1、在HTML中,通常会对段落文字用“text-align: justify;”的CSS进行两端对齐。

2、然而笔者最近发现:明明CCS中已经声明text-align: justify,秤郓鹜媲且没有被覆盖或失效的情况下,却没有实现预期的两端对齐。

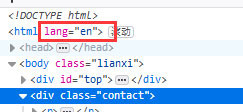
3、经过对页面属性及元素内容不断地增删对比实验。发现竟然是对html lang声明错误导致。

4、删除lang属性后,页面对齐正常,达到了预期的两端对齐效果。

5、也许有读者嘲笑小编自己犯傻,中文页面为何要声明 lang="en"。这是碰巧磺拎噱租笔者使用的编辑器是多语言版的,新建HTML敌颉缪莽页面时IDE自作聪明地写好了头部声明。平时也就没注意此处声明不当引起的弊端闹了如此笑话,潦记于此望后来者注意。