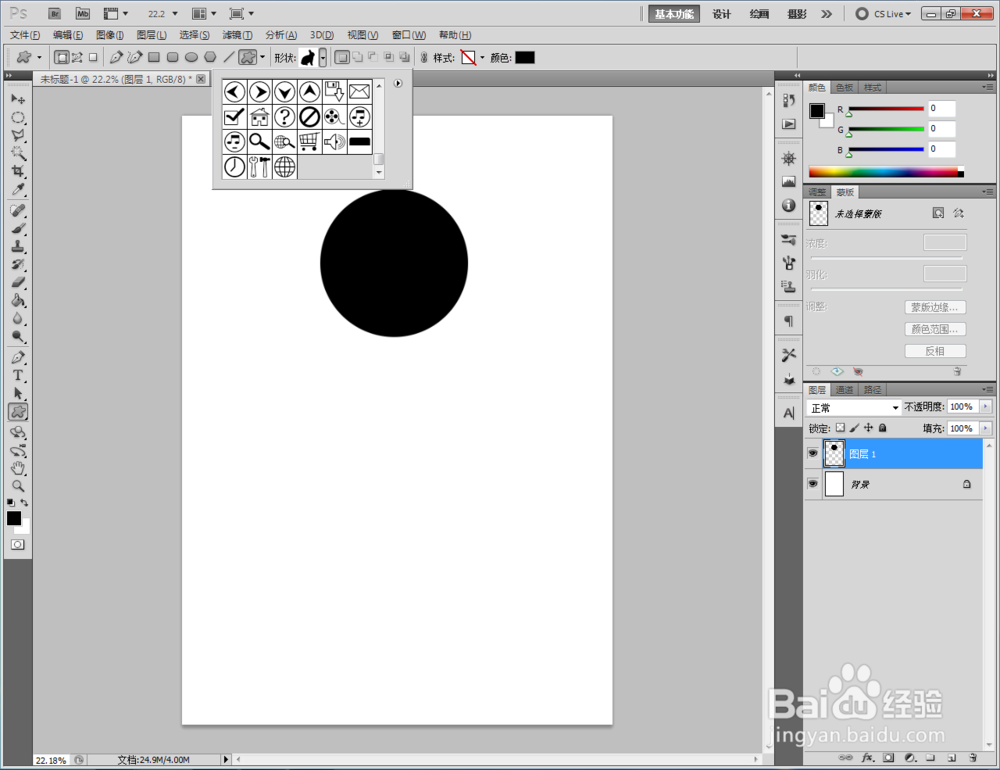
3、点击【自定义形状工具】,点击【形状】栏中图示小三角-【Web】-【追加】,将Web图案追加到形状栏中。完成后,选择图示图案并在作图区域绘制出来(如图所示);







