1、打开eclipse,创建一个web工程项目,在WebContent创建两个文件,分别为index.html文件和doRequest.jsp文件。创建后的工程目录如图。

2、index.html文件的内容如图。这里解释一下是如何用js提交表单数据的。点击submit按钮后,调用函数doRequest(),该函数创建了一个新的表单,用于存放表单数据。然后再创建想要提交到后台的数据对应的元素,添加到新的表单内。创建好想要提交的表单后,再将表单添加到body中。最后通过form.submit()提交表单。


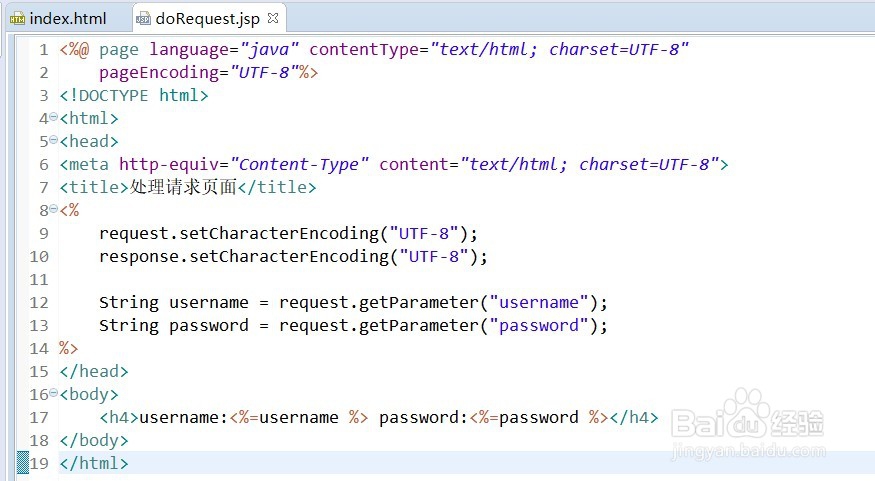
3、doRequest.jsp和web.xml的内容如图。doRequest.jsp简单的把传递过来的数据显示出来。


4、编辑好index.html、doRequest.jsp和web.xml文件后,启动tomcat运行该web项目,运行结果如图。



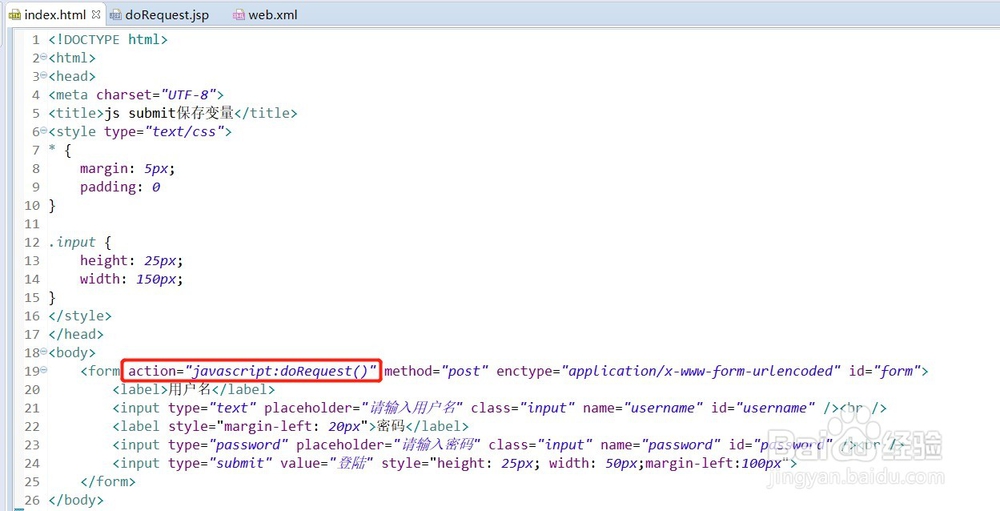
5、假设只是想将表单上的username的值传递到后台,可如图修改index.html文件。

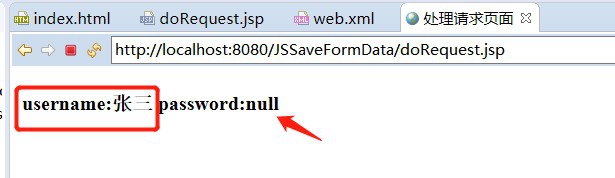
6、修改后刷新浏览器页面,结果如图。从图中可以看到,表单只是传递了username的值到doRequest.jsp页面上。