1、div+css制作简单导航菜单,首先看效果图:

2、代码如下:首先建立 4个超链接

3、预览效果:

4、添加如下样式:

5、预览效果:

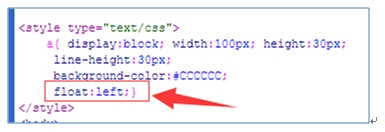
6、发现链接竟然是竖着排列的,这是因为display:block的属性决定的,现在把a标签这个行内元素变为了块级元素,而每个块级元素默认是占满整个一行的(无论多宽),后边的元艾绱书虻素会另起一行。那现在要让他们一行展示怎么办?很简单,加个属性float:left;

7、预览效果:

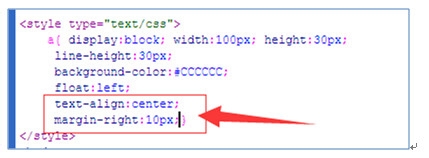
8、好吧,效果出来了,但这样式…… 美化一下,让每个链接都有个间距,而且文字居中。

9、预览效果:

10、再次美化,给它加个滑动的效果,而且去除下划线

11、最终预览效果:

12、简单吧,其实所有的链接效果的基本原理都是这个,更炫酷一点的无非是给它增加几个背景图片而已!