1、这里我们用的是AnimateCC,新建AS3文档。

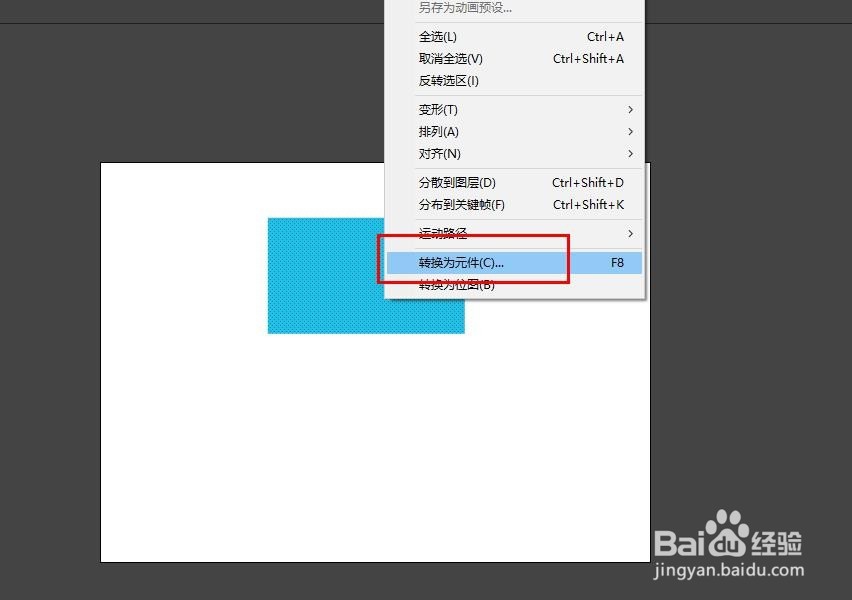
2、在舞台上画一个矩形形状,并转换为影片剪辑,注意注册点要在中心位置。


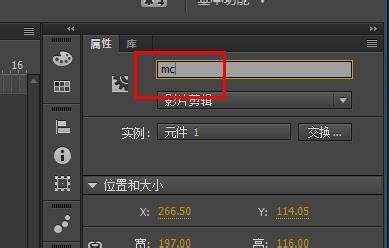
3、给这个影片剪辑设置实例名为mc

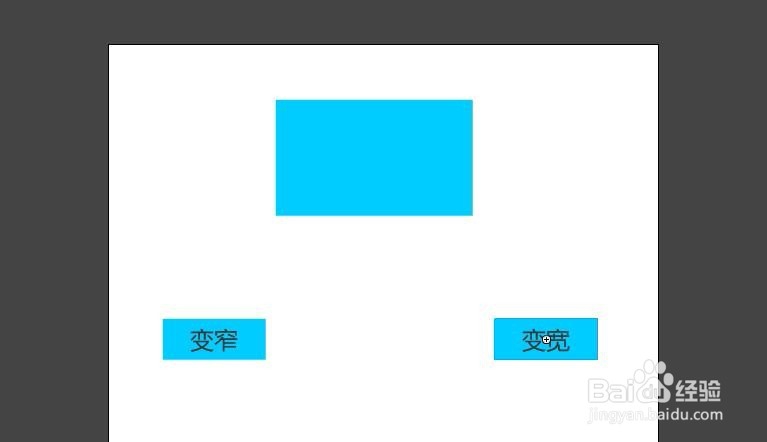
4、制作两个按钮,如下图所示



5、分别设置实例名为btn0,btn1


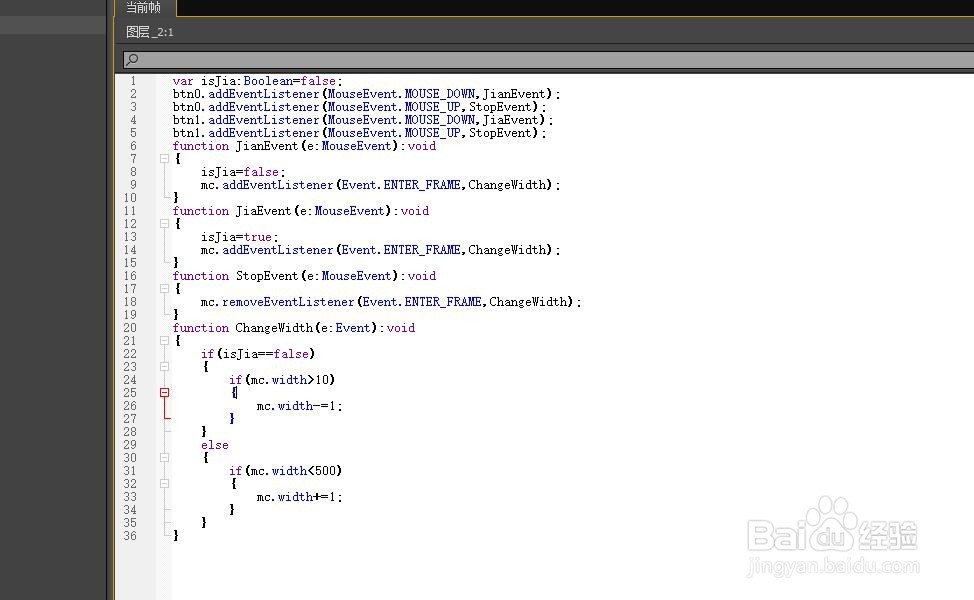
6、在主时间轴加如下代码:var isJia:Boolean=false;btn0.addEventListener(MouseEvent.MOUSE_DOWN,JianEvent);btn0.addEventListener(MouseEvent.MOUSE_UP,StopEvent);btn1.addEventListener(MouseEvent.MOUSE_DOWN,JiaEvent);btn1.addEventListener(MouseEvent.MOUSE_UP,StopEvent);function JianEvent(e:MouseEvent):void{ isJia=false; mc.addEventListener(Event.ENTER_FRAME,ChangeWidth);}function JiaEvent(e:MouseEvent):void{ isJia=true; mc.addEventListener(Event.ENTER_FRAME,ChangeWidth);}function StopEvent(e:MouseEvent):void{ mc.removeEventListener(Event.ENTER_FRAME,ChangeWidth);}function ChangeWidth(e:Event):void{ if(isJia==false) { if(mc.width>10) { mc.width-=1; } } else { if(mc.width<500) { mc.width+=1; } }}

7、运行后,就可以看到点击两个按钮分别让矩形变形的效果了。

