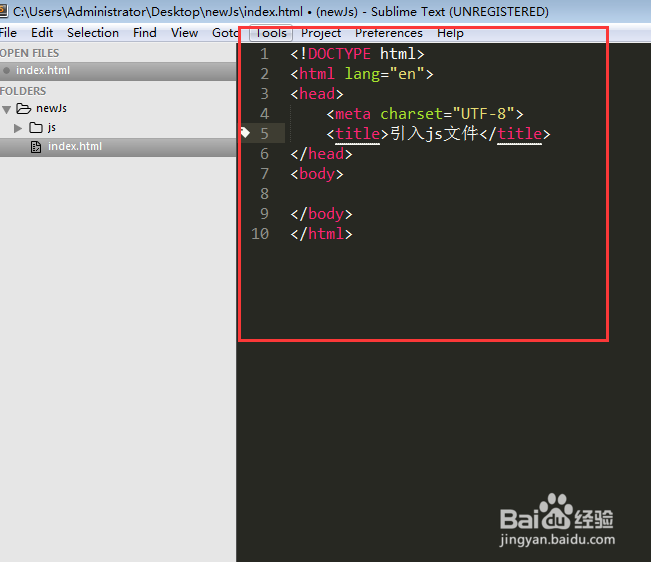
1、创建一个文件夹,这个文件夹有一个js文件夹和一个html文件。js文件夹用来存放需要引入的js文件。如图:

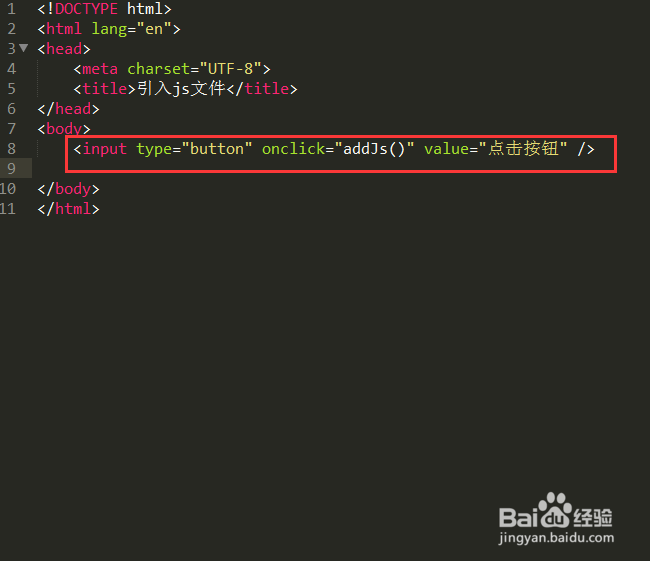
2、打开html文件,在html文件上找到<body>,在<body>标签里创建一个按钮标签,然后给这个标签添加一个点击addJs事件。如图


