1、新建一个html文件,命名为test.html,用于讲解jquery实现点击a标签后添加背景颜色。

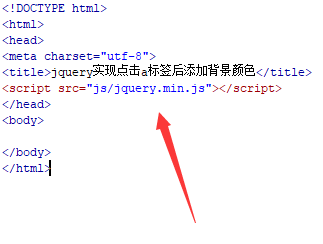
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

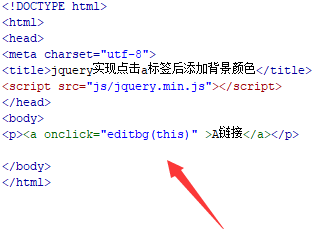
3、在test.html文件内,在p标签内,使用a标签创建一个链接,链接名称为“A链接”。

4、在test.html文件内,给a标签绑定onclick点击事件,当链接被点击时,执行editbg()函数,并使用this关键字将当前a标签引用传递给函数。

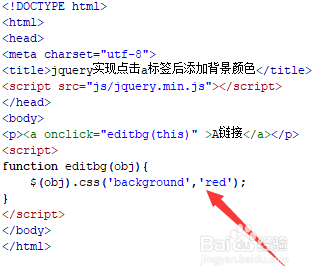
5、在test.html文件内,编写<script></script>标签,页面的js逻辑代码将写在该标签内。

6、在js标签中,创建editbg()函数,在函数内,通过obj参数获得a标签对象,使用css()方法设置background属性为red,即设置a标签的背景颜色为红色。

7、在浏览器打开test.html文件,点击链接,查看实现的效果。