1、第一步,在www目录下的form文件夹下,新创建一个文件001.html。

2、第二步,在001.html中输入canvas标签,通过CSS 设置它的高度、宽度和边框。设置完成后,通过浏览器查看canvas的显示效果。


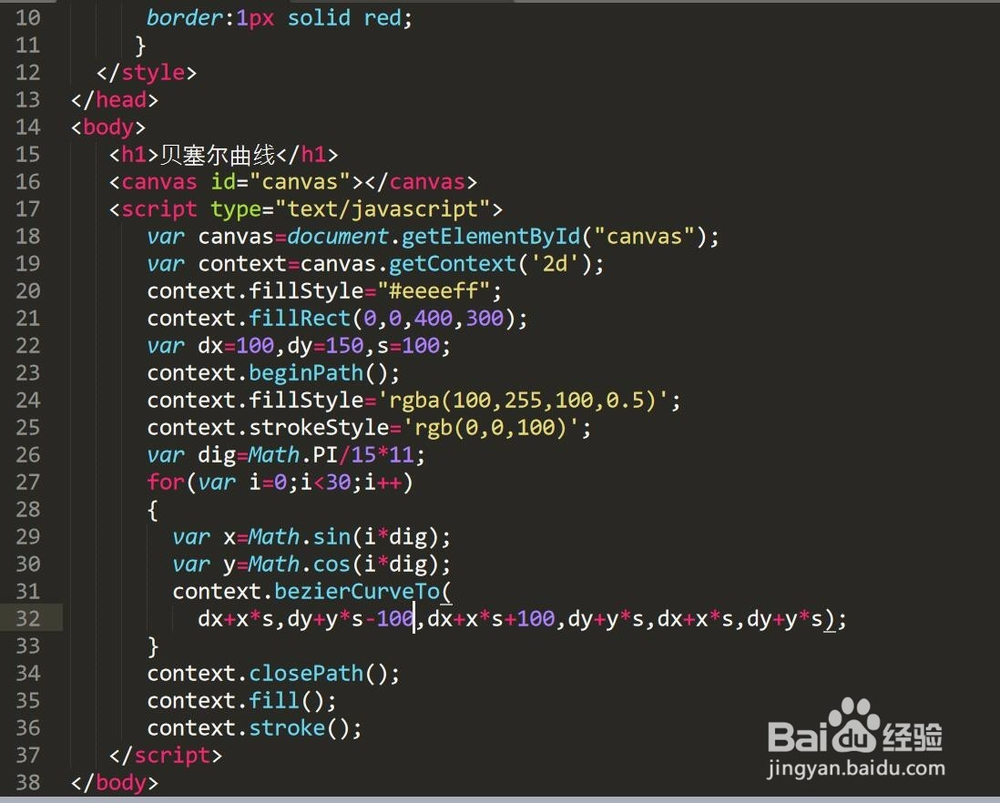
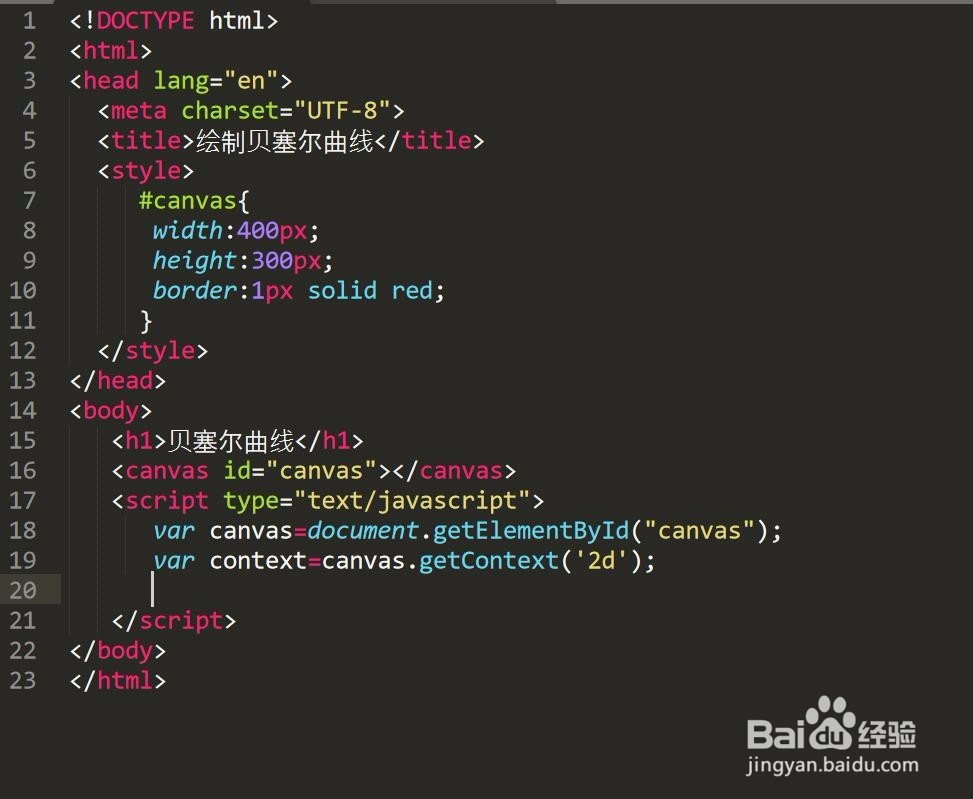
3、第三步,使用document.getElementById()获取canvas元素,并创建context对象。