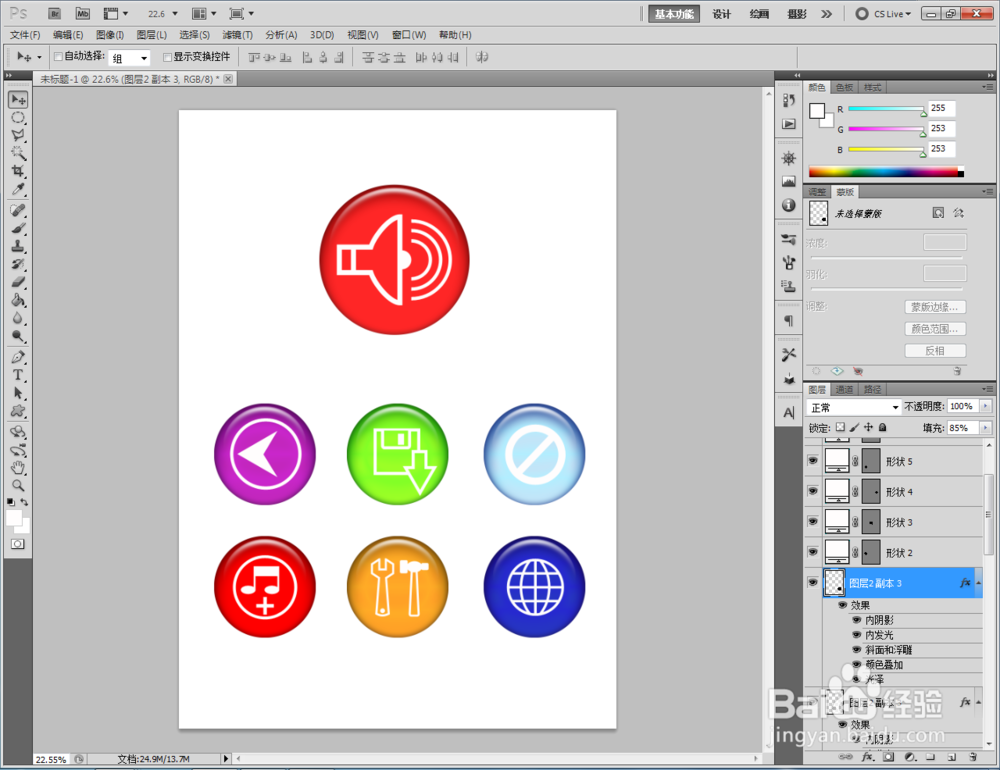
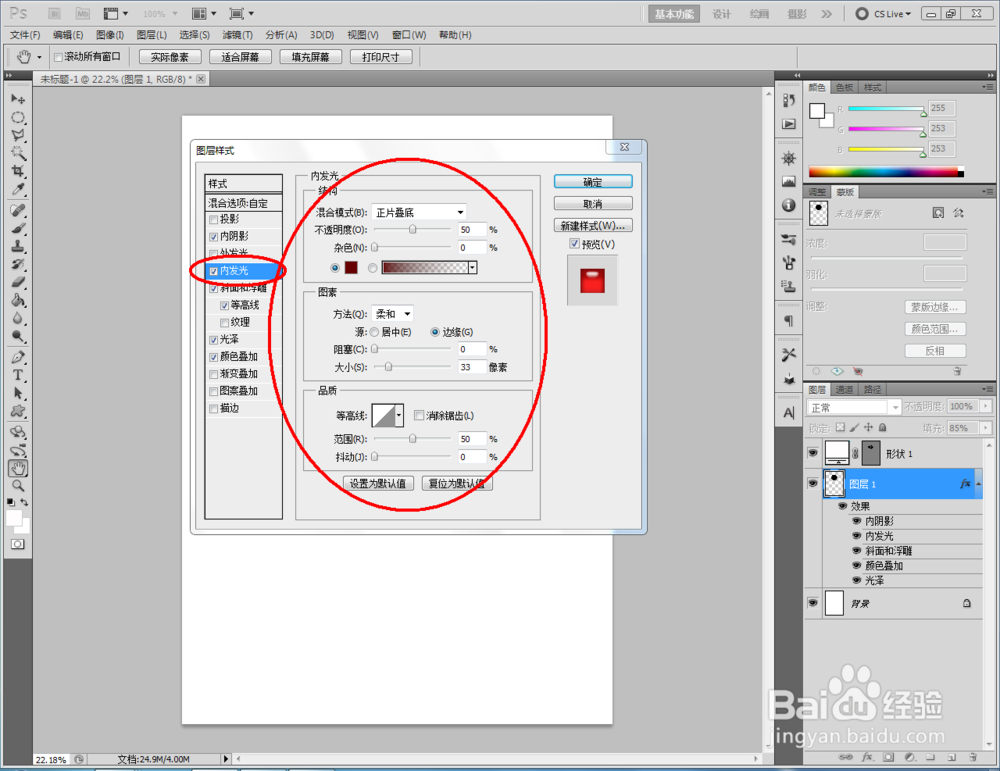
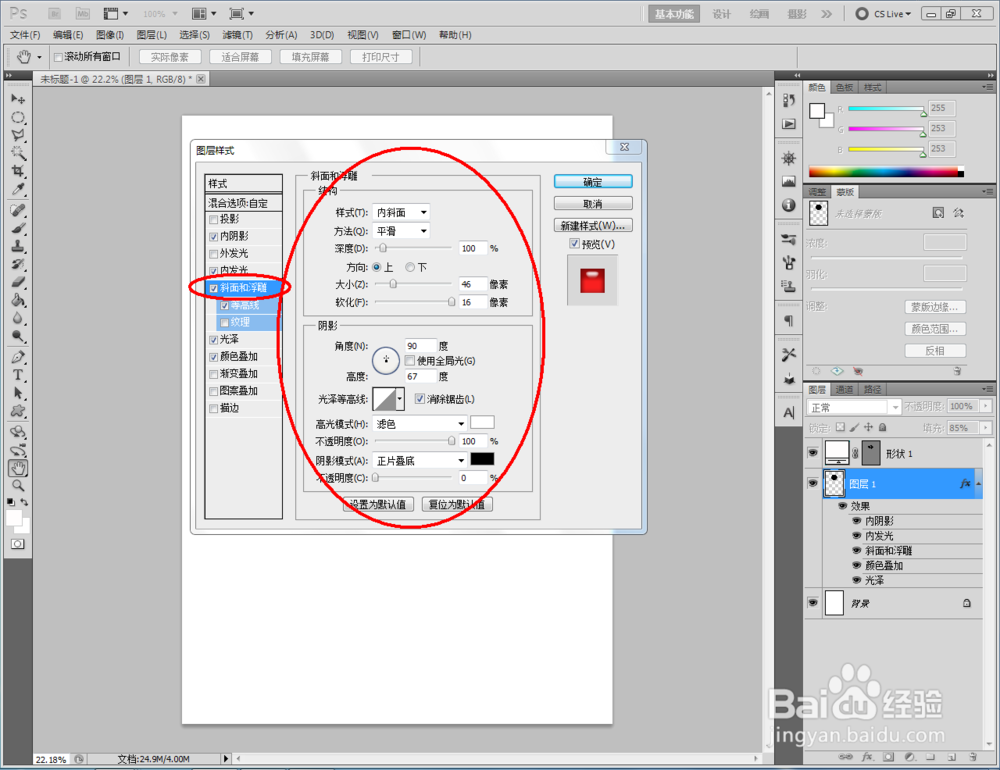
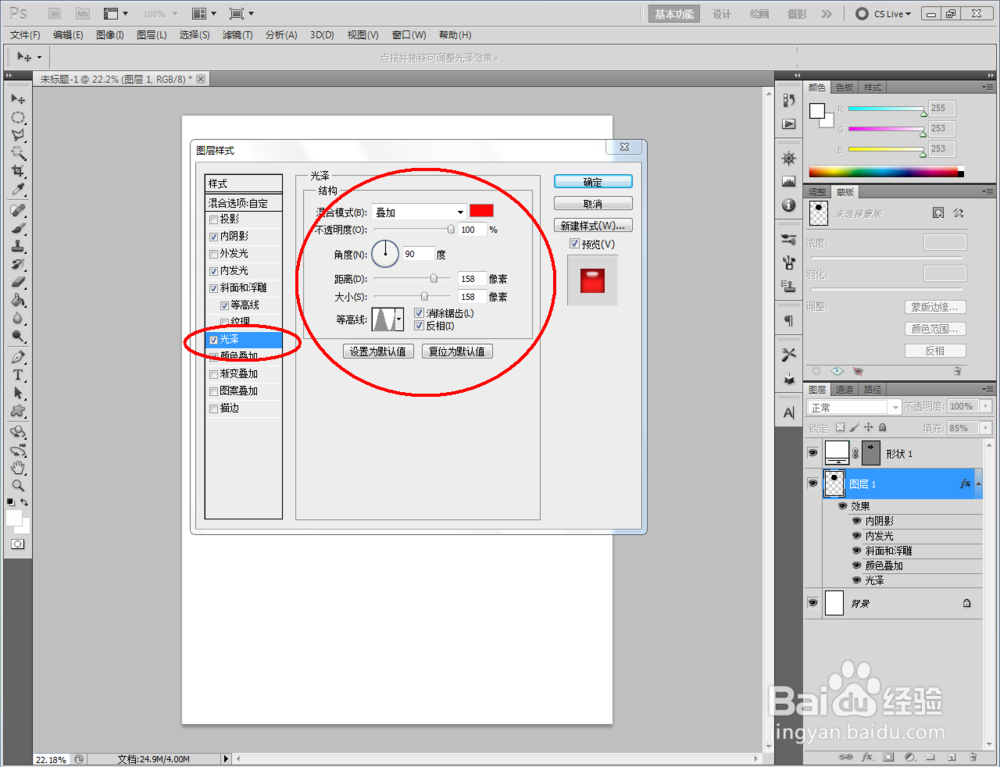
