1、打开网站开发工具新建HTML一个页面

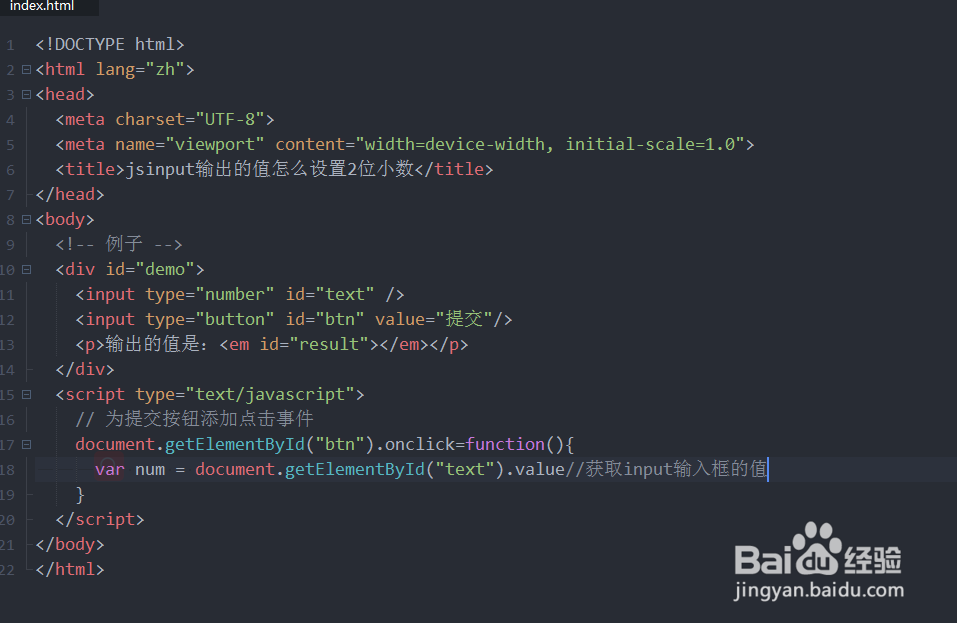
2、编写(例子)HTML标签代码:<div id="demo"> <input type=&鳎溻趄酃quot;number" id="text" /> <input type="button" id="btn" value="提交"/> <p>输出的值是:<em id="result"></em></p> </div>

3、编写(例子)JavaScript脚本代码:1.为提交按钮添加点击事件:document.getElementById("btn").onclick=function(){}

4、编写(例子)JavaScript脚本代码:2.获取input输入框的数值:var num = document.getElementById("text").value

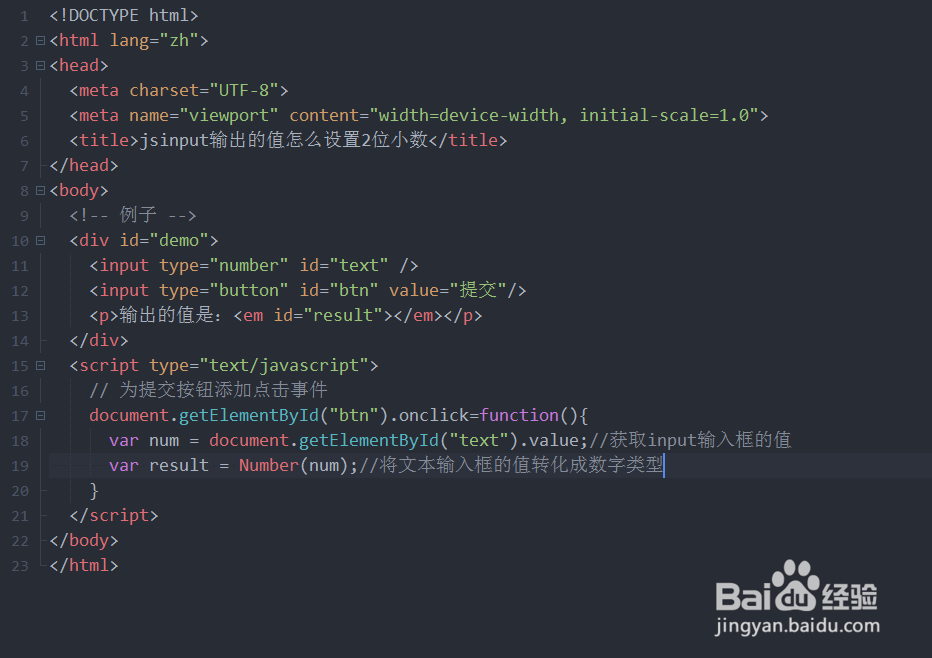
5、编写(例子)JavaScript脚本代码:3.讲输入框的值转化成数字类型:var result = Number(num);

6、编写(例子)JavaScript脚本代码:3.四舍五入保留两位小数,然后将结果显示到#result标签上:document.getElementById("result").innerHTML=result.toFixed(2);

7、用浏览器打开页面,在输入框输入输入数值,然后点击提交按钮,进行测试!完整代码:<body> <!-- 例子 -->艘早祓胂 <div id="demo"> <input type="number" id="text" /> <input type="button" id="btn" value="提交"/> <p>输出的值是:<em id="result"></em></p> </div> <script type="text/javascript"> // 为提交按钮添加点击事件 document.getElementById("btn").onclick=function(){ var num = document.getElementById("text").value;//获取input输入框的值 var result = Number(num);//将文本输入框的值转化成数字类型 //四舍五入保留两位小数,然后将结果显示到#result标签上 document.getElementById("result").innerHTML=result.toFixed(2); } </script></body>

8、如果你不想使用四舍五入,只想保留两位小墙绅褡孛数可以这么做:Math.floor(result * 100像粜杵泳)完整代码:<body> <!-- 例子 --> <div id="demo"> <input type="number" id="text" /> <input type="button" id="btn" value="提交"/> <p>输出的值是:<em id="result"></em></p> </div> <script type="text/javascript"> // 为提交按钮添加点击事件 document.getElementById("btn").onclick=function(){ var num = document.getElementById("text").value;//获取input输入框的值 var result = Number(num);//将文本输入框的值转化成数字类型 document.getElementById("result").innerHTML=Math.floor(result * 100) / 100 } </script></body>