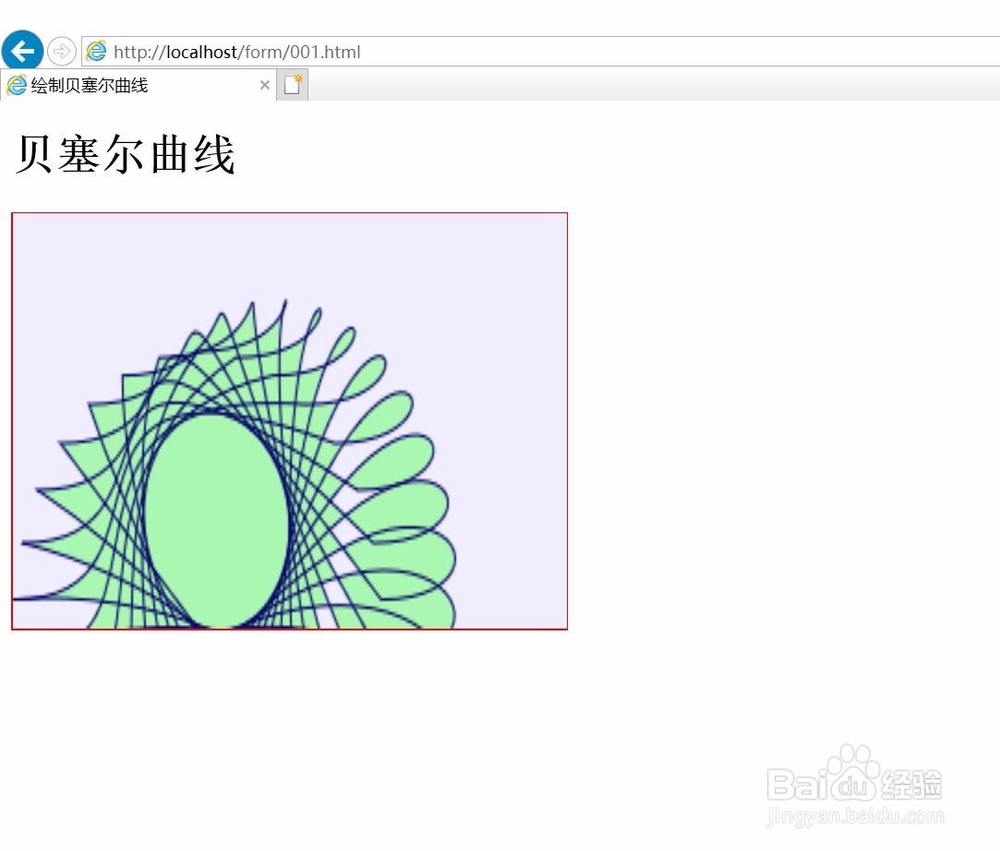
4、第四步,绘制贝塞尔曲线。主要利用了context的bezierCurveTo()方法。具体坼黉赞楞格式如下:bezierCurveTo(cpX1,cpY1,cpX2,cpY2,x,y) 这三组参剞麽苍足数分别表示与曲线开始点相关联的控制点坐标、与曲线结束点相关联的控制点的坐标、曲线结束点的坐标。