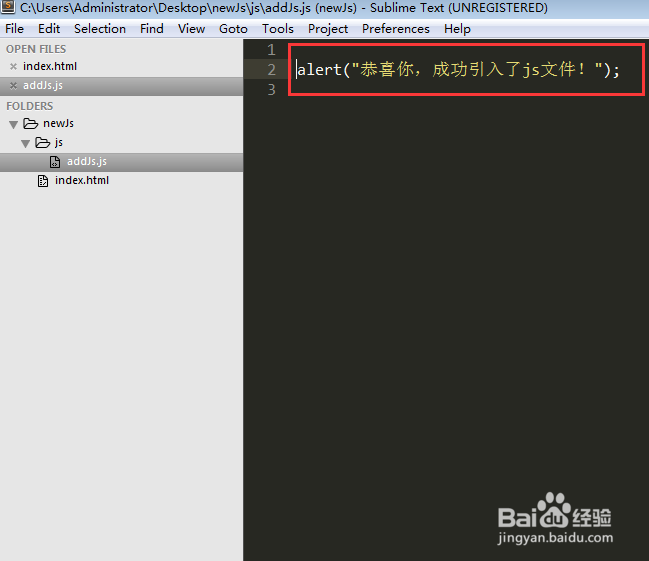
3、在js文件夹下创建一个js文件为addJs.js。

4、在addJs.js文件上输入一个alert弹出框并保存,当引入js文件成功就会执行alert弹出框。

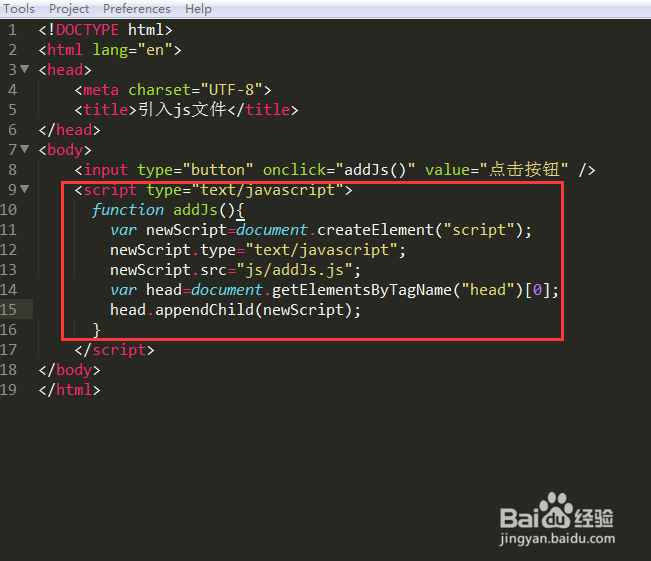
5、回到html文件,在按钮输入框后面创建一个script标签,然后添加用来引入addJs.js文件的addJs事件。在addJs事件执行以下几个步骤:1.使用document.createElement("script")创建script节点;2.使用type设置类型;3.使用src设置引入js文件的路径;4.给新建的节点设置存放的位置。

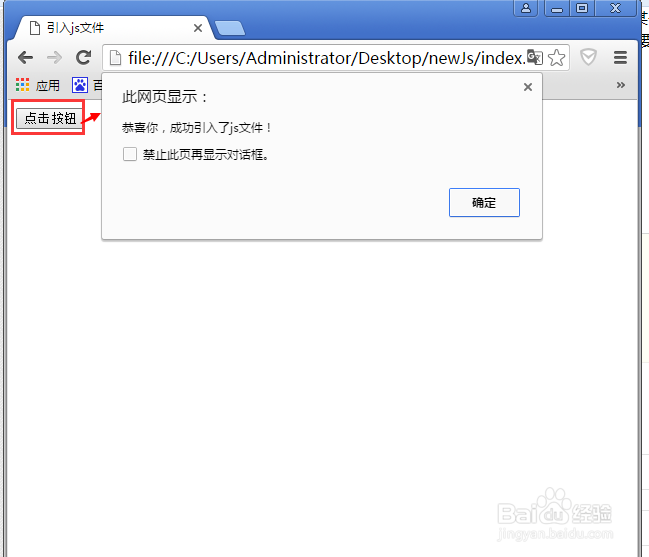
6、保存html文件后使用浏览器打开,点击按钮即可看到出现一个弹出,表示引入js文件成功。

7、所有代码。所有代码分文html代码和js代码,只需把所有代码复制到新建的html和js文件上,保存后运行即可看到效果。htm页面l代码:<!D晦倘佳鳎OCTYPE html><html><head><meta charset="UTF-8"><title>引入js文件</title></head><body><input type="button" onclick="addJs()" value="点击按钮" /><script type="text/javascript">function addJs(){var newScript=document.createElement("script");newScript.type="text/javascript";newScript.src="js/addJs.js"; var head=document.getElementsByTagName("head")[0]; head.appendChild(newScript);}</script></body></html>js页面代码:alert("恭喜你,成功引入了js文件!");