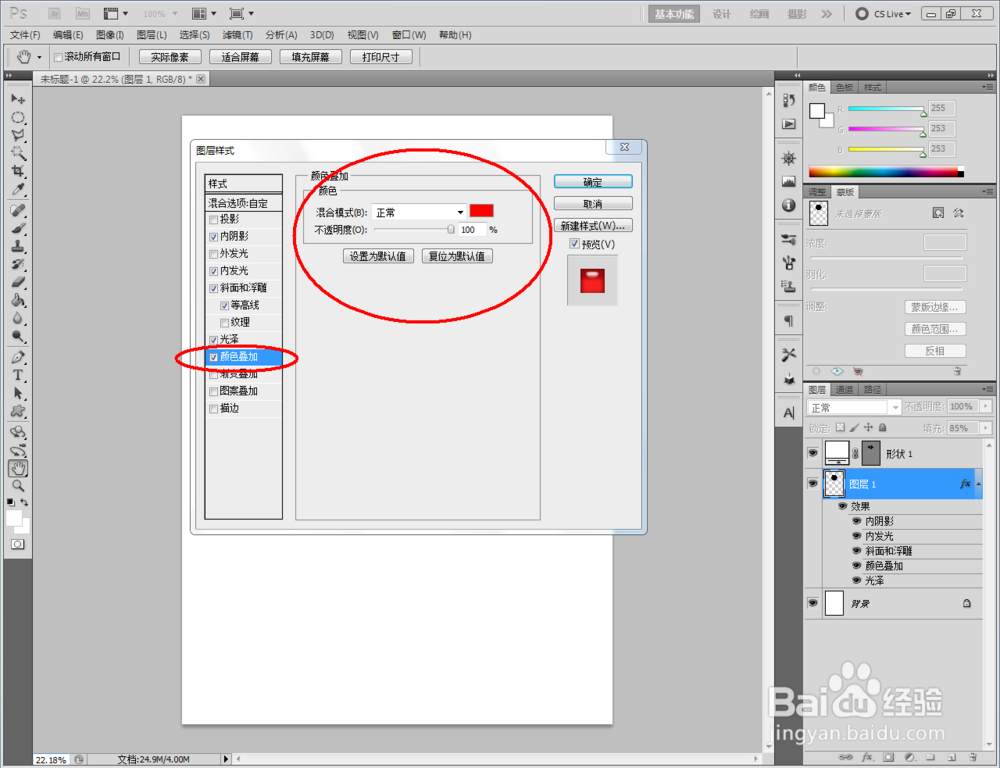
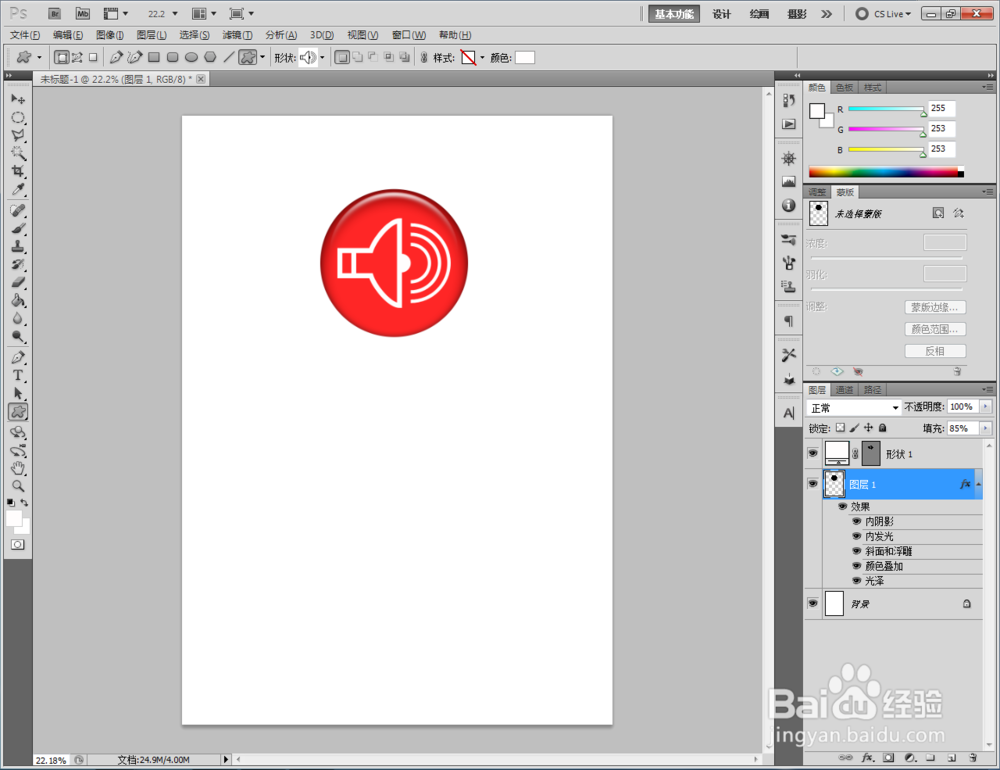
4、双击图示圆形图案图层空白区域,弹出【图层样式】设置栏,按图示设置好图层样式的各个参数,完成癣嗡赧箬圆形图案凝胶效果的制作,这样我们第一个Web按钮就制作完成了(如图所示);









5、绘制出另外六个圆形图案和六个不同的自定义Web图案,同样将圆形图案的图层样式设置为凝胶效果,这样我们就可以制作出六个不同颜色不同图案的Web按钮了。